シェアボタンとは
ボタン1つで、SNSにWebページや記事を共有してもらえるボタンです。自分のサイトを利用者に拡散してもらい、認知度をあげることができます。
Twitterの設置方法
アイコンを使う場合は、以下のブランドリソースを守りましょう。
https://about.twitter.com/ja/company/brand-resources.html
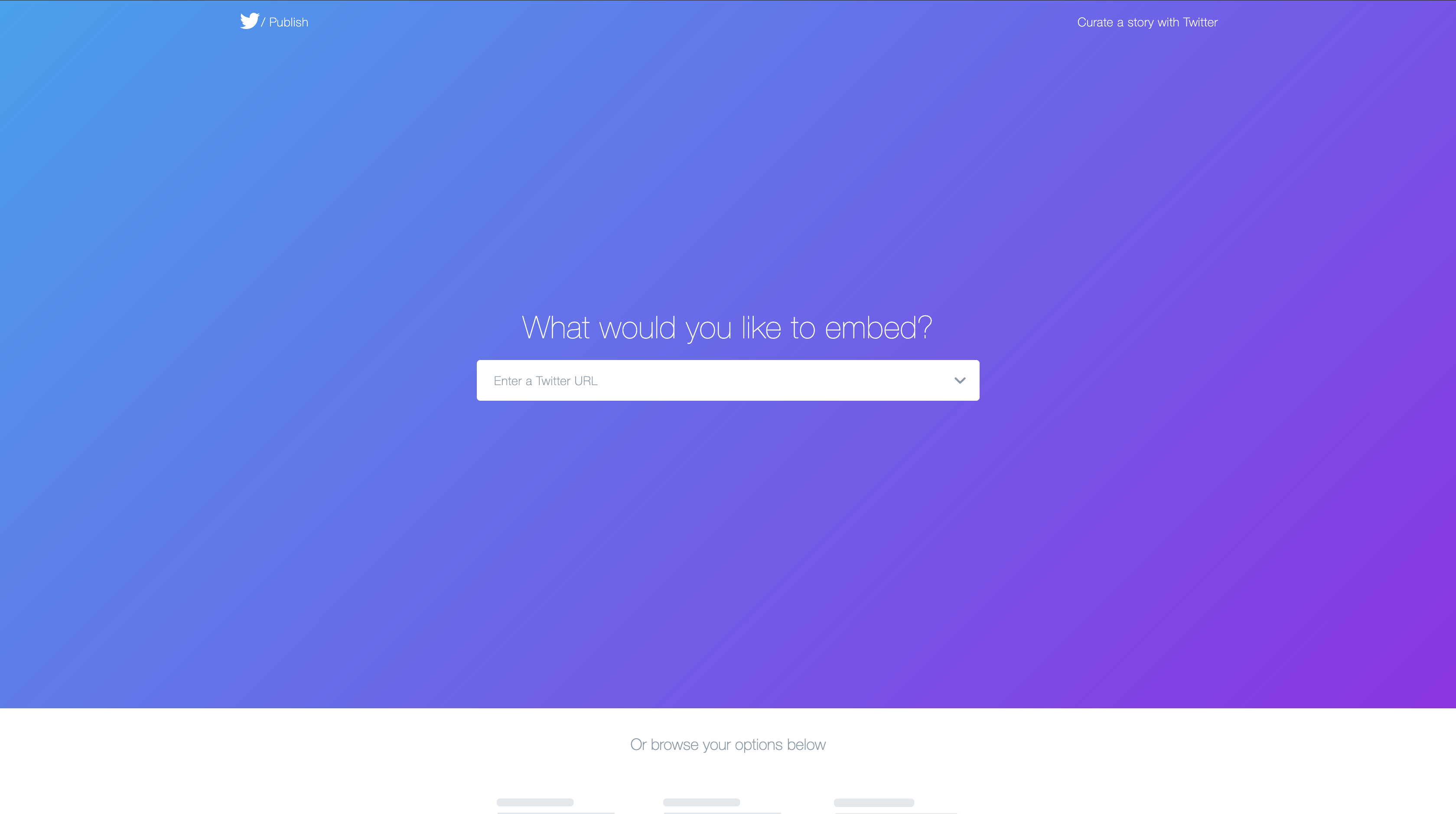
1. 公式ページにアクセス
シェアボタンなどツイッターの埋め込み形を生成できる公式ページにアクセスしましょう。
公式ページ→https://publish.twitter.com/#

