こんにちは!
テクニカルコンサルティングチームの古堅です。
本記事は「Java における SPA (Single Page Application 以降 SPA) 導入とフロントエンドフレームワークの選択」というテーマで執筆しました。
Java の特徴
何でも出来る開発言語
Java は出来ないことはほとんど無い。と言っても過言ではないプログラミング言語です。
Java Virtual Machine (JVM) の仕組みのおかげで OS 問わず、 Windows 、 Mac OS 、Linux で動作できるのは大きい強みですし、デスクトップアプリ、Web アプリ、スマートフォン、組み込み系など様々なデバイス上で動作するアプリケーションを作成できる万能な開発言語です。
エンタープライズ向けアプリケーションの採用率が高い
Java は、オブジェクト指向言語であり、高品質な設計を実現できるため、エンタープライズ向けアプリケーションで採用率が高い開発言語です。
特に、バックエンドの処理を得意としており「フロントエンドは Java ではないが、バックエンドとしての API は Java で開発している」というアーキテクチャも多いです。
Webシステムは、サーバーサイドレンダリングで構築できるが、SPA の実現は出来ない
Java には、Spring などのフレームワークを導入し、簡単に Web ページを作成することもできます。
非常に高機能、かつ、便利な機能を提供しており、バックエンド、フロントエンド、どちらも開発することができますが、SPA は、Java 単独では実現できません。
そのため、フロントエンドフレームワークを選択する必要があります。
そもそも Java の Web システムに SPA が必要か?
前述したように、Java は優秀な開発言語ですが、SPA の実現は出来ません。そもそも Java で SPA は必要なのか? いくつか採用理由を列挙してみました。
このページをご覧頂いている Java デベロッパーの方で、SPA の検討理由も、おそらく下記の①~③に該当するのではないでしょうか。
① SPA でしか実現できないビジネス要件がある
SPA が導入されている有名な Web ページは、Twitter、Facebook、Slack、Google Map などがありますね。
開発要件として、そもそも SPA でしか実現できないビジネス要件がある。というのが一番大きい採用理由かもしれません。
例えば、Slack や、Twitter は、ページの更新をボタンをクリックせずとも、通知が来たり、メッセージのやり取りなどができますね。
このように、ページ遷移を行わずに、継続的に情報をやり取りするようなアプリケーションは SPA の導入が最適でしょう。
② クラウド運用のメリット「スケーラビリティ」を享受したい
次は、運用コスト的な観点の SPA 採用理由です。
ひと昔前は、Web サーバー運用は、高価なサーバーを購入 (またはレンタル) し、運用するのが主流でした。
しかし、クラウド運用が主流になった現代では、アクセス数の増減などのサーバー負荷に応じて、対応するサーバースペック、あるいは、サーバーインスタンスを増減することで、運用コストの最適化を行う。いわゆる「スケーラビリティ」を行うことが主流となっています。
スケーラビリティを意識したクラウド運用を前提とした場合に、サーバーサイドレンダリングはコストの削減の足枷になる場合があります。
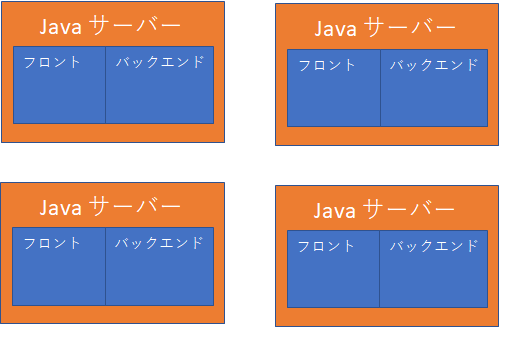
例えば、バックエンドの負荷が高いため、サーバーインタンスを4台に増やしたい場合でも、1つのサーバーとして構築されている場合、負荷が少ないフロントエンドも含めて、インスタンス数を増やすことになり、余計なコスト増につながる可能性があります。
③ マイクロサービスの運用
マイクロサービスは、API を疎結合し、単独で動作を完結させることにより、再利用性、保守性を高める開発手法です。
Java 的に表現すると 「API をオブジェクト指向的に活用する」という理解でも良いかもしれません。
詳細は以下のページをご確認ください。
有名な採用事例としては、Line 、Amazon、Facebook、Netflix など、他にも多くあります。
また、マイクロサービスの採用のよくある例としては、パソコン、携帯電話、スマートフォン、タブレット、スマートスピーカーなど、多様なインターフェースに対応するために、再利用制の高い API 群を構築し、どのデバイスからでも、API を再利用できるようにする目的とすることが多いでしょう。
