はじめに
数年位前からFitbitの活動量計を愛用しております。
Fitbit Charge HRからはじまりFitbit Charge 2と買い替え、最近Fitbit Versa(と体重計のAria2)を購入しました。
Charge HR/2は画面のカスタマイズはあまりできなかったのですが、Fitbit VersaはスマートウォッチらしくClock Faceのカスタマイズが結構自由にできます。
開発環境の準備から実機インストールまでがとても楽だったことに感動したのでそのご紹介です。
Fitbitってなぁに?という人は公式サイトへGo
https://www.fitbit.com/jp/home
目的
5分以内で自分だけのFitbit Versa Clock Faceを作成し、実機で確認する。
準備するもの
-
Fitbit Versa
Wifiの設定はしておいてください。
(Fitbit Versaセットアップ時にやるのでかかる時間は0秒とします) -
Fitbitのユーザアカウント
(Fitbitの利用者なら既にあるはずなのでかかる時間は0秒とします) -
CSSの知識
(身に着けておいてください。0秒。)
作業開始!
Fitbit Studioへのアクセス(所要時間1分)
右側のStartからFitbitのユーザアカウントでログインしてください
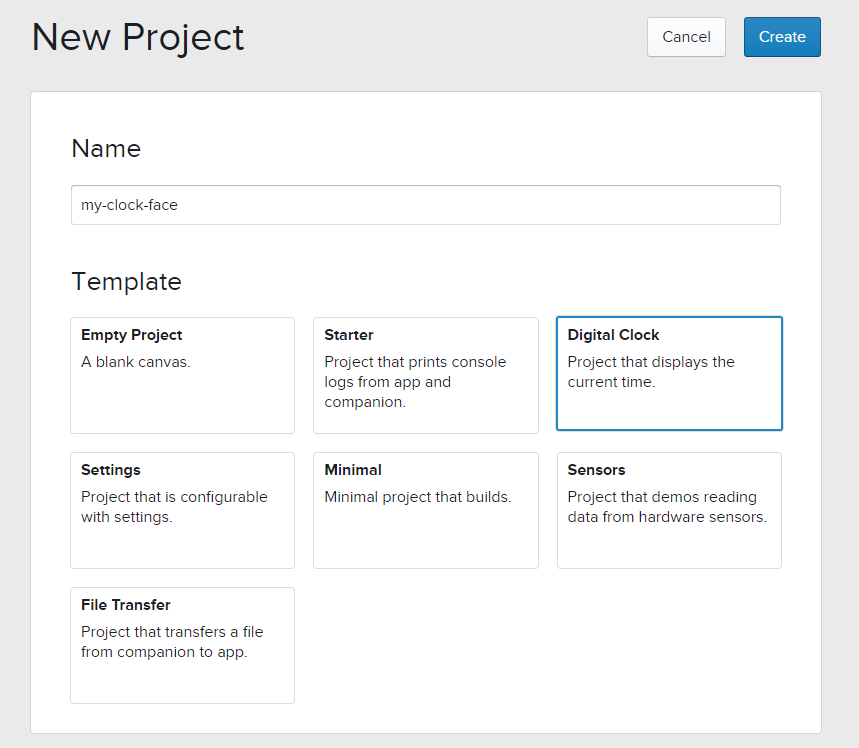
Projectの作成(所要時間30秒)

Nameに適当な名前をいれて、
TemplateはDigital Clockを選び
Createを押下
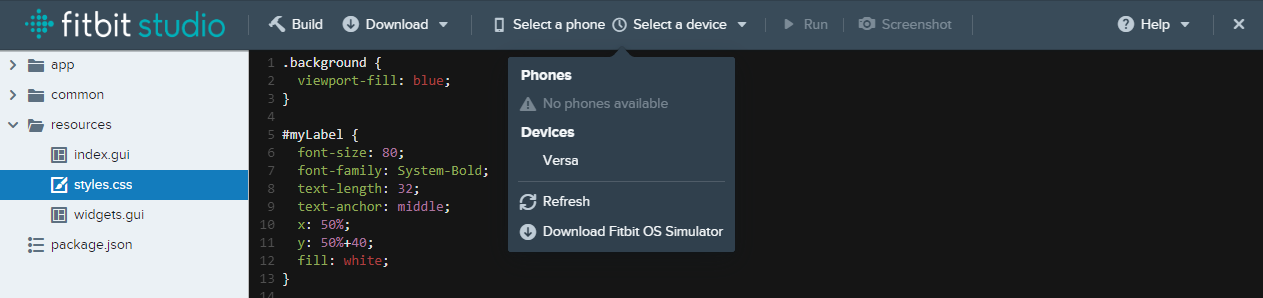
こんな画面がでてきたらOK!!
