Auth0 クラウド統合認証プラットフォーム とは
Auth0はWebアプリやモバイル、APIなどに対して認証・認可のサービスをクラウドで提供している、いわゆるIDaaS (Identity as a Service)ベンダーです。企業がもつWebアプリケーションやAPI, Native Mobile Appなどでユーザー認証や認可、セキュリティを組み込みたいけれでも実装が難しい・・・という方にオススメのソリューションを提供しています。
Auth0が提供する機能については認証プラットフォーム Auth0とは? もしくは 上記のビデオでご説明していますのでこちらも参照いただけますでしょうか。
Auth0では、実際にどれだけ簡単に上記のような認証/認可機能を実現できるかをお気軽に確認できるように、無料トライアルを提供しています。登録も非常に簡単なのでぜひ試してみましょう!
以下に、無料トライアルの手順をご紹介いたします。
1. Auth0のホームページにアクセスする
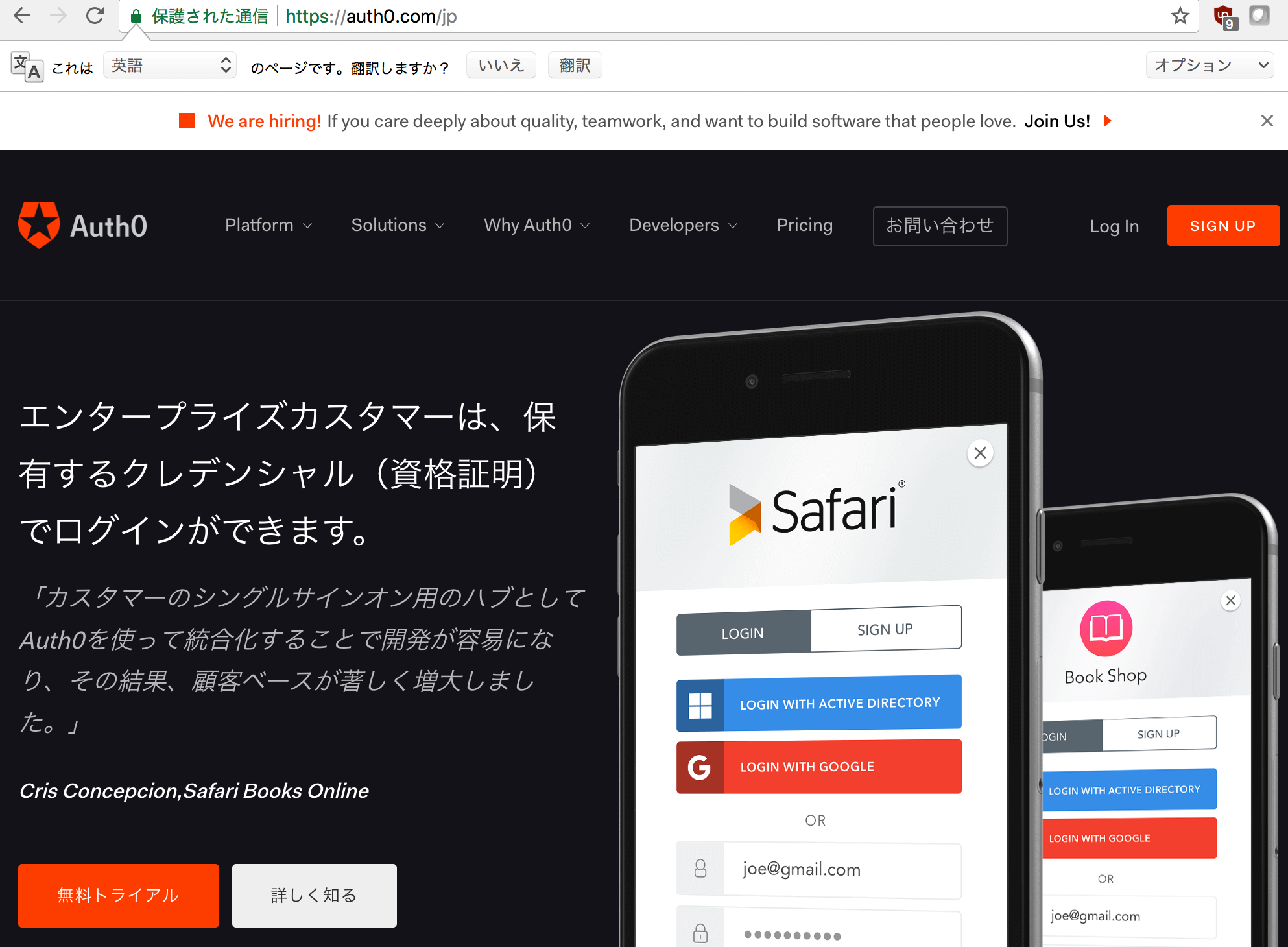
Auth0ホームページ(https://auth0.com/jp) にアクセスします。