この観点でも、フロントエンド / バックエンドが同一のサーバー上に配置する必要がある サーバーサイドレンダリングは、マイクロサービス採用時に、余分なコストの増加に繋がる可能性があります。
三大フロントエンドフレームワークの比較
SPA を採用するにあたり、選択肢となる3大フレームワークの特徴を解説していきます。
Angular : 優等生なフレームワーク
Angular は、優等生なフレームワークです。Angular はフルスタックでアプリケーションに必要な全ての機能を提供しています。
ルーティングを含め一般的に必要な機能を全て提供しているため、Angular が提供するアーキテクチャに従うことで、高品質なアプリケーションが作成できます。
良くも悪くも、Angular のお作法に従う必要があるので、Angular のルールではない独自の設計思想を取り入れたい場合は、苦労することがあるかもしれません。
Angular は学習コストが高いと言われていますが、上記で述べたようにフルスタックで機能を提供しているので、それらを包括した学習コストが、他のフロントエンドフレームワークと比較すると「学習コストが高い」と評価される原因になっています。
ですが、そのほとんどがアプリケーション開発において、必要な機能であるため、学習コストは決して無駄にはなりません。「SPA の構築」という問題を解くための、必要な学習項目が列挙されており「教科書」として、ベストプラクティスを教えてくれる。それが Angular です。
初めて採用する SPA としては、アーキテクチャ設計にかける時間が少ない、そもそも、どんな機能が必要なのか?を学ぶにも、まずは Angular の導入を検討することをおすすめします。
React : 柔軟性があり、拡張性が高い
React は拡張性が高く、逆にいってしまえば、開発者が取捨選択する場面が多いフレームワークです。
そのため、React を採用する場合、設計段階において React 経験者の重要性が非常に大きいとも言えます。
また、豊富な拡張性により、どんな要件に対しても柔軟に対応することも出来るでしょう。
React Native でスマートフォン / タブレットのネイティブアプリを作成できることも大きな特徴です。
Vue.js : シンプルで導入コストが低い
導入のしやすさは、Vue.js が 一番でしょう。
日本国内において現状、最もフロントエンドフレームワークと言っても良いのではないでしょうか。
学習コストが低く、なぜなら、シンプルさが特徴であるフレームワークです。
とりあえず、プラットフォームとしては、Vue.js を採用し、まずは現行の HTML (CSS + JavaScript) を移行して動作させ、後々 Vue.js の機能を活用する。などの段階的に移行する場合は、Vue.js が適しています。
但し、シンプルさうえに、品質を維持するためのアーキテクチャを、デベロッパー自身がしっかりと考えなければならないため、React とは別の意味で腕が問われるフレームワークとも言えます。
まとめ : おすすめは Angular
結論としては、Java におけるフロントエンドフレームワークは Angular の採用をおすすめします。
特に、初めてフロントエンドフレームワークの導入を検討している場合、Angular は、フルスタックで機能を提供しており、それらを活用することで、アーキテクチャの検討、設計、実装コストの削減に大きく貢献してくれるかと思います。
次回以降の記事では、Java + Angular を組み合わせて Web アプリケーションを作成するために必要な手順などを、サンプルを交えながら紹介していきたいと思います。
Ignite UI for Angular トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Angular 対応の Ignite UI for Angular もリリースしています。
Ignite UI for Angular はトライアル版での試用が可能です。
製品に関する技術的な問い合わせは こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ より
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する