TextBlockで指定範囲内の上下左右センタリングについて
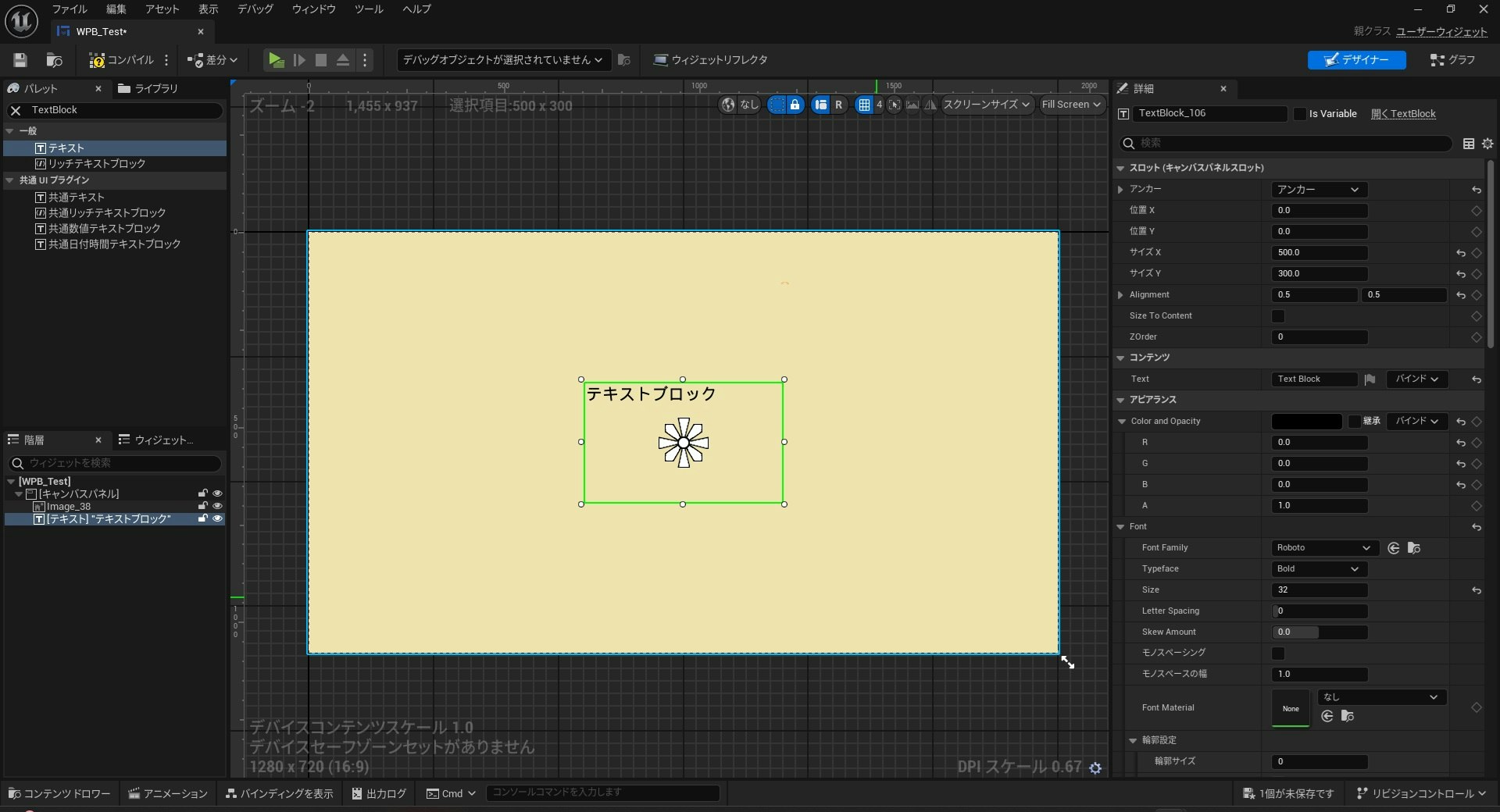
まずはTextBlockを置いてみます
(背景が寂しいのでImageを置いていますが実際は置かなくても大丈夫です)
500x300の範囲でセンタリングした文字を表示するのが目的です