無料トライアルもしくは画面右上のSIGN UPをクリックします。

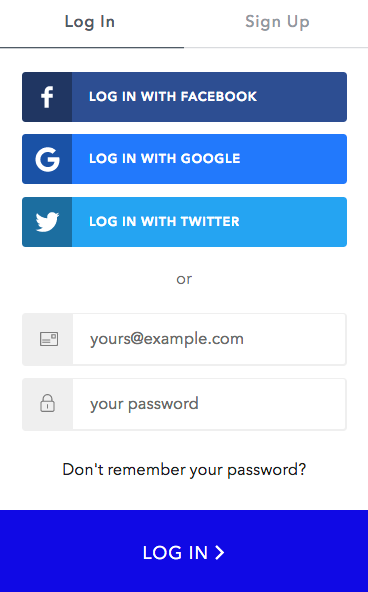
Auth0のSIGN UP画面が表示されるので、メールアドレス / パスワードでサインアップをするか、もしくは既にお持ちのGithub, Google, LinkedIn, もしくはMicrosoftアカウントを使用してサインアップをすることができます。(登録したユーザーがAuth0テナントの最初の管理者となります。)

登録したメールアドレスに「Verify Your Account」という確認メールが届いているので、メールに記載されたリンクをクリックするか、「VERIFY YOUR ACCOUNT」ボタンをクリックします。
先ほどと同じログイン画面が表示されます。登録されたアカウント情報を使用してログインをします。
2. テナントの作成
サインアップが完了すると、Welcome to Auth0と書かれたページが表示されます。

ここでAuth0のドメイン名とドメインを登録する地域を定義します。(注意:テナントドメインは一度設定したら変更ができません。) テナント名の定義とテナントが作成される地域 (US:米国, EU:ヨーロッパ, AU:オーストラリア) の選択が完了したら、Nextをクリックします。
するとTell us more画面が表示されます。

