📗 Node.jsをインストールしてみよう♪
https://nodejs.org/ja/
こちらをクリックするとHPに行くと以下のような画面が出てくると思います。

どっちでも良いですが、推奨版をインストールするほうが安定的かもしれません。
流石に、インストールの方法は皆さんご存知かと思うので割愛します。
📗 nodeがインストールできたか確認してみよう
実際にnodeが入っているかを確認しましょう!
node -v
ターミナルを開き上記のように入力してみてください。
v12.16.3などと出てきたらOKです!
📗 npmについて
nodeで開発を行っていく上で、必須となってくるのがnpmと呼ばれるもので
ノード関連のパッケージマネージャーです。
Node Package Maneger の略です。
Ruby on Railsでいうgemみたいな感じです。
多様なライブラリを後から追加で使うことができます。
expressなどが有名です。
これは、nodeをインストールすると同時にnpmもインストールされます。
確認してみましょう
% npm
 このような画面が出ていればnpmもインストールされています。
このような画面が出ていればnpmもインストールされています。
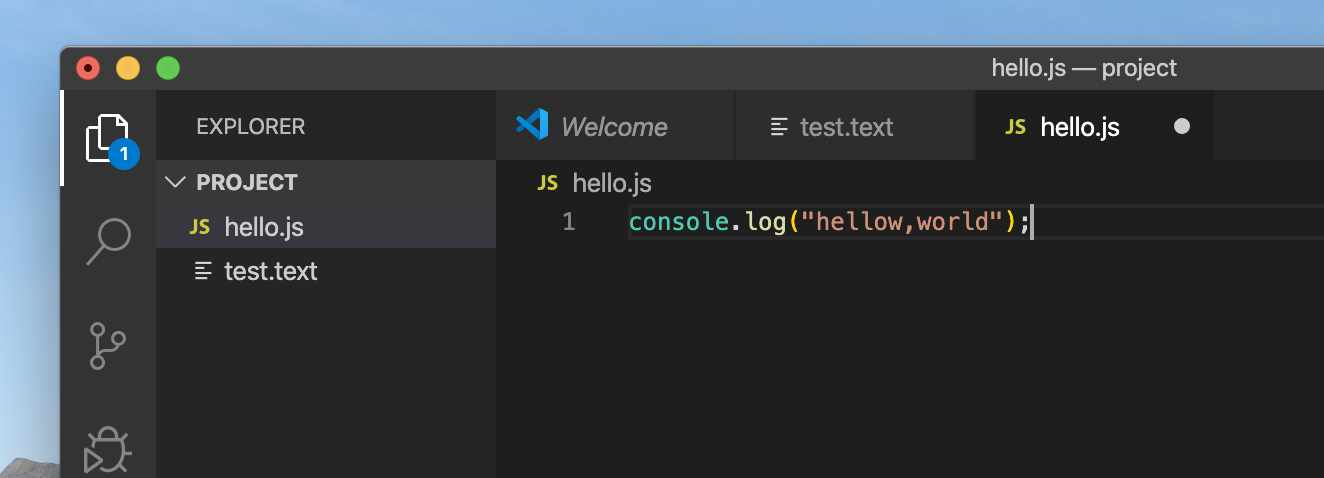
📗 ファイルを立ち上げてみよう!
今回はVSCodeを使っていきます。
それに類するものであればなんでもいいです。
早速、どこでも良いので適当なフォルダを作ります。

先程作ったフォルダの中に、ファイルを作成します。
nodeはJavaScriptなので.jsファイルを作成します。
適当にコードも書いてみましょう。
では、nodeで実際にファイルを立ち上げてみましょう。
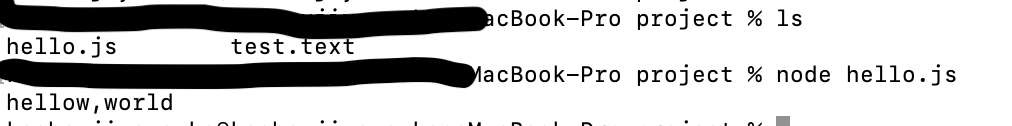
ターミナルから自身が作ったディレクトリまで行きます。

すると、先程作成した、hello.jsが存在していると思います。
% node hello.js
このように記入してみてください。
すると、hello.jsに書いたコードが実際にターミナルに反映されています。
書いていて気づきましたが、helloを誤字ってるのは気にしないでください(恥)
このように、nodeでファイルを立ち上げるときは、 node ファイル名 という形でターミナルに記載すればOKです。
ちなみに、ターミナルに入力するときは、.jsといった拡張子は実は書く必要がないので、次回から省いていきましょう!
超基礎的で退屈だったかもしれませんが、今回は以上です!
📗 次回予告
今後の方針として、expressを使わずに、簡単なメモツールを作成していこうかと思います。
nodeの基本をさっくりと沿っていくような形になります。
興味のある方は是非、見ていってください!
記事を見てくださりありがとうございます。
5分で理解できるを記事を目標に執筆しております!
自身も学びの途中ですので、間違い等ありましたら、ドシドシ編集リクエストまでお願いします!