テンプレートとWebのIDEが準備されているのですごく楽ですね
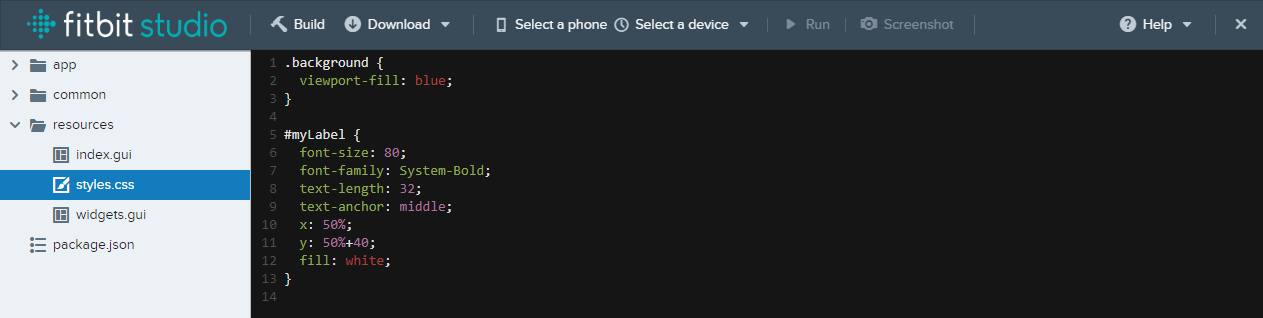
自分だけのClock Faceを作る(所要時間30秒)
時間がないのでresources/styles.cssのbackgroundのviewport-fillを適当に変えましょう!
redからblueに変えてみました。
実機にインストールする(所要時間3分)
Fitbit Versa実機の設定にあるDeveloper Bridgeを押下し、
[Disconnected]から[Connecting to Server]を経て[Connected to Server]になるまで待つ
Connected to Serverになったら、Web IDEの画面上部のデバイス選択部分から[Versa]が選択できるようになるので、
Versaを選択して[Run]を押下!!!!
十数秒かかるので気長に待ちましょう。
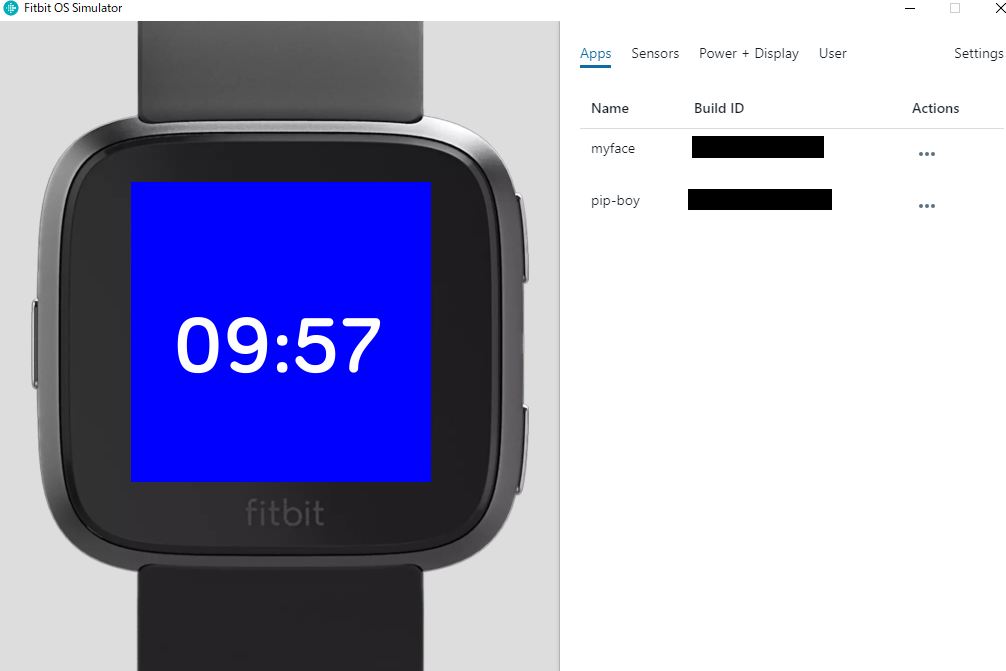
完成!
