概要
フロント開発をするとき、レイアウトやアニメーション、その他CSS等の生成をしてくれるWebツールのまとめです。
使いやすそうなツールがあれば追記していく予定です。
ドキュメント類
何はともあれドキュメントは読む癖をつけて、正しい使い方ができるようになるのが良いでしょうということで
mdn
- (Mozilla Developer Network の略)
- ウェブ標準ドキュメント
- 個人ブログやQiita内で「こう使うといい!」って書いてあってもその内容自体が間違っている可能性もあるので、より正確な情報を得るにはmdnを参照する
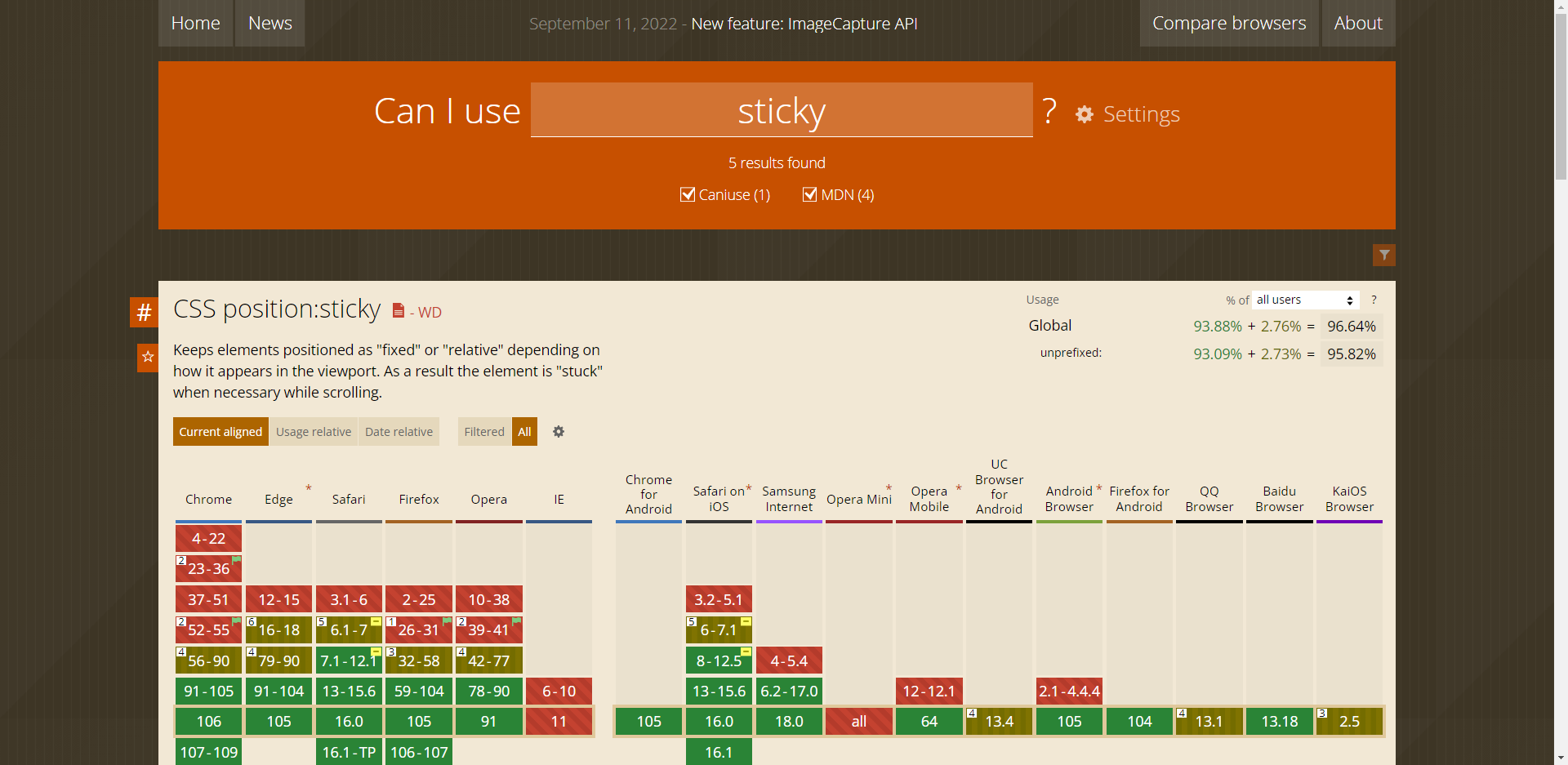
Can I use
- ブラウザごとにCSSやjsの標準関数等が使用可能かどうか一覧表示してくれる
