はじめに
Next.jsを使用したアプリケーションにYouTube動画を埋め込む方法について調査し、その結果をまとめました。
YouTube以外の動画も埋め込む可能性があったため、汎用的に利用できるiframeタグについてのみ説明します。
また、アプリケーションへ導入時にコンソールにCORSエラーが現れたので、その点についても触れています(本題)。
(YouTubeに特化している場合は、react-youtubeなどのライブラリを使用した方がいいかもしれません。)
結論
先に結論を述べておきます。
現時点でのYouTubeのiframe APIに関するCORSエラーを解消することは難しいことが分かりました。
詳細はCORSエラーに記載していますが、YouTube公式サイトでも同様のCORSエラーが表示されているため、根本的な問題の解決は難しそうです。
埋め込み方法
以下のコードを動画を埋め込みたいコンポーネントに記載します。
<iframe
src={URL} // 埋め込む動画のURL
title={Youtube_Player} // フレームのラベル名
// ↓ 権限ポリシーの設定
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
width={350} // 横幅:px
height={200} // 高さ:px
></iframe>
パラメータ
以下のようにsrc={URL}に記載します。パラメータは全て省略可能です。
<iframe
src={URL + "?playsinline=1&modestbranding=1"}
title={Youtube_Player}
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
width={350}
height={200}
></iframe>
権限ポリシーは以下を参考に設定してください。
埋め込み用URLの取得方法
src={URL}のURL取得方法。
以下の2種類の方法が分かりやすいです。(動画、生配信共通)
・ 以下のフォーマットをURLに記載する
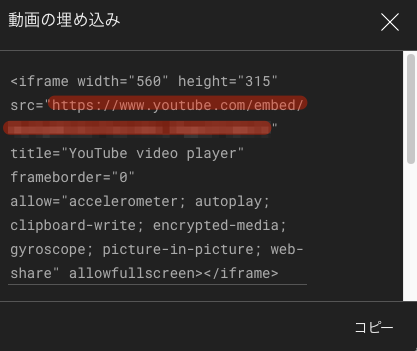
https://www.youtube.com/embed/(動画、配信ID)
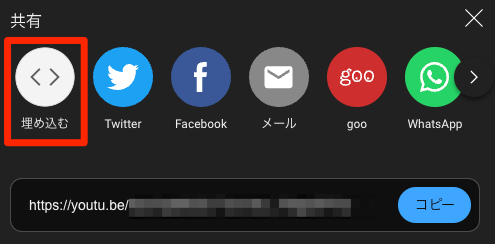
・ Youtubeの共有>埋め込む>SRCの部分をコピーしてURLに貼り付ける
CORSエラー
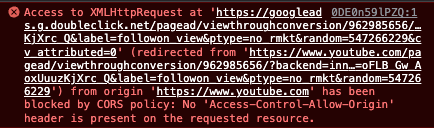
一部の動画において以下のコンソールエラーが表示される場合がありました。
(↓ 導入したアプリケーションでのコンソール内容)

Access to XMLHttpRequest at 'https://googleads.g.doubleclick.net/pagead/viewthroughconversion/962985656/?backend=innertube&cname=56&cver=20231003&foc_id=NTxclE0N4qsUuirssL_D8w&label=followon_view&ptype=no_rmkt&random=637920088&cv_attributed=0' (redirected from 'https://www.youtube.com/pagead/viewthroughconversion/962985656/?backend=innertube&cname=56&cver=20231003&foc_id=NTxclE0N4qsUuirssL_D8w&label=followon_view&ptype=no_rmkt&random=637920088') from origin 'https://www.youtube.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
エラー内容としては、CORSエラーのようです。
CORS(Cross-Origin Resource Sharing)については以下の記事が参考になります。
googleads.g.doubleclick.netについて調べてみると、どうやらGoogleの広告からのトラフィックを示しているようですが、対策については分かりませんでした。
他にも色々と調べましたが、最終的にはYouTube公式サイトでも同様のCORSエラーが発生することが分かり、現時点では問題の解決が難しいと判断しました。
YouTubeのiframe APIがエラーの解消に向けて修正されるのを待つしかないかもしれません。
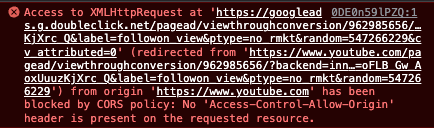
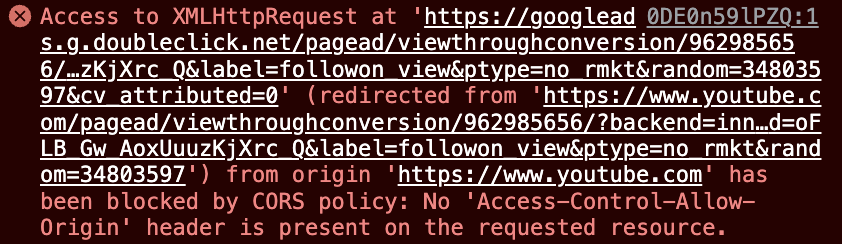
| 導入したアプリケーション | YouTube公式サイト |
|---|---|
 |
 |
参考