デフォルトでは左上になってしまっていますね

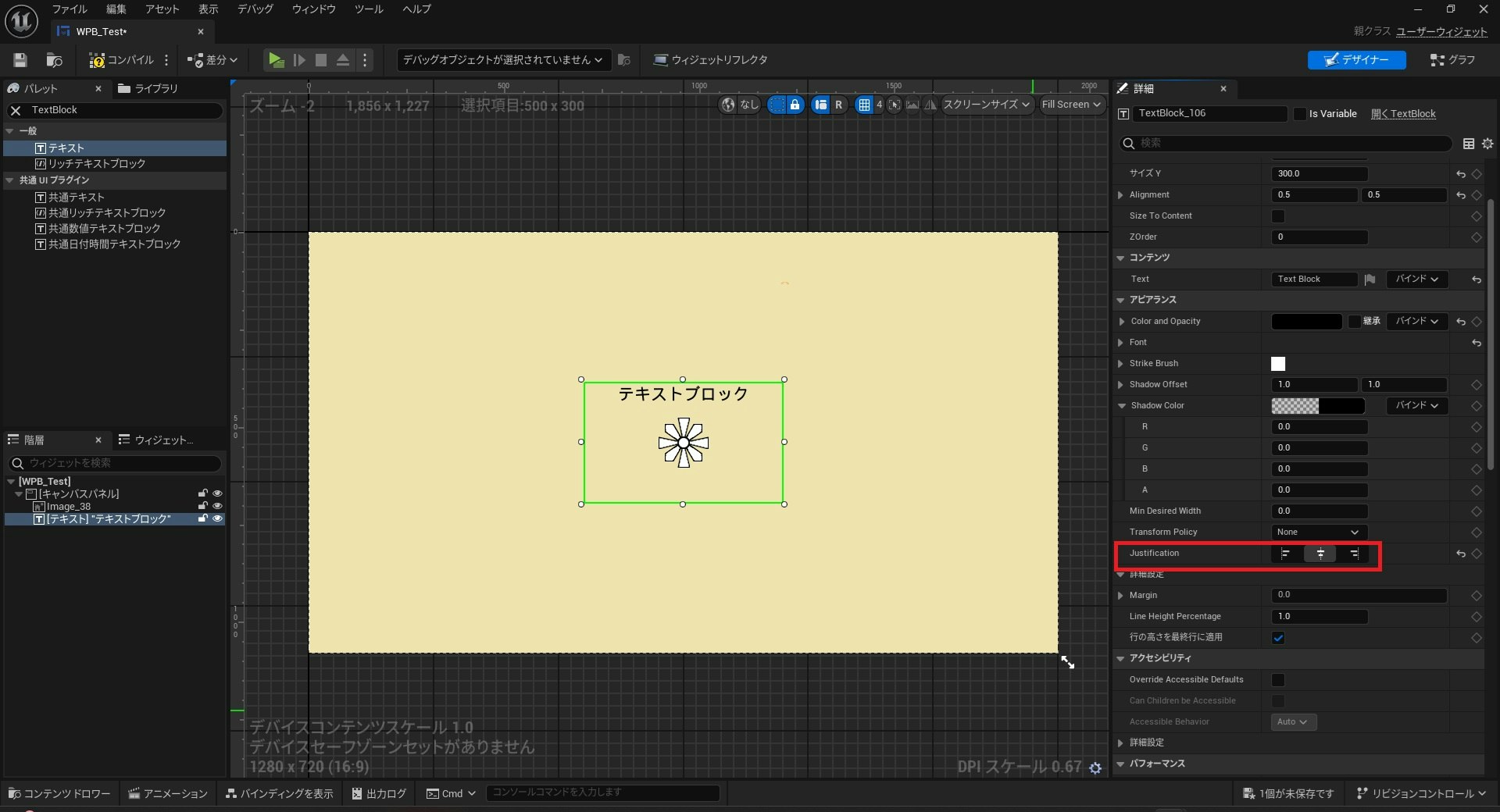
横方向をセンタリングするように変更してみましょう
右の詳細から「Justification」をテキスト左揃えからテキスト中央揃えに変更します
これで横方向は指定範囲でセンタリングされるようになりました