ジェネレーター系
Interactive CSS Grid Generator
- Gridを使ったレイアウトをGUIで作り、コード生成できる
- そのレイアウトをもとにCodePenやCodeSandboxを開くこともできる
- 類似としてCSS Grid Generatorがあるが、こちらのほうが高機能で使いやすい
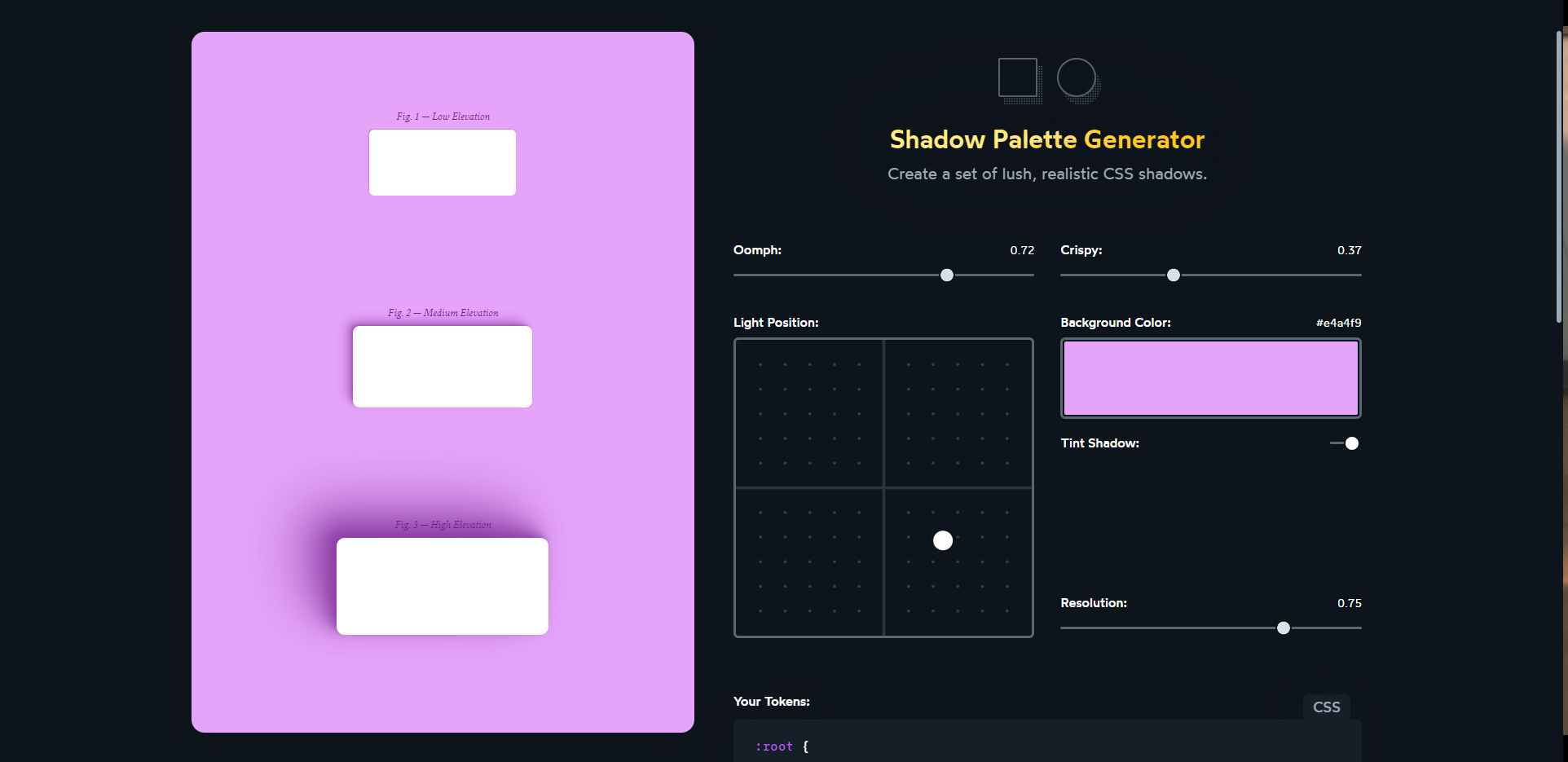
Shadow Palette Generator
- 光源の位置や影の大きさ等を指定して影を作ることができる
JSON系
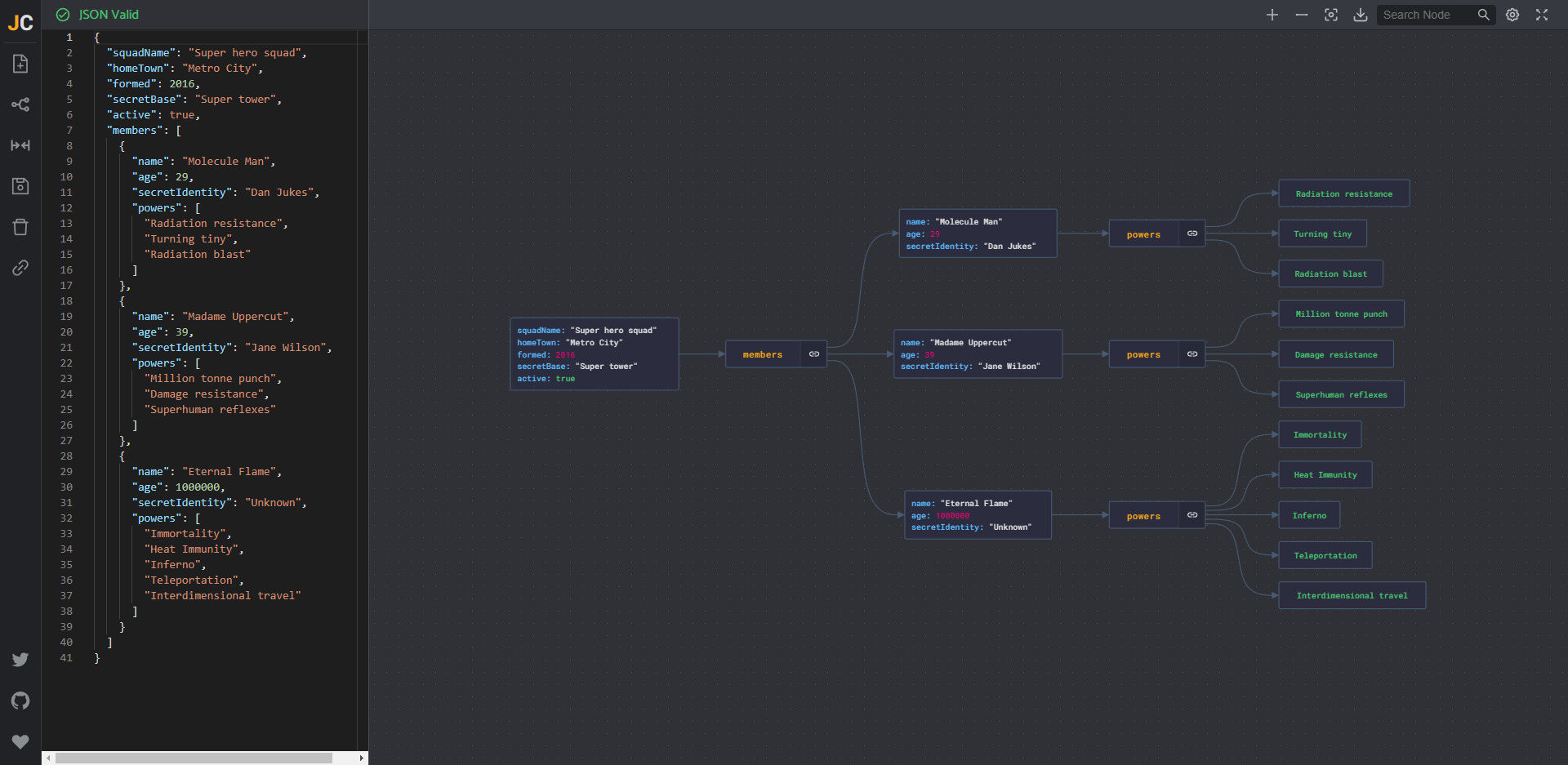
JSON Crack
- JSONデータの構造をグラフ化してくれる