画面の指示にしたがって、テナントのご利用についてのアンケートに答えてください。
ACCOUNT TYPE
登録したアカウントは会社用のアカウント(Company)、もしくは個人用(Personal)かを選択します
(Companyを選択した場合には以下の項目が表示されます)
会社名(COMPANY NAME)と社員数(EMPLOYEES: 1-10, 10-50, 51-200, 200-2500, もしくは2500以上)を選択します
ROLE
テナント登録者は技術者(Developer)か、そうでないか(Non developer)かを選択します
PROJECT
Auth0テナントの使用目的は以下のどれに当てはまるかを選択します。
・Application for Consumers (B2C)
・Application for partner companies (B2B)
・Application for my employees (B2E)
・Just playing ground
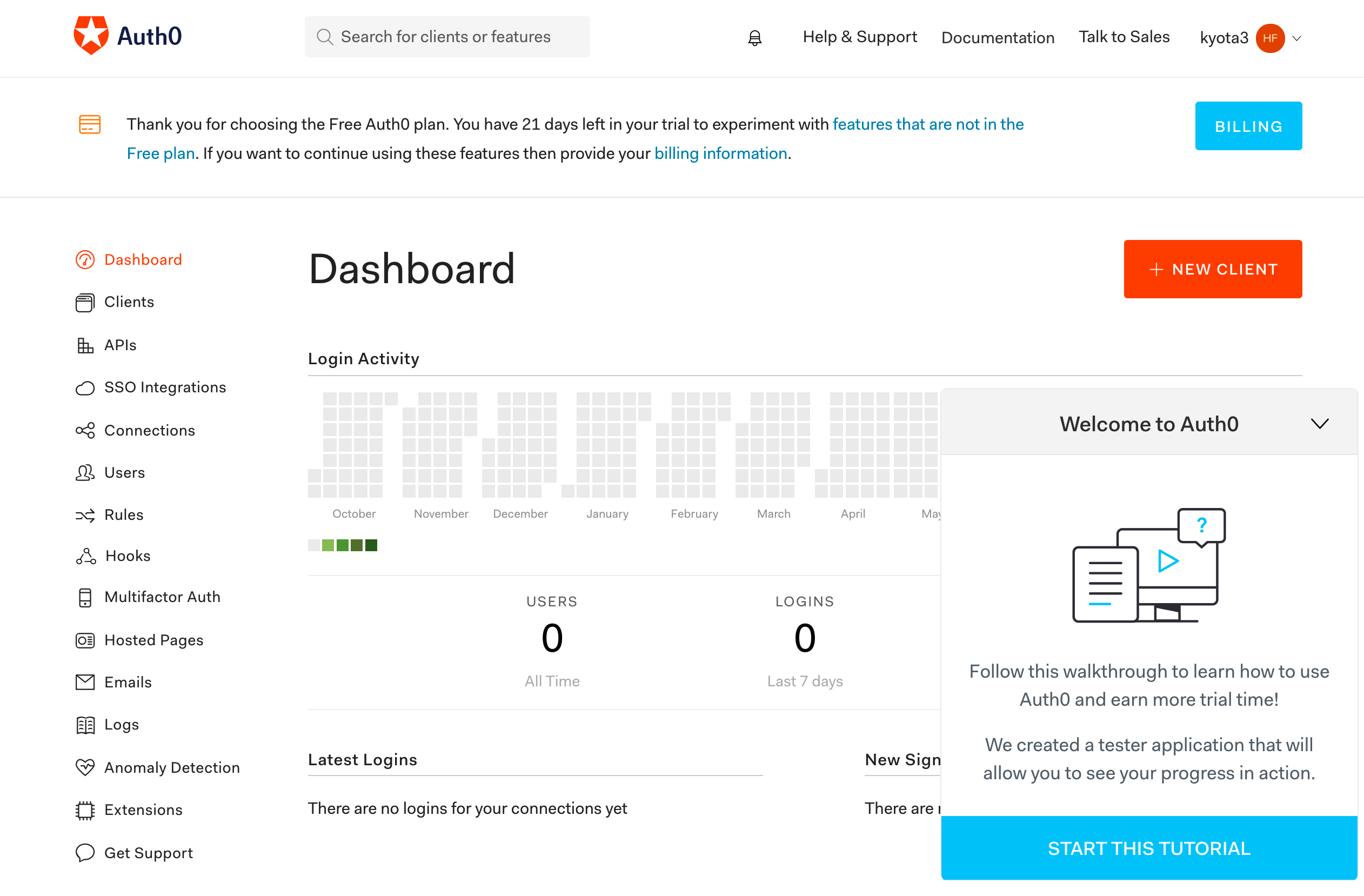
設問に回答いたしましたら、「CREATE ACCOUNT」をクリックします。するとAuth0のテナントが作成され、Auth0 Dashboardが表示されます。

