はじめに
みなさんNeosVR、楽しんでますか?
日々いろんなものがユーザによって制作されて、公開されているので、最初は遊んでいるだけだった人も、自分でも何か作ってみたいってなぁなんて、考えてる人いますよね?
僕もその一人で、LogiXを学んで何かやりたいなぁと思ったものの、半年ぐらい放置していたら、気が付けば、カジノができていたり、麻雀が遊べるようになっていたりして、ビックリしています。
しかもこれ、他のユーザのみなさんが自分で作ってるんですよね!
そこで、何か作ってみたいと思ってしまった貴方の「LogiXって、WebSocket通信もできるって聞いたのですが、どうしたら良いの?」っていう疑問にお答えするために、
つい2週間ぐらい前までは、なんもわかっていなかった@Garyumaruが、
どうやってLogiXを学んでいるのか、その一例をご紹介していきます。
対象
これを理解することで、LogiXを使って、サーバーとWebSocket通信ができるようになります。
LogiXとは何か
そもそもNeosVRのLogiX、なんもわからんという方は、先に次の投稿などを見ておくと良いかと思います。
@0_VEX_0さんの【Neos VR】LogiXのはじめかた
https://qiita.com/0_VEX_0/items/650d8c6ad346a2a6b96c
@GaryumaruのはじめてのLogiX
https://qiita.com/garyumaru/items/10c8948821b43016451b
WebSocketとは何か
IT用語辞典(e-Words)WebSocket
http://e-words.jp/w/WebSocket.html
※HTTPのGET/POSTによる通信については、他の方の投稿などを参考にしてください。この記事では扱いません。
ProbablePrimeさんの動画をみてみよう!
Neos VR Tutorial: Basic Websocket use in Neos (約13分)
https://www.youtube.com/watch?v=q9dqSebqlW4
ProbablePrimeさんの動画の解析してみた!
動画の中では、NeosVRのLogiXからwebsocket.org(http://websocket.org/)
のサイトに接続して、通信をNeosVRから行っていることがわかります。
Echo Test (http://websocket.org/echo.html)
これから作るものと同じ仕組みのものをブラウザで試せます。
このEcho TestをNeosVRのLogiXで作成していきます。
どうやら次の7ステップで、できそうです。
-
WebSocketClientコンポーネントを追加する
1-1) BOXを作成する
1-2) BOXのインスペクタを開く
1-3) コンポーネントをアタッチする(Network -> WebSocketClient)
1-4) websocketclientのインターフェイスを開く(グラブして空間でセカンダリを押す)
1-5) BOXのインスペクタを閉じる -
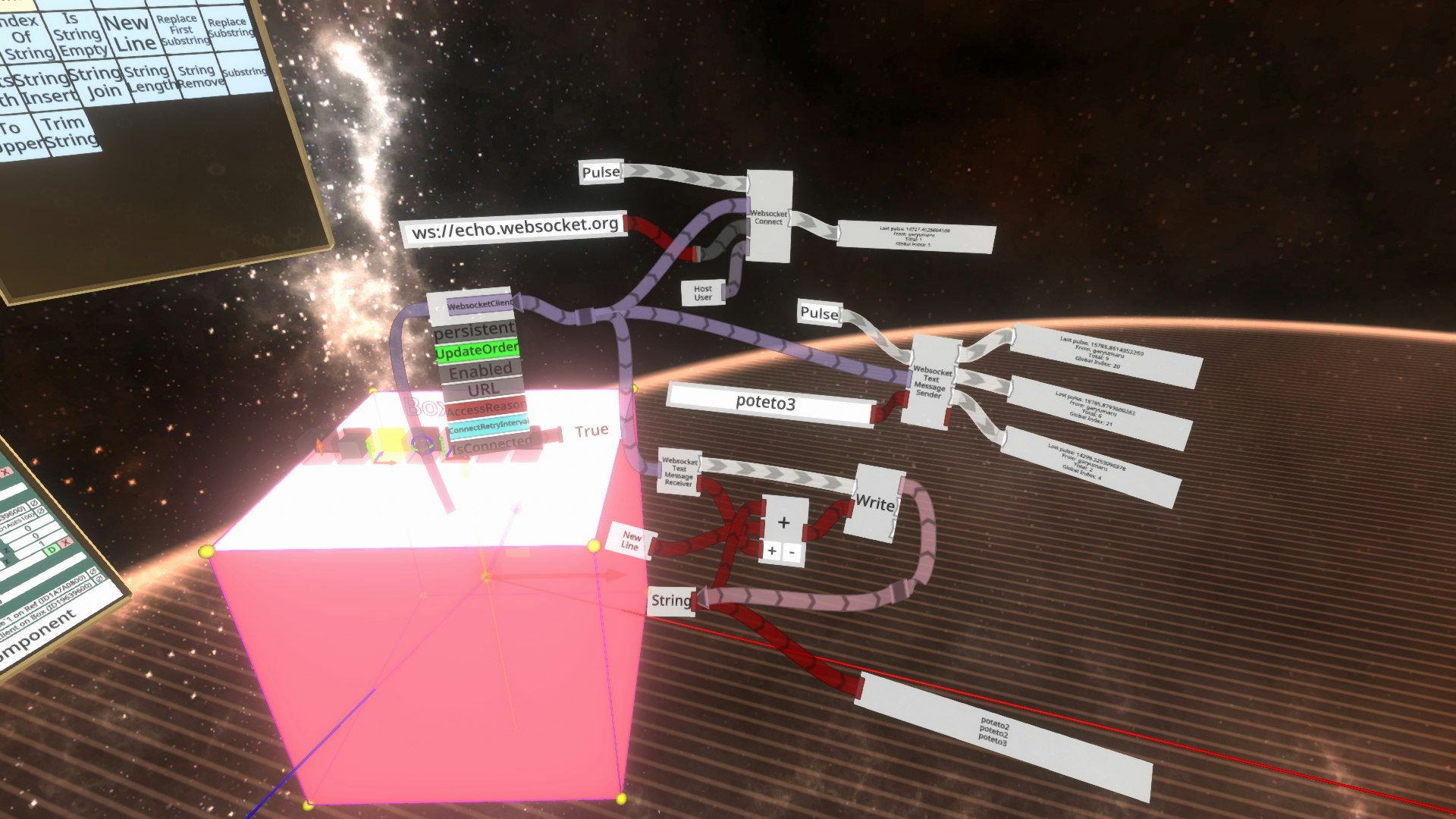
nodeブラウザを開いて、Network->websocketフォルダから、3つのノードオブジェクトを取り出す
websocket connect : 指定されたURIのサーバーと通信を開始するノード
websocket text message receiver : メッセージを受信するノード
websocket text message sender : メッセージを送信するノード -
websocketclientの出力と3つのノードの入力を接続する
複数接続するときようのTipsがある -
websocket connectを編集する
4-1)Pulseノードを引っ張り出す
4-2)URIを指定するためのStringノードを用意して、入力に接続する(Input -> String)
