Bootstrapは、近年、WEBフレームワークとして人気急上昇していました。
Bootstrap自体は、JqueryとPopperに依存しているので、既存プロジェクトにBootstrapを導入する時には、まずJqueryとPopper.jsを導入することが必要になります。
準備
Vueプロジェクトのフォルダに移動してJqueryとPopper.jsをインストルします。
npm install jquery --save-dev
npm install popper.js --save-dev
既存プロジェクトのwebpack.base.conf.jsの中に、JqueryとPopper.jsのプラグインを追加します。
const webpack = require('webpack')
//jqueryプラグインを追加
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
Popper: ['popper.js', 'default']
})],
既存プロジェクトのmain.jsの中に、Jqueryの引用を追加します。
import $ from 'jquery'
Bootstrapの導入
npm install bootstrap --save-dev
main.jsの中に、Bootstrapをインポートします
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
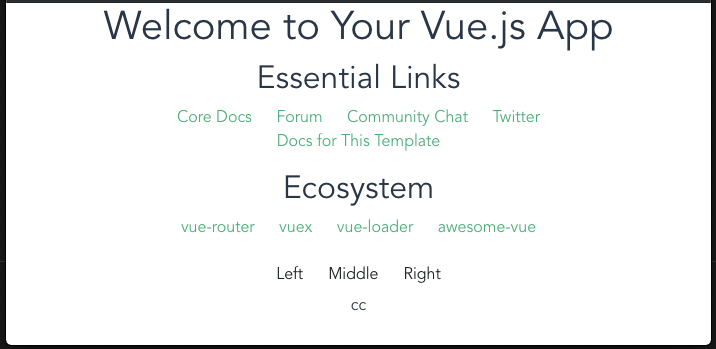
Bootstrap確認
既存Vueプロジェクトに、以下のファイルを作成してVueプロジェクトを起動して画面からBootstrapが正常に動いたかどうかを確認します。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a href="https://vuejs.org" target="_blank">Core Docs</a>
</li>
<li>
<a href="https://forum.vuejs.org" target="_blank">Forum</a>
</li>
<li>
<a href="https://chat.vuejs.org" target="_blank">Community Chat</a>
</li>
<li>
<a href="https://twitter.com/vuejs" target="_blank">Twitter</a>
</li>
<br />
<li>
<a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a href="http://router.vuejs.org/" target="_blank">vue-router</a>
</li>
<li>
<a href="http://vuex.vuejs.org/" target="_blank">vuex</a>
</li>
<li>
<a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a>
</li>
<li>
<a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a>
</li>
</ul>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div id="cc">cc</div>
</div>
</template>
<script>
$(function() {
alert('hello jquery!')
})
export default {
name: 'hello',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>