お疲れ様です! これで、テナントの作成は完了いたました。
ライセンスについて
(無料トライアル期間は22日間(無料トライアル期間中、作成されたテナントはEnterpriseライセンスと同じ機能が使用できます。無料トライアル期間が満了すると、テナントは一部機能が制限されたFreeライセンスに移行しますが、そのまま使用し続けることは可能です)
Auth0のライセンス価格及びライセンス形態については、https://auth0.com/pricing をご参照ください。
テナントご利用のどのタイミングでも、ライセンスをDeveloper, Developer Proに移行することは可能です。Developer, Developer Proはクレジットカード決済となります。Enterpriseライセンスに移行したい場合には、Auth0ホームページ上段の**「お問い合わせ」**からご連絡ください。
3. Auth0の機能を試してみよう
初めてテナントを作成すると、画面下にWelcome to Auth0のポップアップが表示されます。このポップアップにある、START THIS TUTORIALをクリックすることで、Auth0の設定を簡単に理解できるためのチュートリアルを始めることができます。
(既にAuth0にご利用中の方でも、DashboardからDocumentation > Getting Started をクリックすることで、いつでもチュートリアルを始めることができます)
3-0. チュートリアルを始める
START THIS TUTORIALをクリックします。(以下BtoC用ののチュートリアルとなります)

チュートリアルでは、以下の作業を実際に設定しながら機能を理解することができます。
・Create users (ユーザーの作成)
・Add metadata to your users (ユーザーのプロフィール情報をMetadataに追加する)
・Enable social connection (ソーシャルログイン機能を利用する)
・Create your first rule (ルールを作成する)
・Integrate your application (アプリケーションにAuth0認証機能を統合する)
**「NEXT」**をクリックして、実際にチュートリアルを始めてみましょう。
3-1. ユーザーの作成
(1). Dashboard左側のメニューからUsersをクリックします
(2). UserメニューからCreate Userをクリックし、画面右上の**+ CREATE USERもしくは、+ CREATE YOUR FIRST USER**をクリックします。

(3). 作成するユーザーのemailアドレスとパスワードを入力します。

正しいパスワードが入力されたことを確認するためにRepeat Passwordに同じパスワードを入力し、エラーが表示されなければ「SAVE」をクリックします。
(4). (3)で入力したユーザーのemailアドレスにアカウント確認のためのメールが届きます。

メール中のリンクをクリックするか、「VERIFY YOUR ACCOUNT」をクリックしてください。
もしアカウント確認用のemailテンプレートを修正したい場合には、Dashboard左側のEmailsメニューからテンプレートを修正することができます。
emailアドレスの確認が完了すると以下の画面が表示されます。

(5). チュートリアル画面に表示された TEST NEW USER LOGIN をクリックます。

作成したユーザーのemailアドレス及びパスワードでログインのテストをします。
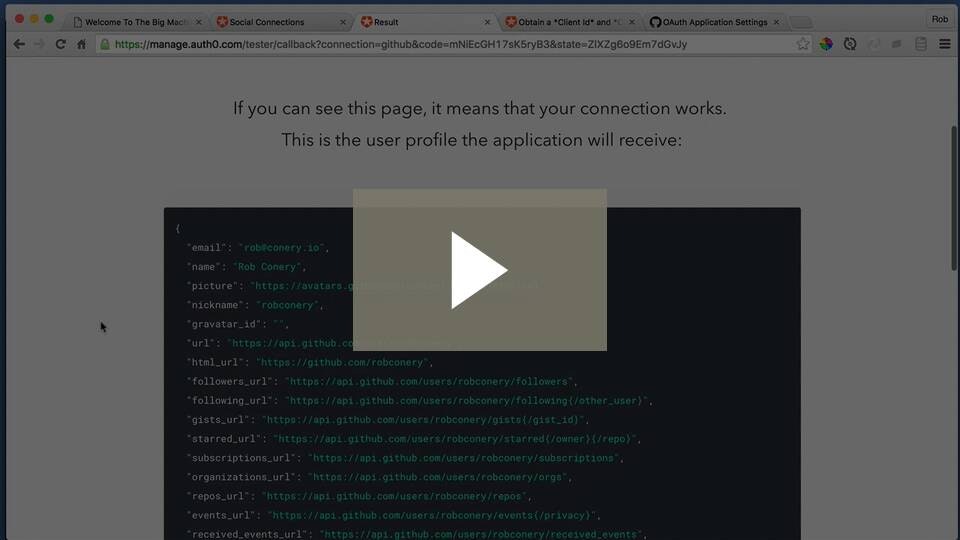
正しく認証されると以下のような画面が表示されます。

