📗 JSの配列
JavaScriptで配列を作るには変数に入れるのが一般的です。
どういうことかというと
const array = ["タコ","イカ","カニ"] //ここでarrayに3つの情報を入れる
console.log(array[1]); //arrayの1番目の値を出力する
これを実行すると出力は"イカ"と出力されます。
上記でなぜ1を選んでいるのに、なぜ2番目のイカが出力されるのかというと、JavaScriptは0,1,2,3というように0からカウントが始まるからです。
したがって、0=タコ, 1=イカ, 2=カニ となるのでイカが出力されました。
今までは一列の配列でしたが、2列、3列となった時にどう書けば良いのでしょうか
次の項目で解説していきます。
📗 複数の配列の場合
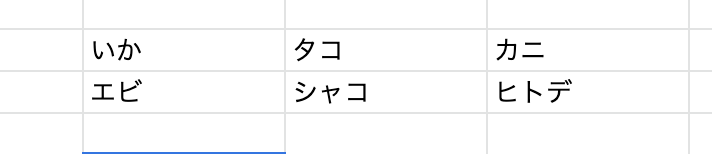
今までは一行でしたが、画像のように2列の配列を求められたらどうしますか?

const array_2 =[ //ここで大きな箱の中に、2つの配列データを入れてあげるイメージです。
["タコ","イカ","カニ"], //1列目と2列目のカッコは分けます。最初は一列目の配列を前回同様記入します。最後の,を忘れないようにしましょう。
["エビ","シャコ","ヒトデ"] //このようにカッコを分けると列を分けることが出来ます。
];
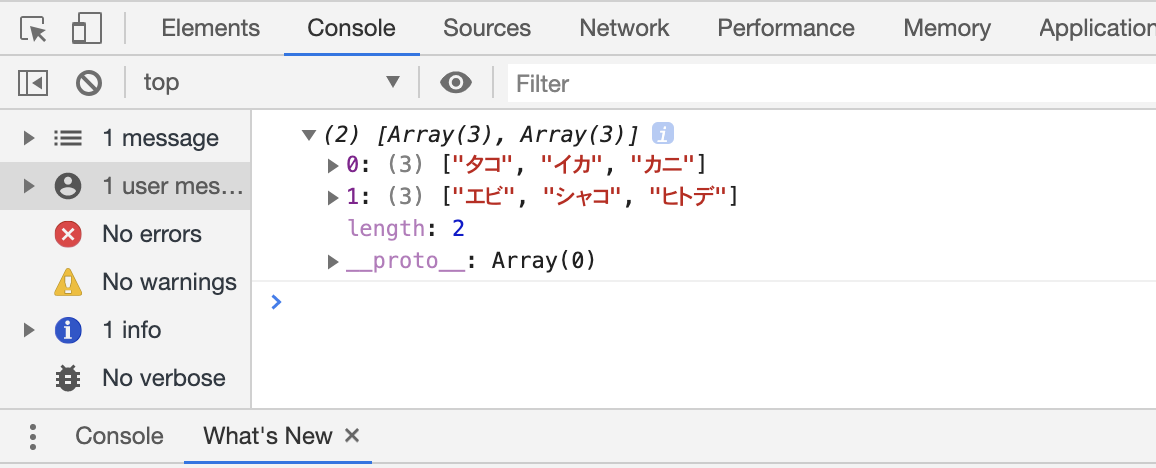
console.log(array_2); //コンソール上では下画像の様にひょうじされます。

では、シャコの情報を取り出したいときはどうしたらいいでしょうか?
コンソールの画像を見ると、列にも0,1と数値が振り分けられているのがわかります。
ということは、それと配列の数値を指定してあげればOKですね!
console.log(array_2[1][1]); //1の列の1を出力する。
以上!今回の内容はここまでです!!ぜひ数値や列の数などをイジって色々と試してみてください!
📗 次回予告
次回は、少し理解を進めて連想配列について一緒に勉強していければと思います!
お楽しみに!