2. Twitter Buttonsをクリック
下にスクロールして、Twitter Buttonsをクリックします。
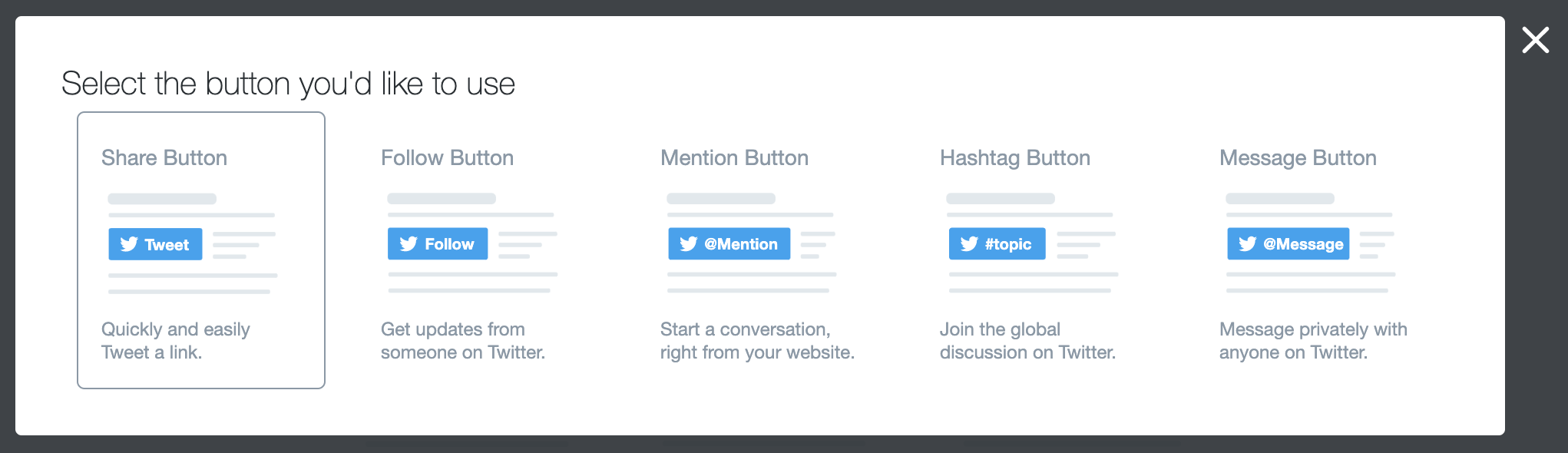
3. Share Buttonを選択
Share Buttonを選択することで、URLをシェアするボタンを作成することができます。

4. set customization optionsをクリック
タイトルに書いてある
That’s all we need, unless you’d like to set customization options.