(1)〜(5)まで終わりましたら、チュートリアル画面の「NEXT」をクリックします。
3-2. ユーザーのプロフィール情報をMetadataに追加する
(1). Dashboard左側のメニューからUsersをクリックします
(2). ユーザーの詳細情報を表示・編集するために作成したユーザーをクリックします
(3). Metadataセクションまで画面をスクロールダウンします。user_metadataとapp_metadataがあることが確認できます。
(4). 以下の内容をuser_metadataに入力します
{
"nickname": "furuchan"
}
(5). SAVEボタンをクリックします
(6). Usersメニューから nickname = furuchan もしくは user_metadata.nickname = furuchanで検索するか、APIからmetadataを使用して検索することができます。 (metadataの内容がIndex化されるまでに時間がかかる場合があり、すぐに検索ができない場合があります)
(1)〜(6)まで終わりましたら、「NEXT」をクリックします。
3-3. Enable social connections
評価用にAuth0 development keyを自動発行しますが、本番用に使用する場合には各SocialプロバイダーからClient IDとClient Secretを発行してもらったものを使用してください。
(1). Dashboardの左側メニューから Connections > Socialをクリックします
(2). Google, Facebook, 及び TwitterのスイッチをOnにします
(3). 再度テスト認証を行ってみると、スイッチをOnにしたソーシャルアカウントがログイン画面に表示されていることが確認できます。Auth0認証プラットフォームを利用することで、特に面倒臭いコーディングは一切必要とせず、簡単に様々なソーシャルアカウントを利用することができるようになります。
実際にソーシャルアカウントを使用してテスト認証をしてみてください。
(1)〜(3)まで終わりましたら、「NEXT」をクリックします。
3-4. ルールを作成する
(1). Dashboard左側のメニューから Rules をクリックします
(2). + Create Your First Rule ボタンをクリックします.
(3). Access controlセクションから Email domain whitelistをクリックします。 以下のようなルール テンプレートが表示されるので、許可するemailドメインを定義します。

例:var whitelist = ['example.com', 'example.org'];
(4). SAVE ボタンをクリックします
(5). SAVE後に1つはWhitelistに登録したemailドメイン、もう1つはWhitelistに登録されていないemailドメインの2つの異なるemailドメインでログインを試してみてください。TRY THIS RULEをクリックし、ユーザーのemailキーを変更することで確認することができます。