おつかれさまでした。
手元のVersaにはあなたオリジナルのClock Faceが表示されていることでしょう。
まとめ
- テンプレートが用意されていて楽!
- WebのIDEが用意されていて楽!
- 実機にインストールするのもボタン2つくらいで楽!
- (完成のところでチラッとみせた)Fitbitのシミュレータもあるので検証が楽!
簡単に作れるからキミも作ろう!
To be Continued...?
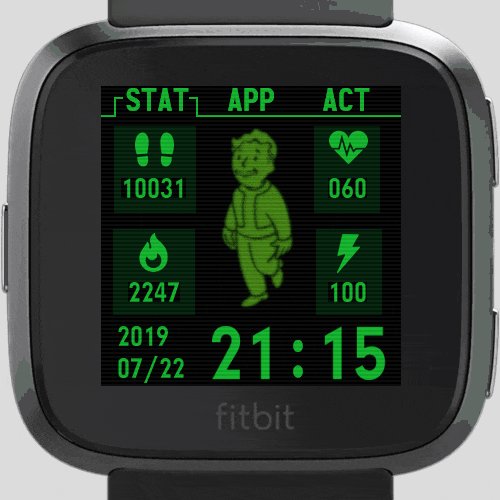
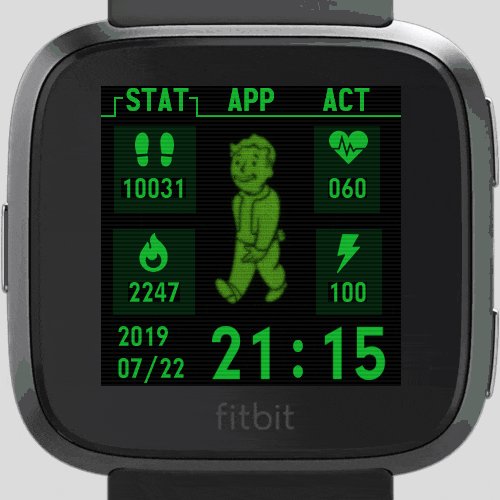
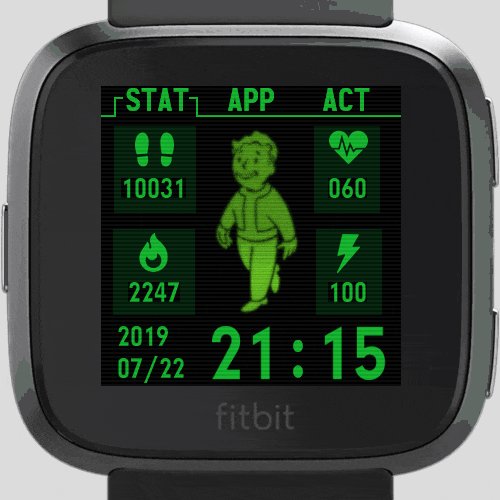
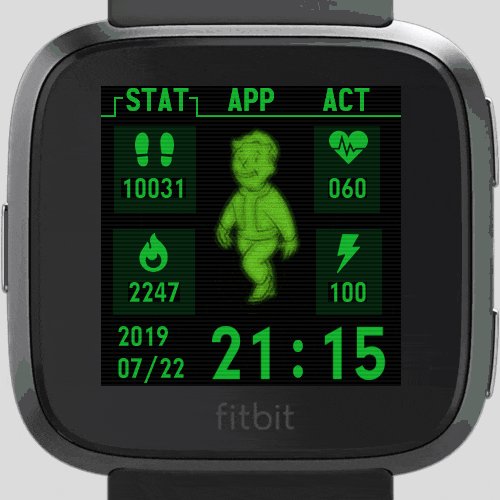
上記をベースに某ゲームに登場するハンドヘルド端末風なClock Faceを作りました。(著作権とかゴニョゴニョなので非公開)
開発をしていく中でFitbitならではのできること、できないことがわかってきたのでTIPSとしてまとめるかもしれません。
それではよきFitbitライフを