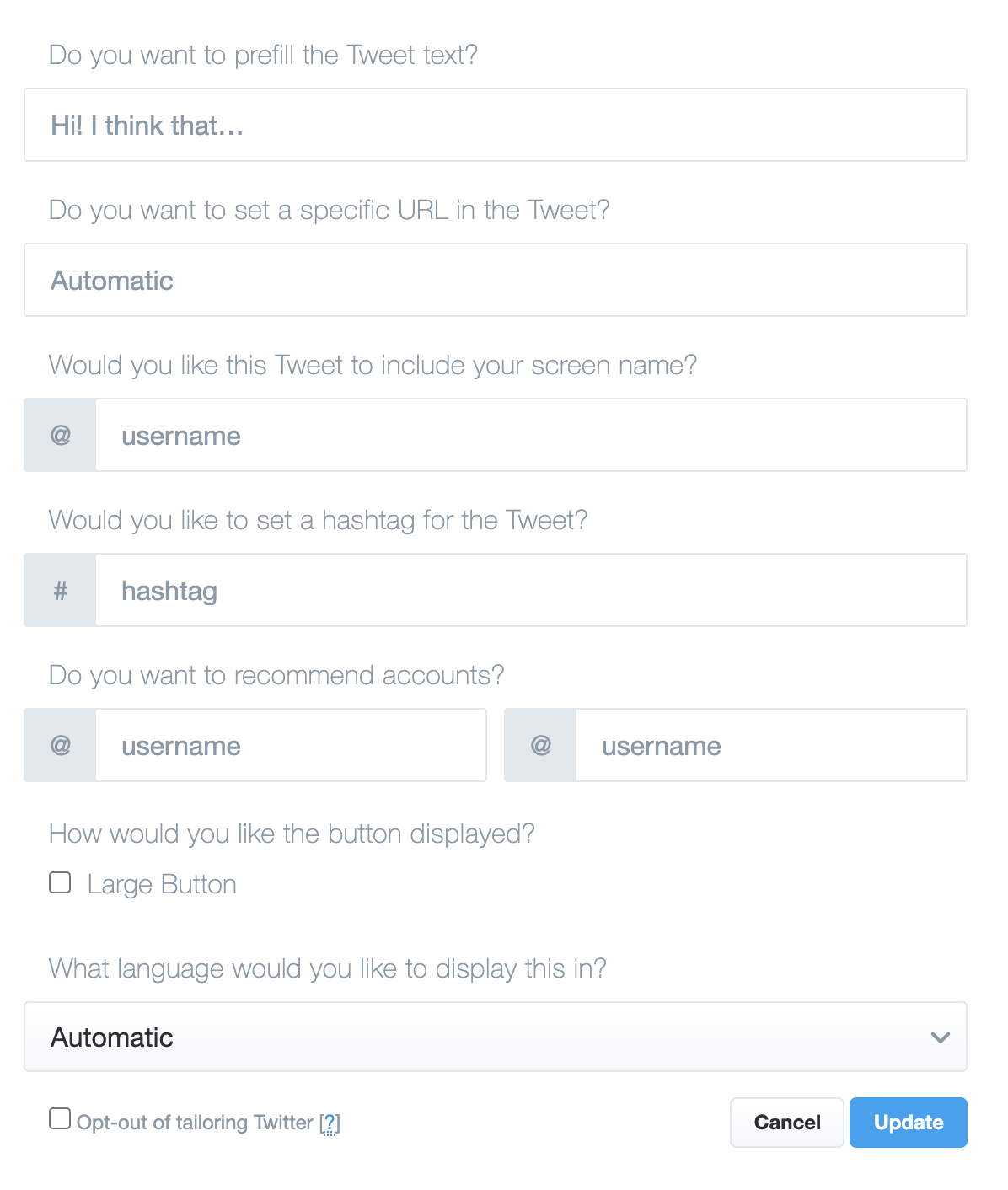
の青くなっている**set customization options.**をクリックすると以下の画面になります。

各項目は以下のことを指定できます。
| 英文 | できること |
|---|---|
| Do you want to prefill the Tweet text? | 入力したい文字 |
| Do you want to set a specific URL in the Tweet? | 共有するURLもしくはツイートURL |
| Would you like this Tweet to include your screen name? | 自分のツイッターアカウント |
| Would you like to set a hashtag for the Tweet? | 共有したいハッシュタグ |
| Do you want to recommend accounts? | お勧めするツイッターアカウント? |
| How would you like the button displayed? | ボタンの大きさ(カスタマイズする場合は選択不要) |
| What language would you like to display this in? | 言語設定 |
最後に、Updateをクリックしたら完成です。
5. Copy Code
Updateを押すと前のボタンに戻されます。Copy Codeを押すとクリップボードにコードがコピーされます。
6. カスタマイズする!!