4-3)StringノードにURIを指定する(ws://websocket.org)
4-4)(Users -> HostUser)
4-5)出力から通信結果を表示するImpulseノードを引っ張り出す
4-6)websocketclientのインスペクタのIsConnectedの値を引っ張り出す
4-7)Pulseを押すことで、通信が発生し、Impulseノードに通信結果が入り、IsConnectedがTrueになる -
websocket text message senderを編集する
5-1)Pulseノードを引っ張り出す
5-2)右側の上部3つのImpulseノードを引っ張り出す(Send/Sent/Error)
5-3)URIを指定するためのStringノードを用意して、入力に接続する(Input -> String)
5-4)送信したいメッセージを入力する(例:poteto)
5-5)Pulseノードを押して、実行できることを確認する -
websocket text message reciverを編集する
6-1) String変数ノードを用意する(Variables -> String)※InputのStringじゃないので注意
6-2) Writeノードを用意する(Actions -> Write)
6-3) Writeノードと接続する
6-4) Writeノードの出力をStringに接続する
6-5) websocket text message senderのPulseノードを押すと、websocket text message senderから送信した文字列がStringに返ってきます。
ここまでが、Echo Test (http://websocket.org/echo.html) でブラウザから動作確認できることと同じ内容になります。
これであなたもサーバーとWebSocketによる通信ができちゃったわけです。
- websocket text message reciverで受け取った通信内容を記録する
7-1) +ノードを用意する()
7-2) NewLineノードを用意する()
7-3) +ノードの入力にStringノード、NewLineノード、websocket text message reciverノードを接続する
7-4) +ノードの出力をWriteノードに接続する
7-5) websocket text message senderのPulseノードを押すと、websocket text message senderから送信した文字列がStringに、それまでStringに格納されていた文字列の次の行に追加されます。
おわりに
以上で、LogiXを使って、サーバーとWebSocket通信ができるようになりました。
今回は、3分じゃなくて13分の動画ってことで、前回( はじめてのLogiX https://qiita.com/garyumaru/items/10c8948821b43016451b ) の4倍もやることあるのかぁって思ってたけど、分解してみれば、30手順ぐらい作業すればできちゃいました!感動です。
最初はさっぱりわからなくても、動画を見て、ざっとどんなことをするのか把握してから、個々の作業の詳細を深堀していくと理解が深まります。どこまでやったら終わるのか、わからないまま延々と作業を続けるのってつらいので、やることが先にわかってると取り組みやすいかな?と思って、記事にしてみました。
これで通信もできるようになったし、あとは自分でサーバを立てて、好きなようにサーバー側でロジックを書いたり、データベースを読み書きして、ゲームを作るだけですね!(そんな簡単な話じゃないってことは、また別のお話で。。。)
サーバーとの通信にはもう一つの方法があり、HTTP(GET/POST)による通信について知りたい人は、こちらの記事をどうぞ!
はじめてのLogiX(HTTP GET/POST編) https://qiita.com/garyumaru/items/8337c93df0f11b3e8efa