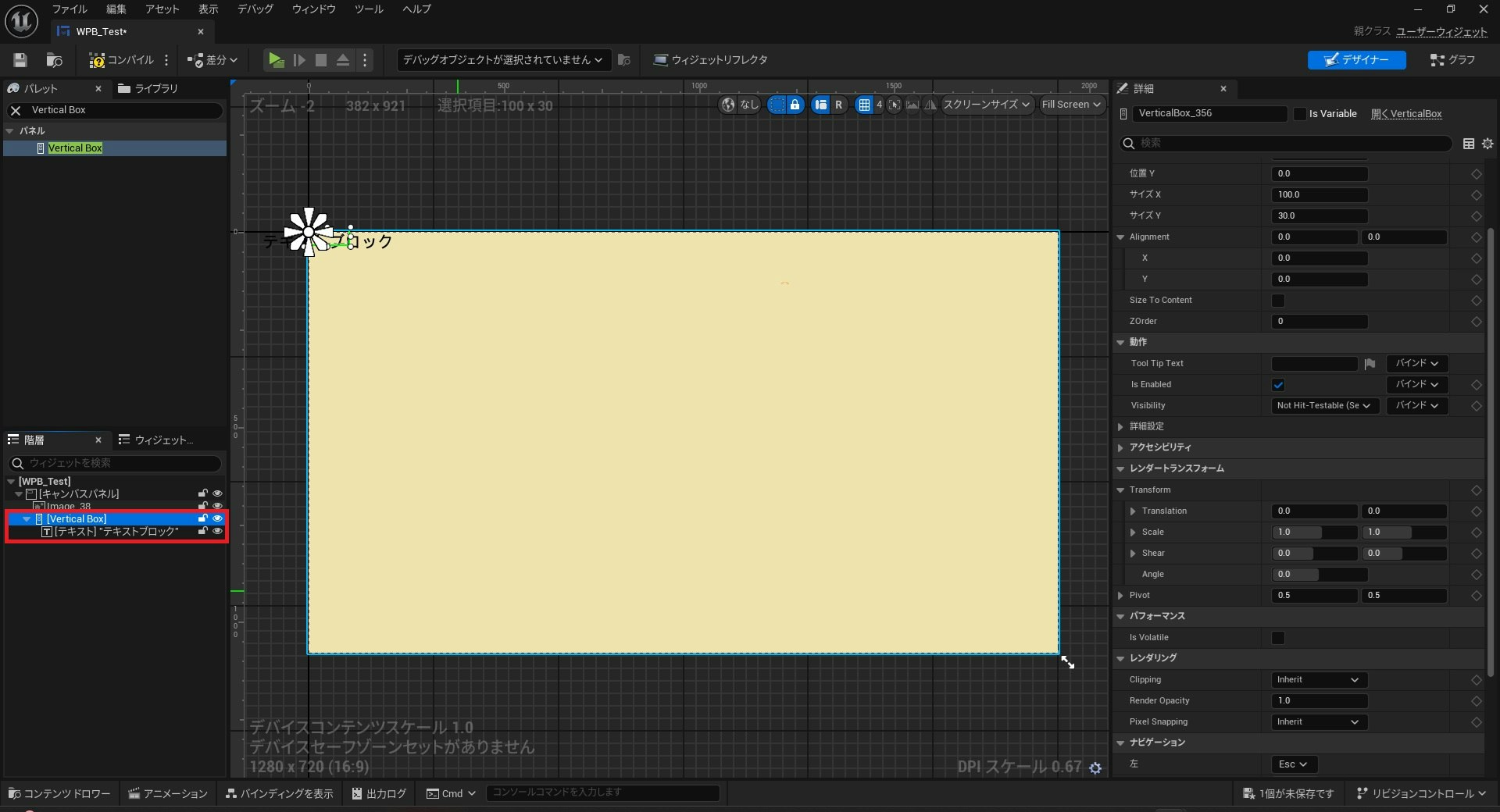
縦方向をセンタリングするためにはTextBlockだけですと難しいので、TextBlockをVerticalBoxを下に置くことで縦方向をセンタリングできるようにします
VerticalBoxを置いたことでTextBlockの位置情報が吹き飛んでしまっていますので、位置情報や範囲情報をVerticalBoxから入れ直してあげる必要があります