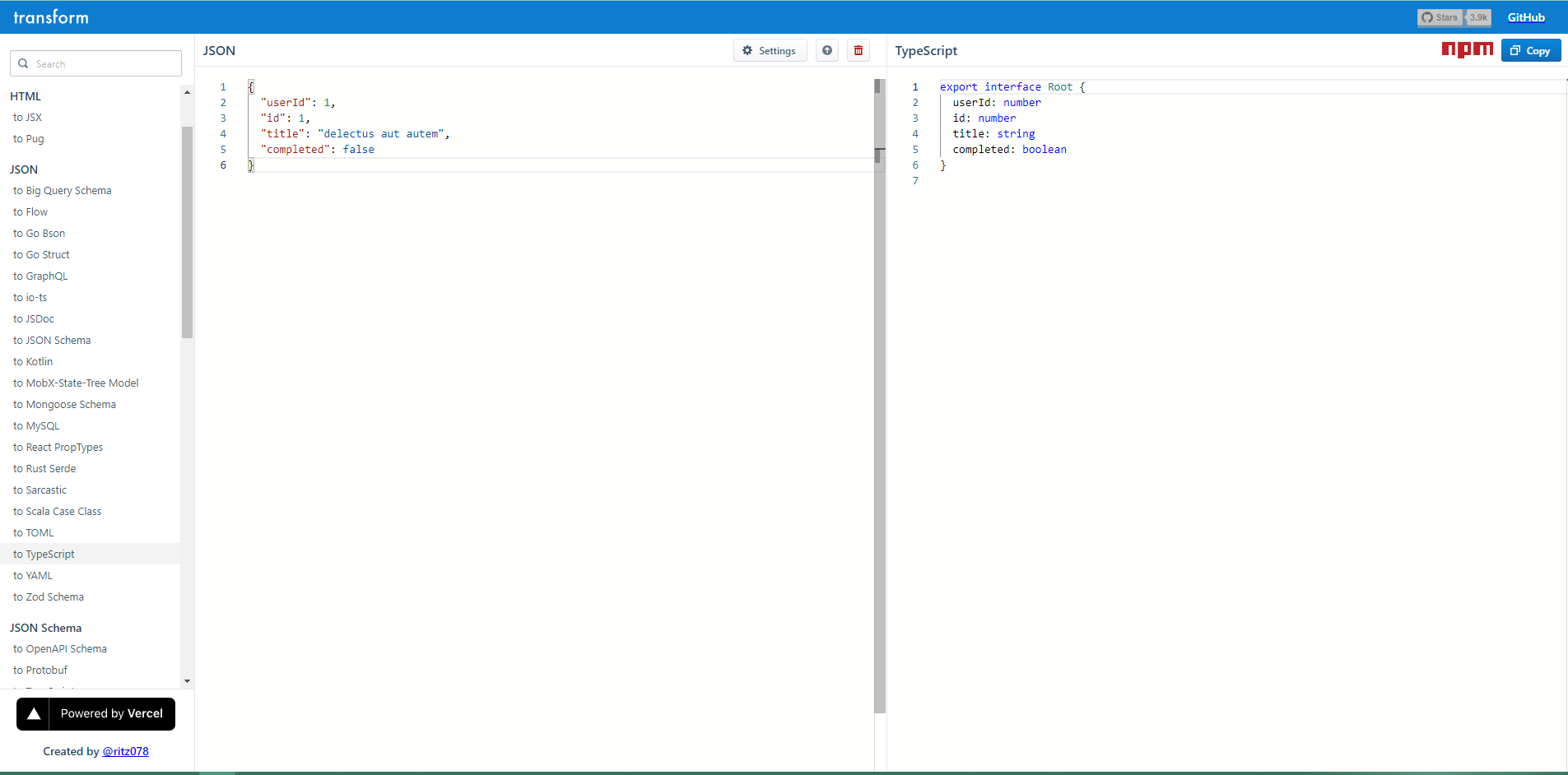
transform
- JSONのデータからTypeScriptのinterface等を生成してくれる
- (他の言語等も対応している)
アニメーション系
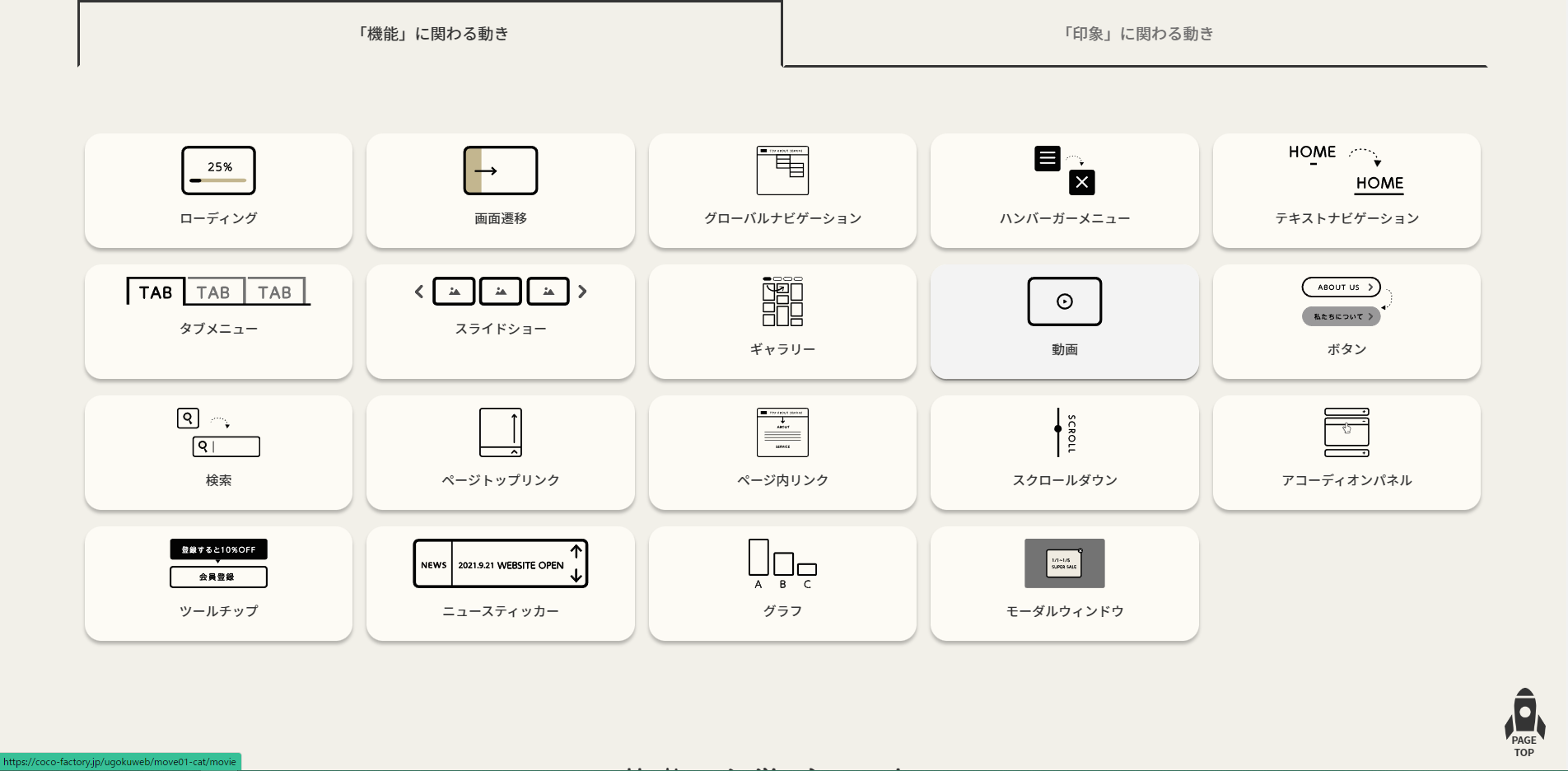
動くWebデザイン アイディア帳
