作成した掲示板システムの概略
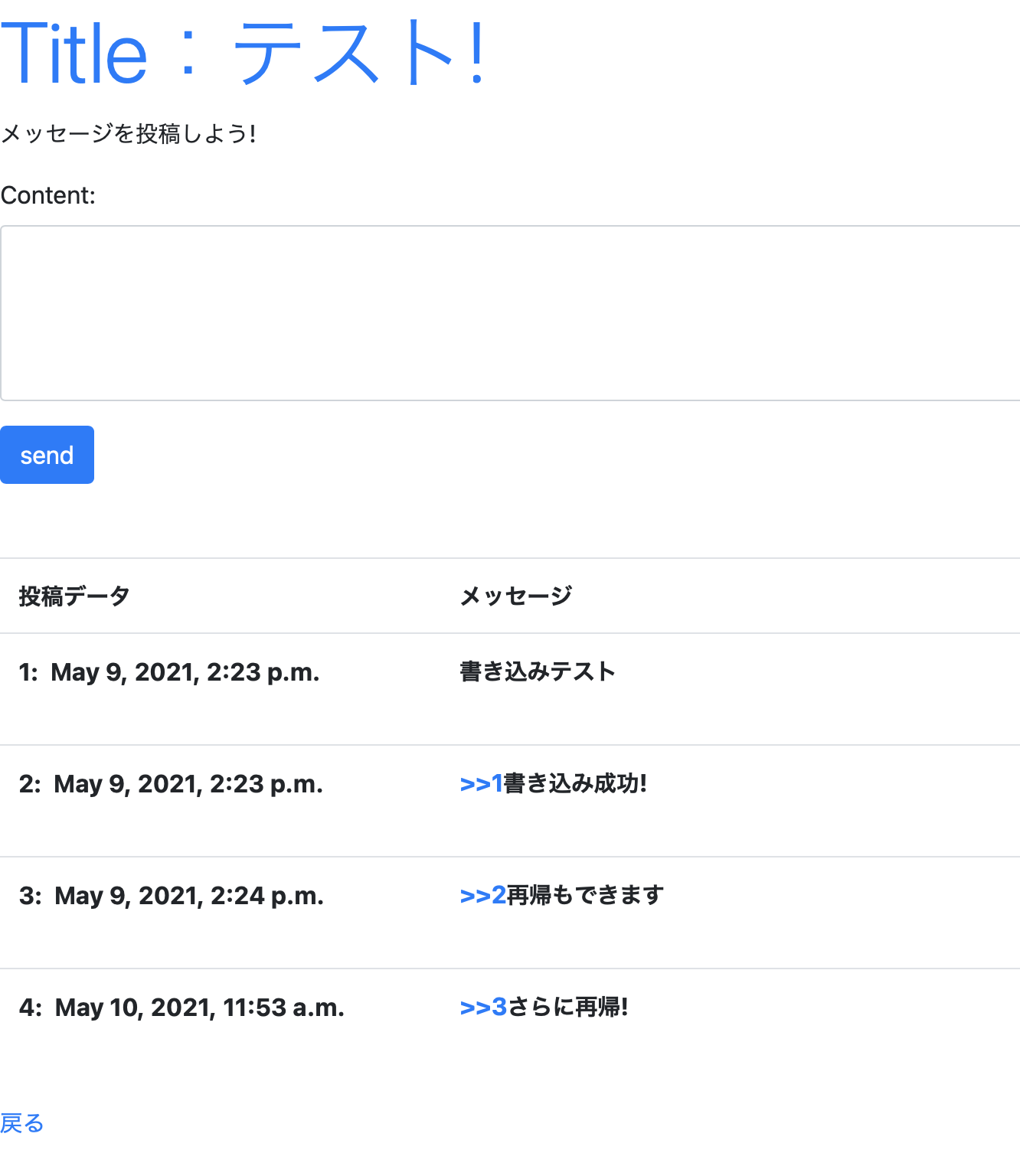
こんな感じのメッセージ投稿とアンカー機能を搭載した掲示板システムを作成し昨日初投稿の記事として紹介しました。
【作成した掲示板】

判明した不具合
昨日初めてのWebプログラミング挑戦の一環として掲示板の記事を投稿したのですが、一つ大きなバグがあったので、早くもアップデートが入りました。
この掲示板にはコメントにアンカーをつける機能を搭載しており、>>1などの文字列を正規表現で置き換えることで、リンクにして目立たせる機能を搭載していたのですが、リンク先がないので当然NotFoundエラーが表示されていました。
今回の改良ポイント
そもそもリンク用途のaタグを修飾に使うべきではないような気がしたので、普通にspanで囲んで、青色をつけました。
$("#comment").html($("#comment").html().replace(/>>(\d)/g,"<a href=id$1 class='anc'>" + ">>$1" + "</a>"));
1つ目のコードはaタグを利用して修飾しています
$("#comment").html($("#comment").html().replace(/>>(\d)/g,"<span x=id$1 class='anc text-primary id$1'>" + ">>$1" + "</span>"));
二つ目では単にtext-primaryクラスを追加し、bootstrapで修飾しているので、NotFoundエラーは出ません。タグ内の要素はhrefではなく適当にxとおいて互換しています。
さらなる改良
モバイル用のマウスイベントがJavaScriptにあるなんて!
以前はmouseenterがポップ出現条件だったのですが、スマホでは使えないという欠点がありました。今回、リンク不良が治ったためポップ条件をclickにし、PC用ではマウスが離れた時、スマホ用では画面スワイプでポップを削除するようにしました。
$(".pop" + n).on("mouseleave", function () {//マウスが離れた時削除
$(this).remove();
})
$(".pop" + n).on("touchmove", function () {//画面をスワイプしたとき削除
$(this).remove();
})