- 一度、公開するWebページに貼り付けます。
- そして、Webページを開きます。

するとツイートボタンが表示されています。 - Google Chromeのディベロッパーツールを使用します。
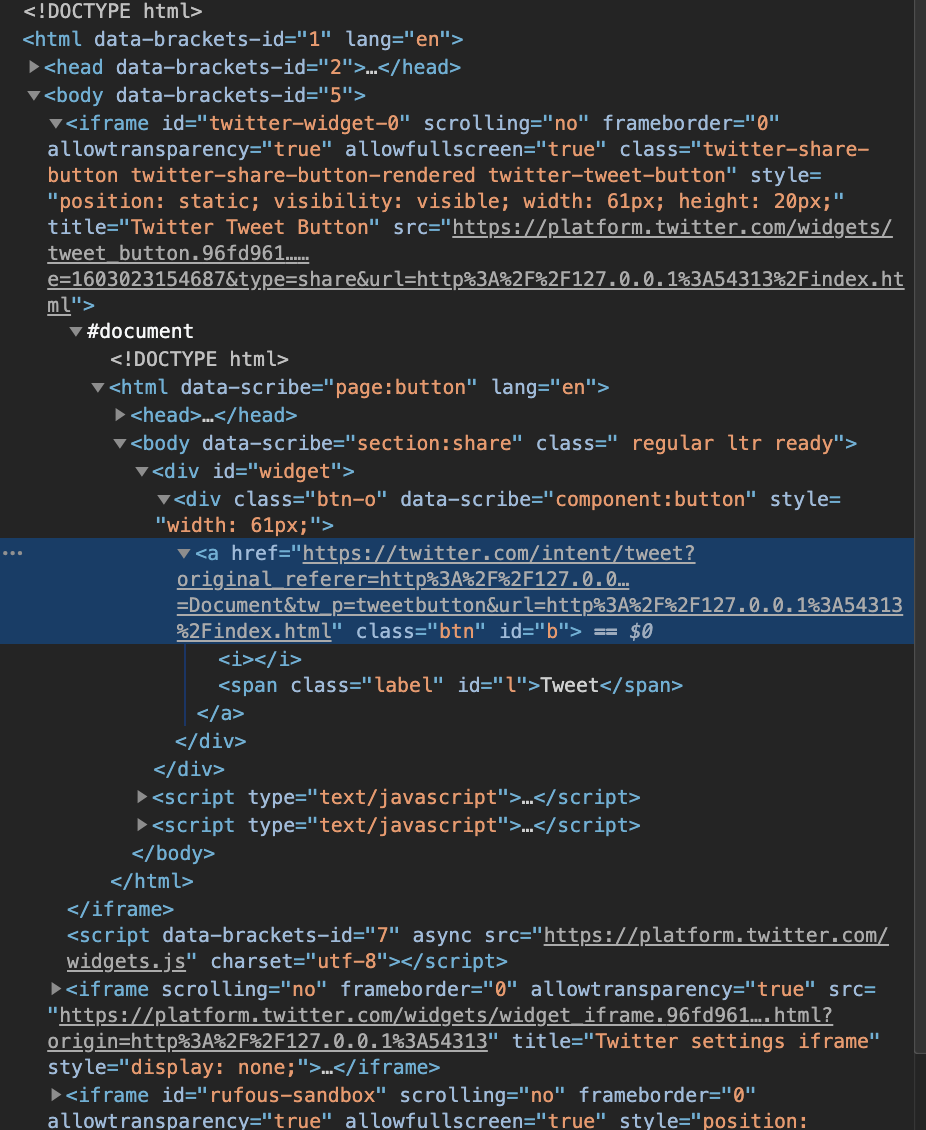
- ページ上で、右クリックを押してから検証を押します。
- ソースコードが出されるので、その中から、aタグを見つけ、href=""の中に書いてある文字をコピーします。
写真の場合、
https://twitter.com/intent/tweet?original_referer=http%3A%2F%2F127.0.0.1%3A54313%2F&ref_src=twsrc%5Etfw&text=Document&tw_p=tweetbutton&url=http%3A%2F%2F127.0.0.1%3A54313%2Findex.html