- jQuery、CSSを使用した動くデザインを紹介しているサイト
- (日本語のサイトなので探しやすい)
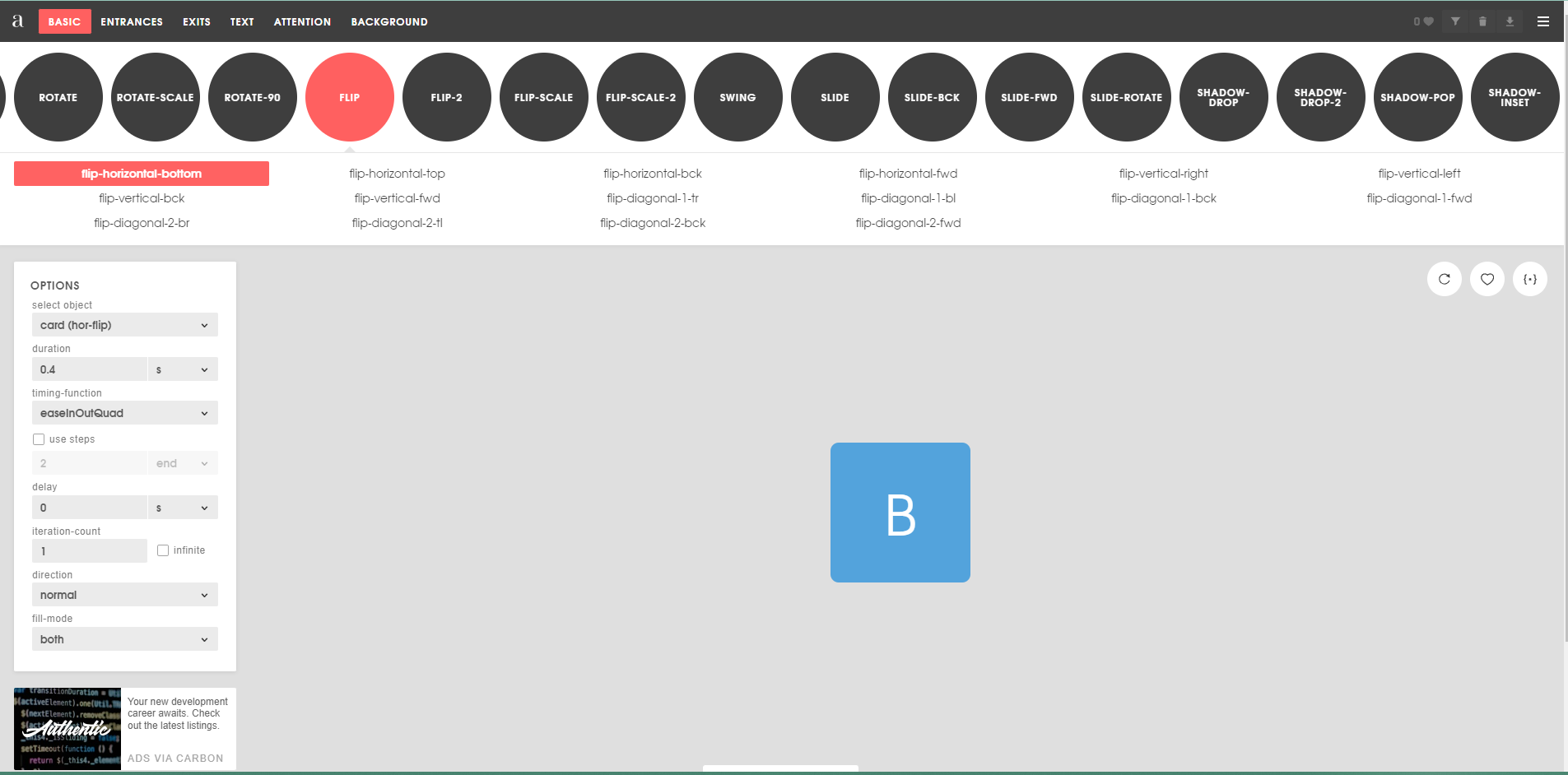
Animista
- アニメーション+オプションを指定することでCSSを生成してくれる
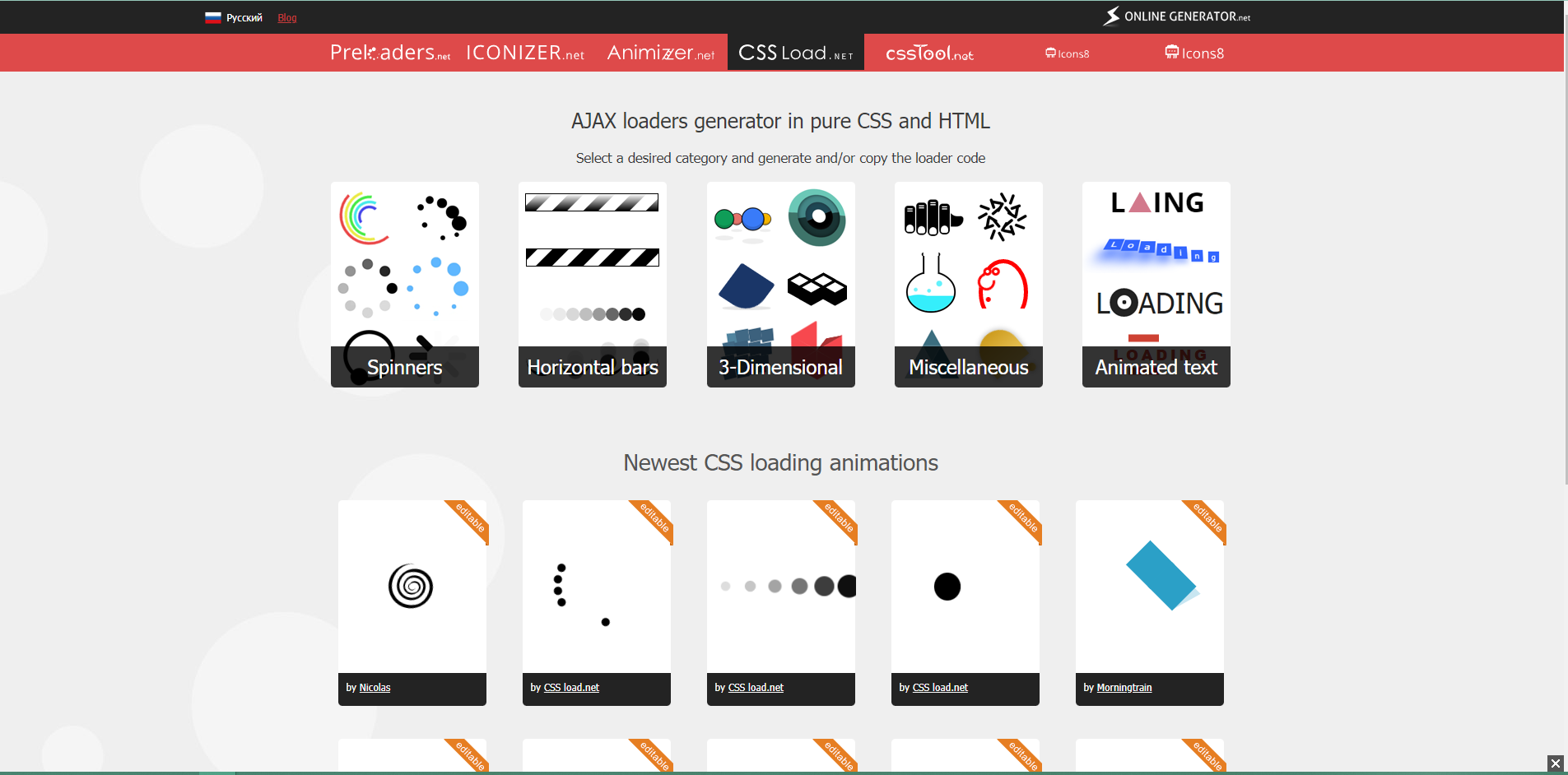