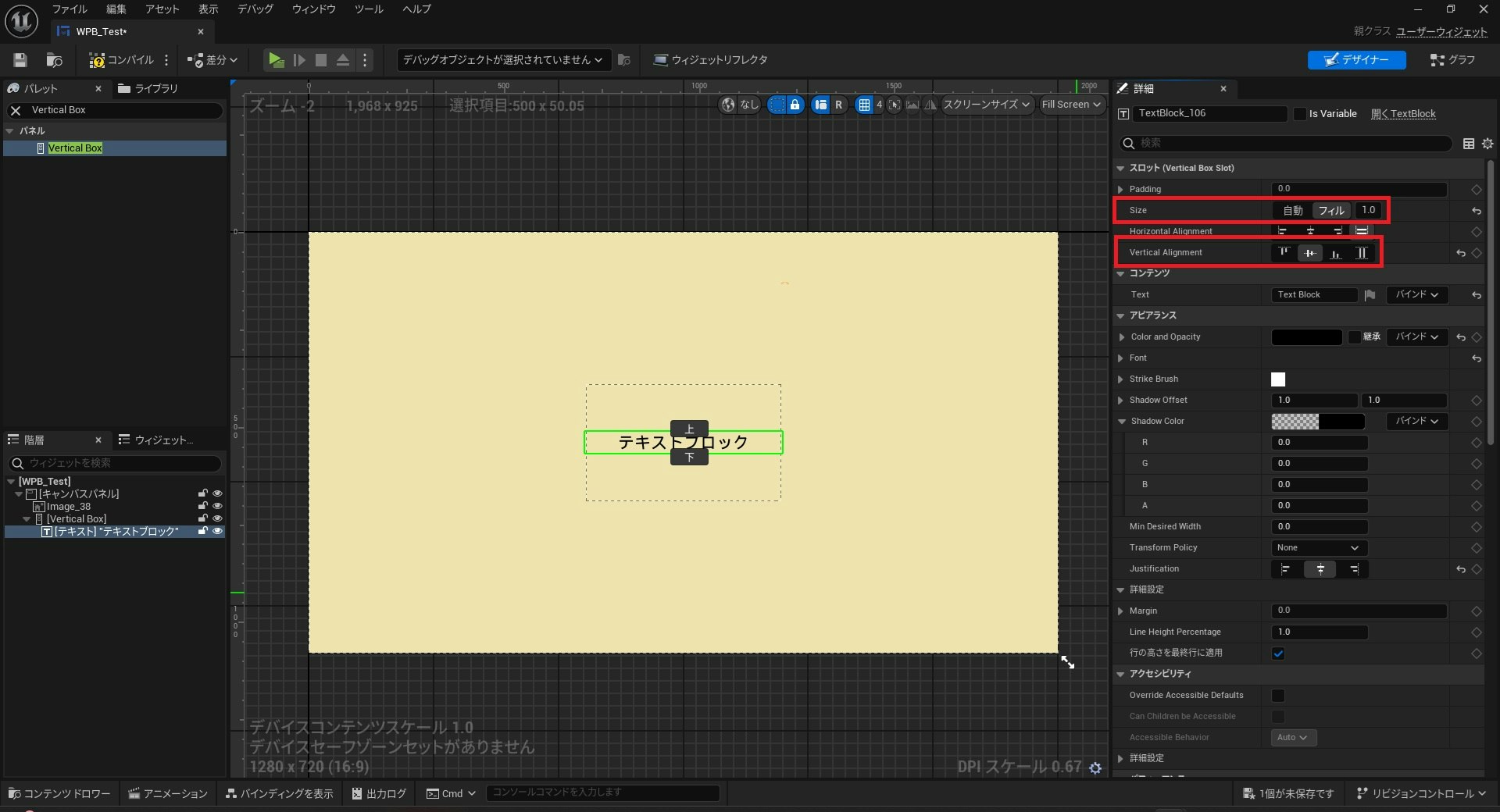
VerticalBoxの範囲とTextBlockの範囲ズレがあるので、TextBlockからSizeを「自動」から「フィル」にして合わせます
そして縦方向のセンタリングをするためにVertical