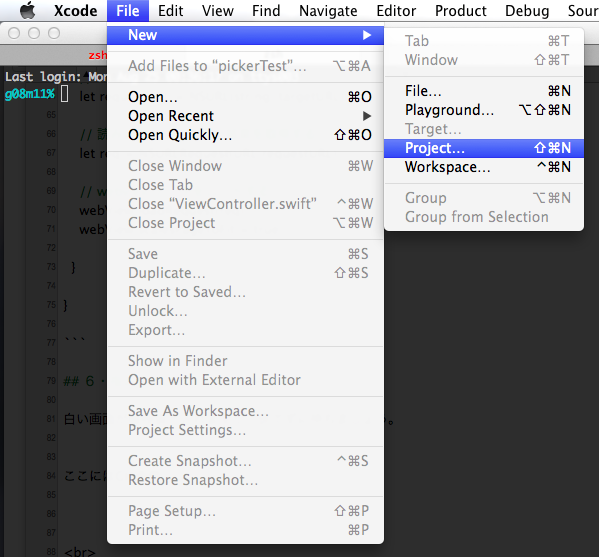
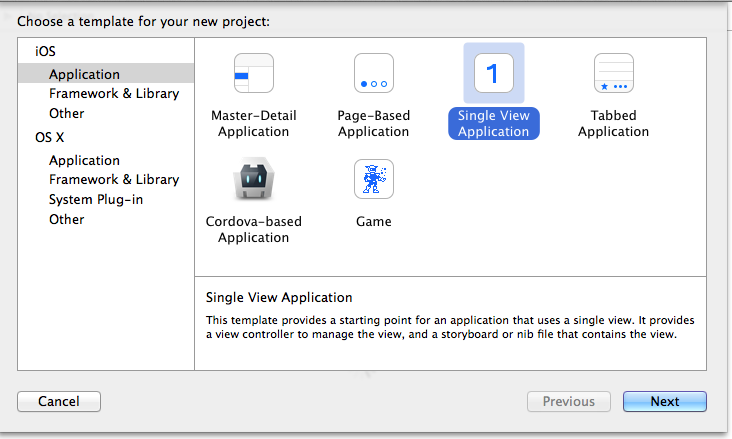
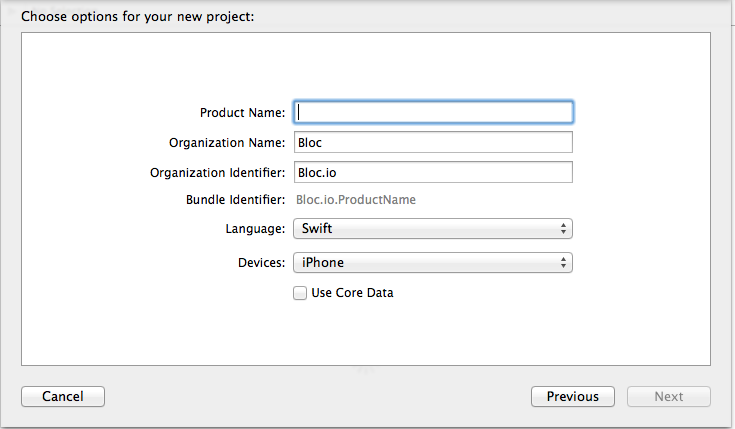
1・新規ProjectをSingleViewで作成する
ここではpickerSampleというプロジェクト名で作成しています。
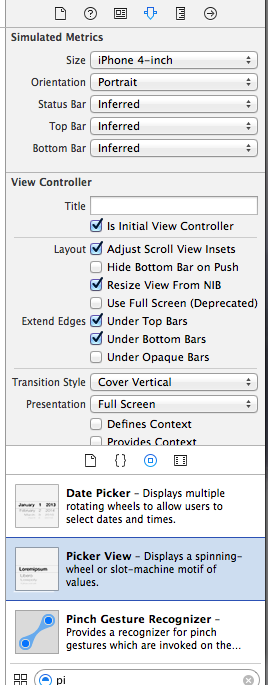
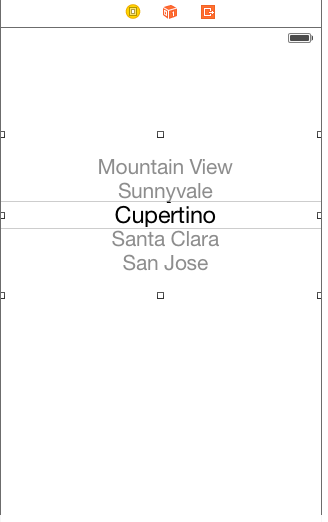
2・Main.storyboardを選択する。そしてユーティリティエリアからwebviewを選び、viewControllerへpickerを貼付ける
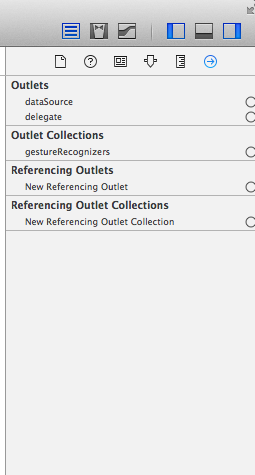
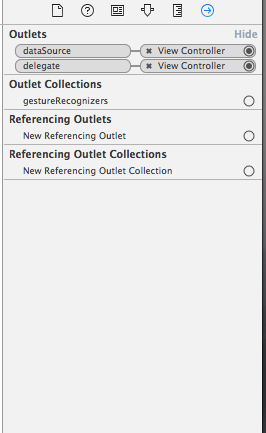
3・Connection Inspectorに移動しview Controllerへdelgateを追加する
4・view Controllerを以下のように修正する。
//
// ViewController.swift
// pickerSample
//
// Created by g08m11 on 2014/09/03.
// Copyright (c) 2014年 Bloc. All rights reserved.
//
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate {
var stations = ["渋谷", "新宿", "六本木", "東京"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func numberOfComponentsInPickerView(pickerView: UIPickerView!) -> Int {
return 1
}
func pickerView(pickerView: UIPickerView!, numberOfRowsInComponent component: Int) -> Int{
return stations.count
}
func pickerView(pickerView: UIPickerView!, titleForRow row: Int, forComponent component: Int) -> String!{
return "\(stations[row])"
}
}
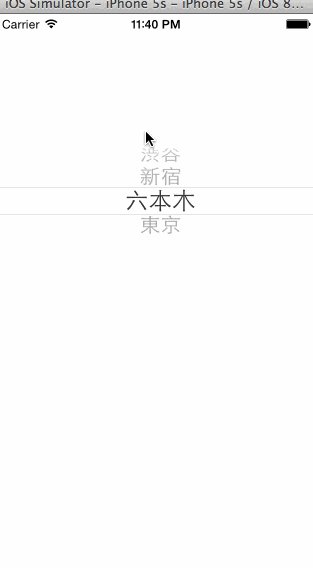
5・指定した「"渋谷", "新宿", "六本木", "東京"」が表示されれば完成
白い画面が数秒表示されますが、慌てずに待ちましょう。