CSS Load.net(ONLINE GENERATOR.NET)
- ローディングアニメーションを選択して、パラメータ等調整しながらCSSを生成してくれる
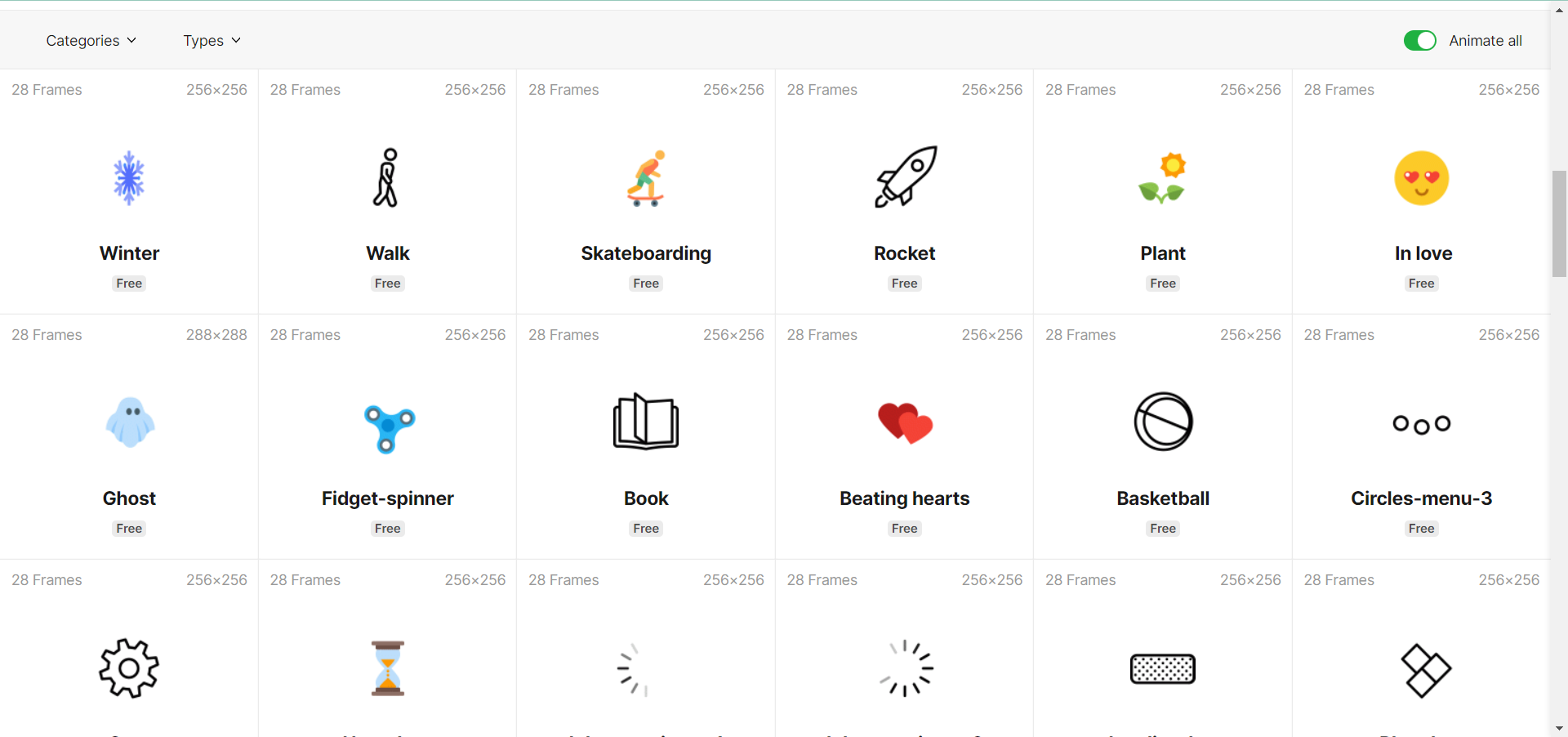
PRELOADERS
- ローディングに使えそうなgif、SVG、APNG画像などをパラメータ等調整しながら生成してくれる
他
Tiny Helpers
- オンラインツールのまとめ
- タグごとに検索できる
- 暇なときに「こんなツールあるんだなー」って眺めて気に入ったものがあったらブックマークしておくと良いかも
PlayGround系
ざっくりコードをかいて動作確認をしたいときや、コードの共有をしたいとき等に使用します。
いくつもサービスはあるので、有名なものをいくつか名前だけ列挙しておきます。