仲良くなりたい
Loadersのことを書こうと思っていたんですが、開発をもっと楽にできそうなのでその設定をここにまとめます
前回のファイル構成をここに載せておきます
webpack-friendly-basic
├ ─ ─ node_ modules
├ ─ ─ package.json
├ ─ ─ package-lock.json
├ ─ ─ dist
│ ├ ─ ─ bundle.js
│ └ ─ ─ index.html
├ ─ ─ src
│ ├ ─ ─ js
│ │ └ ─ ─ app.js
│ └ ─ ─ modules
│ ├ ─ ─ add.js
│ ├ ─ ─ subtract.js
│ ├ ─ ─ multiply.js
│ └ ─ ─ divide.js
└ ─ ─ webpack.config.js
webpack-dev-server
npm install -D webpack-dev-server@3.10.3
このパッケージはwebpackを使った開発で使うと便利なやつです
これを入れることで開発がラクになるので入れます
とりあえず実行してみます
npx webpack-dev-server
実行すると画像のように、プロジェクトの実行ページのURLがあるのでアクセスすると
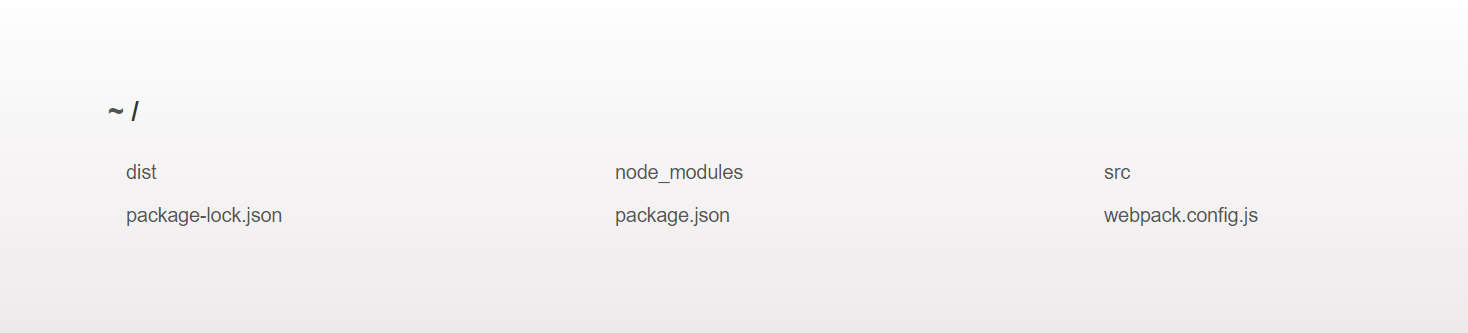
こんなページだと思います。
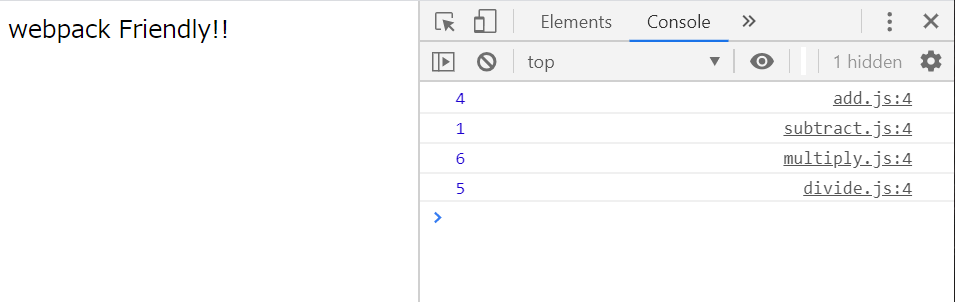
バンドルしたファイルを確認するindex.htmlは/distにあるのでそれをクリックするとこんな感じだと思います。
これでは、なにも楽ではないです。
次はビルドしたときに自動でこのブラウザを開くようにします。
npx webpack-dev-server --open
--openをつけることで自動でブラウザの立ち上げを行います。
手間が少し減りました。
自動リビルド
次はバンドル対象のファイルに変更があった場合に自動でリビルドがかかるようにします。
そのためにwebpack.config.jsの設定を変えます。
const path = require("path");
const outputPath = `${__dirname}/dist`;
// モジュールどうやって出力するか記述します
module.exports = {
// 実行環境設定
mode: "development",
// エントリー ポイントを決めます
entry: "./src/js/app.js",
output: {
// どこにバンドルファイルを出力するか決まます
path: outputPath,
// 出力先のファイル名を決めます
filename: "bundle.js"
},
// 追加設定
devServer: {
contentBase: outputPath
}
};
この設定をすることで、ブラウザが開いた時の場所の設定ができます。
webpack.config.jsの変更を反映させます
npx webpack
自動ビルドする開発環境でブラウザを開きます
npx webpack-dev-server --open
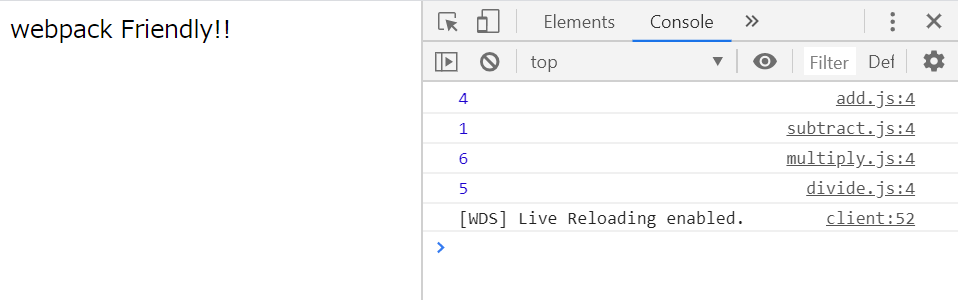
ブラウザが開かれて、開発者ツールを確認して
Live Reloading enabled.と表示されていれば成功です。
この状態で、バンドルされたファイルのapp.jsやmodulesのファイルの変更が自動で反映されます。
ここで注意しなければならないのは
バンドルの対象ではないindex.htmlの変更は反映されません
さらに、/distのディレクトリ構成に注意が必要でした
dist
├ ─ ─ js
│ └ ─ ─ bundle.js
└ ─ ─ index.html
このように、bundle.jsとindex.htmlの階層が同列でない場合はなぜか効きませんでした。
dist
├ ─ ─ bundle.js
└ ─ ─ index.html
これなら効きます
package.json
最後にwebpack-dev-server --openというコマンドを短くします
package.jsonを開いてscriptsに変更を加えます
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"dev": "webpack-dev-server --open"
}
startとdevを加えました
この設定を行うことで、ターミナルでの実行時のコマンドを変えることができます。
npx webpack
npm start
npx webpack-dev-server --open
npm run dev
ラクになった
自分的にはこれで結構楽になったんじゃないかなと思います。
次こそローダーについて書きます。
何か、ご指摘があれば教えてくれると嬉しいです。