Alignmentを「垂直方向に上揃え」から「垂直方向に中央揃え」に変更します
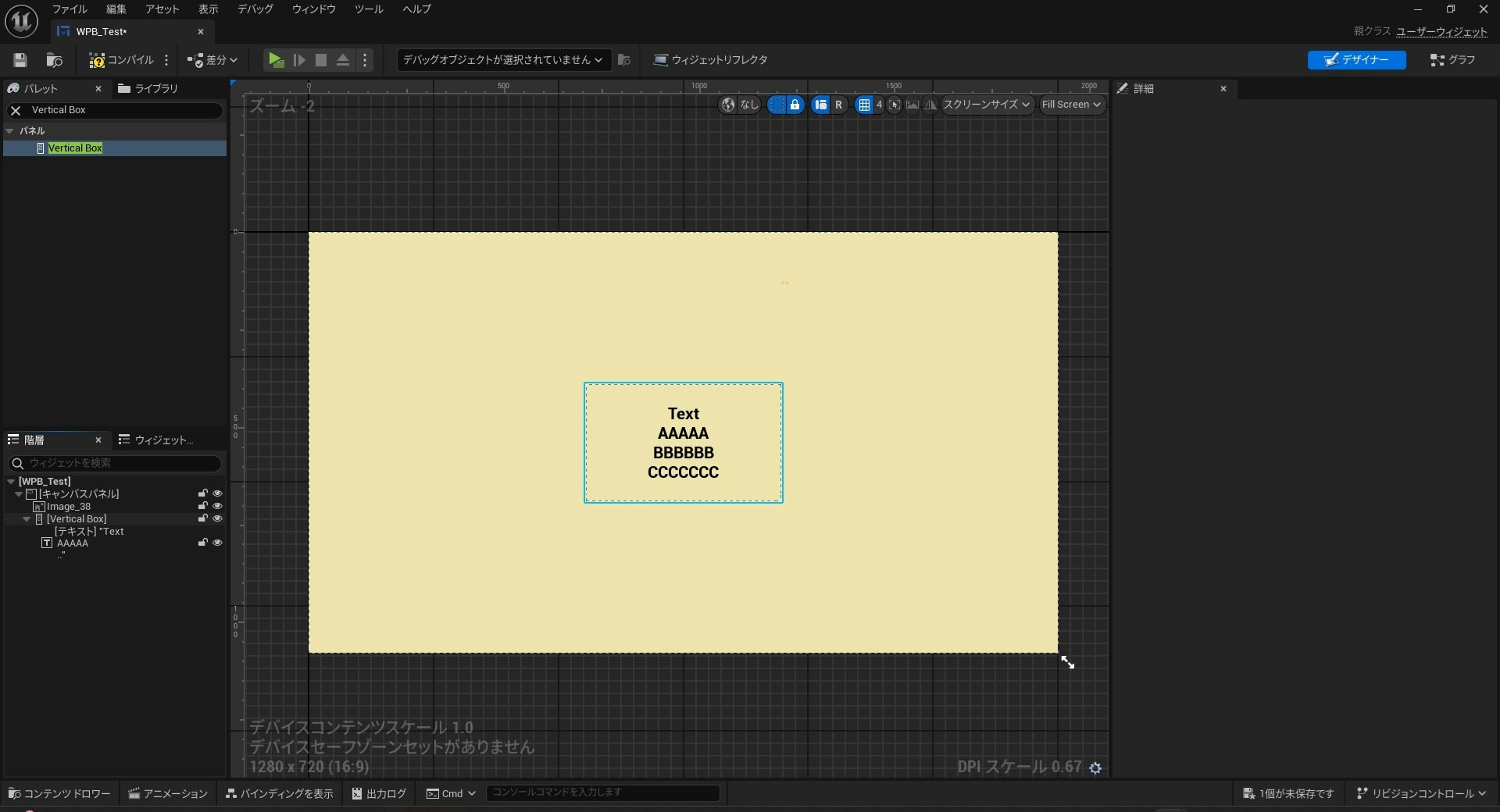
これで左右上下にセンタリングができました

複数行にテキストを入れてテキストの文字数を行ごとに変えてもセンタリングして表示されています
位置や範囲を変更するときはVerticalBoxの大きさを調整してください