(1)〜(5)まで終わりましたら、「NEXT」をクリックします。
3-5. アプリケーションにAuth0認証機能を統合する
(1). Dashboard左側のメニューから Clients をクリックします
(2). + New Client ボタンをクリックします
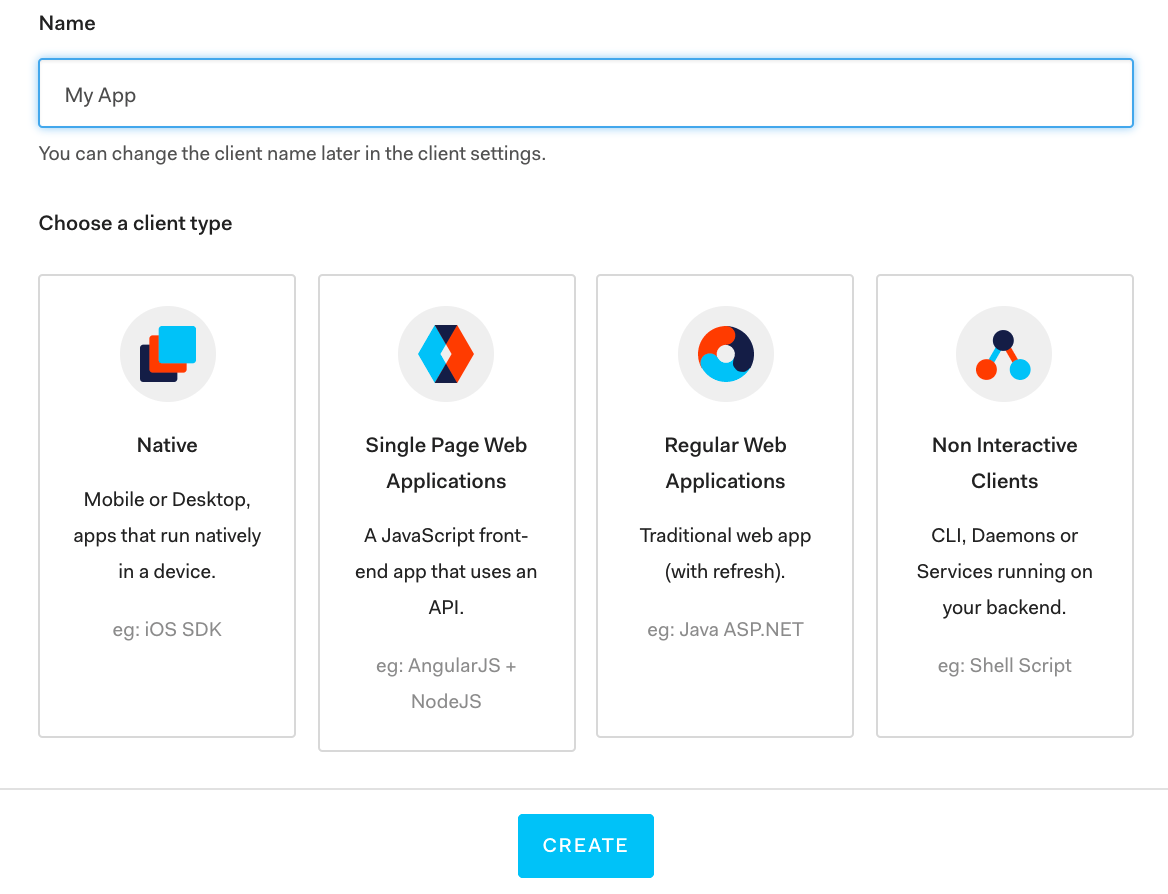
(3). アプリケーション名を入力したのち、作成したいクライアントタイプを選択します

(4). CREATE ボタンをクリックします
(5). 使用したいフレームワークを選択し、Quick Startから各フレームワーク対応のサンプルプロジェクトのダウンロード、記載されている手順やスクリプトを参照してアプリにAuth0認証機能を統合します。
Quick Startの指示に従いサンプルプロジェクトの設定が終わったら、サンプルプロジェクトを実行してAuth0認証ができるかどうか試してみましょう。
(1)〜(5)まで終わったら、「NEXT」をクリックします。
お疲れ様でした!これで、Tutorialは終了です。
このTutorialを再試行してみたい場合には、Auth0 Dashboard画面右上にある、Documentation > Getting Startedをクリックしてください。
Auth0のサービスは契約をしなくとも無料トライアル:22日間をすることができます。無料トライアルは、Auth0のホームページにアクセスし、画面右上の か、無料トライアルボタンをクリックするとトライアル登録が行うことができます。ユーザー登録にはGitgubやGoogle, Microsoftアカウントを使用してサインアップすることできますので、お気軽に試してみてはいかがでしょうか?
か、無料トライアルボタンをクリックするとトライアル登録が行うことができます。ユーザー登録にはGitgubやGoogle, Microsoftアカウントを使用してサインアップすることできますので、お気軽に試してみてはいかがでしょうか?