VSCodeの特徴
VSCodeとは、クロスプラットフォームで使える高機能のエディタです。拡張機能を導入することで、Cordva開発を効率的に行えるようにします。
VSCodeは以下の特徴をもっていますので、今回、開発ツールとして使ってプロジェクト開発を行います。
軽量
VSCodeは軽量なテキストエディタなので、プログラムの作成・修正を手軽に行うことができる。SublimeやAtomと雰囲気は似ている。
デバッグ可能
VSCodeではプログラムのデバッグを行うことができる。デバッグする言語によって拡張機能のインストールされたら、動作の重くなりがちなIDEを使わずにデバッグできます。
多数言語サポート
C/C++、#、VB、Java、JavaScript、Python、SQL、JSONなど多くの言語をサポートしている。サポートされている言語は「シンタックスハイライト」と呼ばれる機能でプログラム言語の構文がハイライト表示されるため、見やすく、また書きやすくプログラミングできます。
コードの自動補完
IDEなどに備わっている自動補完(Intellisense)機能があります。
Git連携
Gitとの連携機能が実装されており、Gitリポジトリにプッシュ、プルを行うことが可能です。
Cordova拡張機能
VSCodeでCordova拡張機能(Cordova Tools Extension)を利用したら開発を効率良くなります。具体的には以下の機能を提供します。
• CordovaのプラグインAPI記述時の入力補完機能
• エミュレーター/シミュレーターによるデバッグ実行
• ビルド等のコマンド実行
• Ionicフレームワークのサポート他
Cordova拡張機能をインストールするには、VSCode画面左のメニューから拡張機能のメニューを選択します。検索欄に “cordova” と入れると、「Cordova Tools Extension」が出てくるので、これをインストールします。

インストール後、VSCodeを再起動しておきます。
プロジェクトの開発
プロジェクトをロード
VSCodeのメニューから、ファイルの開くを選択して、前章で作ったHelloCordovaプロジェクトをVSCodeにロードします。
中身を編集
wwwの配下にあるindex.htmlを編集します。追加したソースは赤字です。

wwwの配下に新しいnextpage.htmlを作成します。

プロジェクトをデバッグ
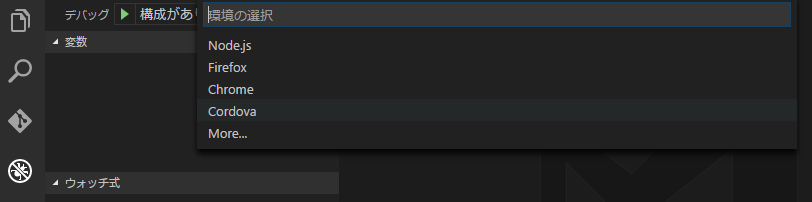
デバッグモードを開き、歯車アイコンを選択して、Cordovaを選択します。
🌾もしデバッグできなくなっていたら、「launch.json」を消してデバッグ設定をやり直してください。

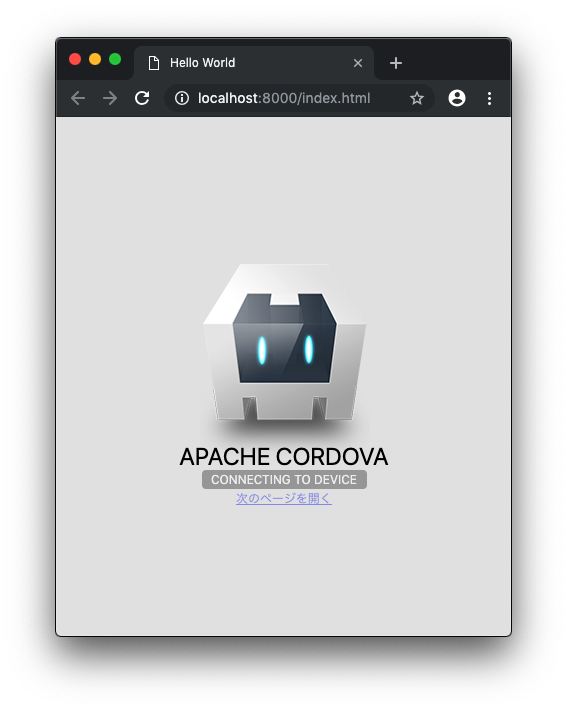
デバッグ右のプルダウンから、Simulate iOS in browser選択し、デバッグを実行して下図ような結果が出るはずです。

「次のページを開く」をクリックすると、


