はじめに
普段は競技プログラミングやアルゴリズムを勉強しているのですが、今回はWebプログラミングに挑戦してみました!今回はその成果として、作ったシステムとJavaScriptフロントエンドについて紹介させていただきます!
5月11日追記:書き込みすると500エラーが出ることがある不具合があったので修正しました
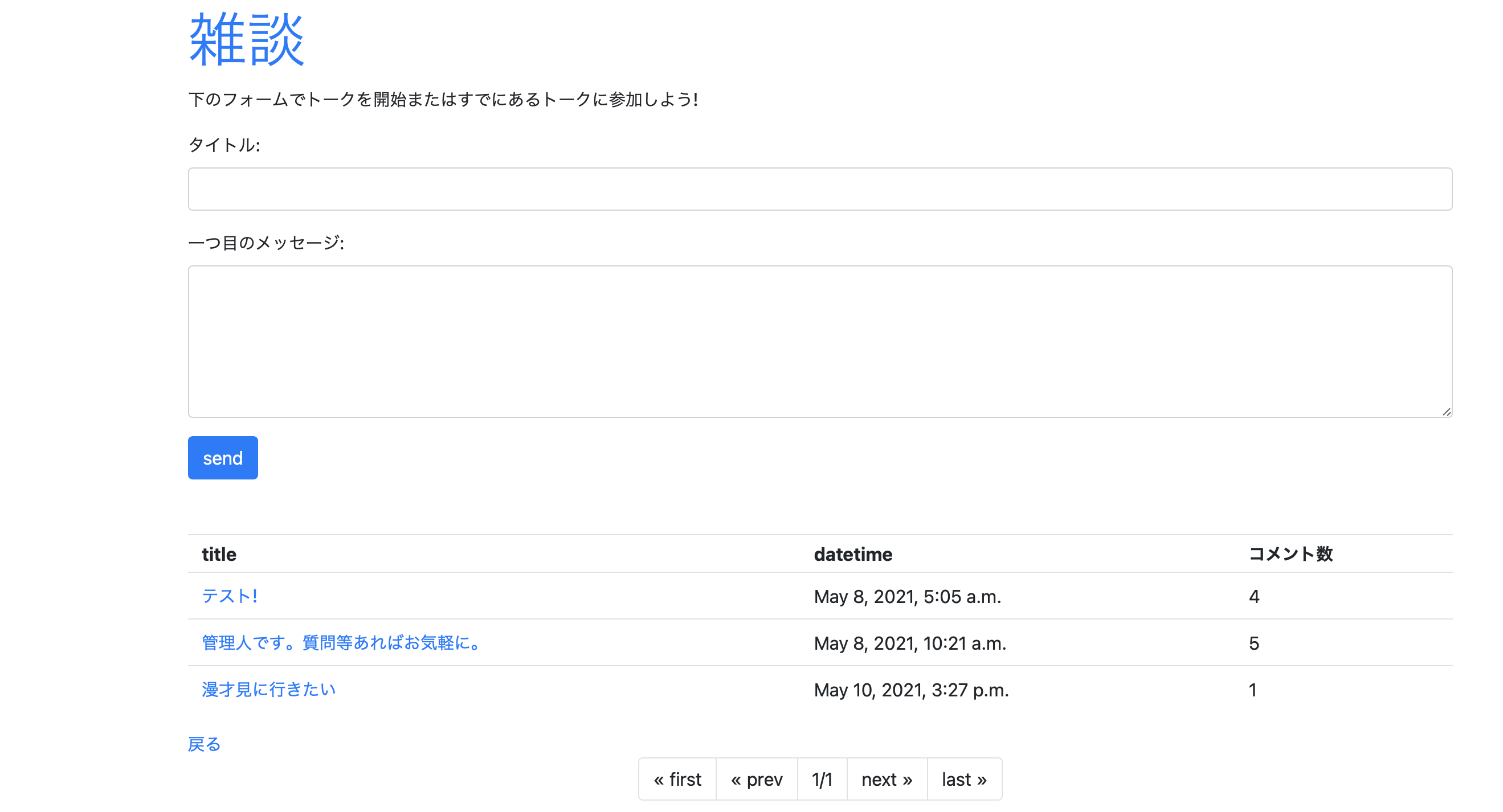
掲示板の概略
フロントエンドの紹介
フロントエンドはJavaScriptを使っています。今回は当掲示板で使用されているアンカーシステムについて紹介します。基本的には正規表現で>>1などの列を置き換えてリンクにして、そこにマウスが乗るとポップが表示されます。再帰することでポップ上のアンカーでも作用するようになっています。現在、新しいポップが下に表示されてしまっているのでそのうち頑張って直そうと思います。
PS:5月11日現在ではアンカーはクリックして作動するようにアップデートしました

(function ($) {
$("#comment").html($("#comment").html().replace(/>>(\d)/g,"<a href=id$1 class='anc'>" + ">>$1" + "</a>"));
console.log(document);
func(0);
function func(n) {
var l = 0;
$(".anc").on("mouseenter", function (e) {
if (l == 0) {//ポップは一つだけ
l += 1;
$(".container").prepend("<div class='pop" + n + "'>");
$(".pop" + n).css({//ポップの修飾
position: 'absolute',
border: '1px solid #ccc',
'background-color': 'white',
top: '0',
left: '0',
'z-index': 1,
width:'50%',
})
var anc = $(this).attr("href"),//アンカーのhref取得
res = "<table class='table'> <tr><th>番号</th><th class='mes'>メッセージ</th></tr><tr>" + $("#" + anc).html() + "</tr></table>",//id検索
x = e.pageX,
y = e.pageY;
$(".pop" + n)
.append(res)
.css({
transform: "translate3d(" + x + "px," + y + "px,0)"
})
.show();
$(".pop" + n).on("mouseleave", function () {
$(this).remove();
})
func(n + 1);
}
});
}
})(jQuery);
参考リンク
Simplicity
Simplicity 1 「某スレッド掲示板風」にレスアンカー機能を付けたい
https://wp-simplicity.com/suport/topic/simplicity-1-「某スレッド掲示板風」にレスアンカー機能/
(2016年4月25日)