無料で使えるライブラリ等が見当たらなかったので色々探しましたが、
結果的にライブラリを見つけれずXamarinのサンプルを流用することで実現しました。
絶対位置でのタップ座標ではありませんが代用する形で実現しています。同じように困っている方の参考になれば幸いです。
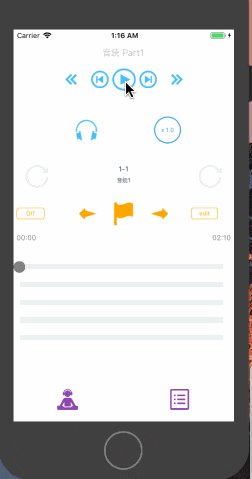
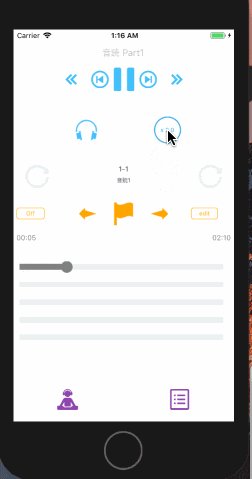
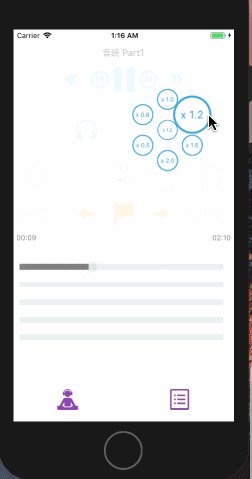
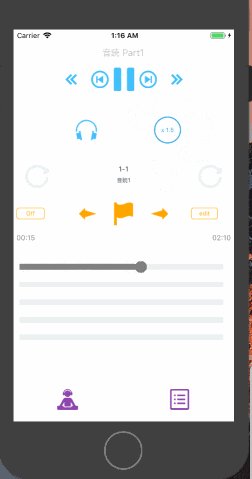
ちなみに私が実現した機能は下記の図のようにタップしながらアイテムを選択可能なドーナツメニューのようなものでした。

下記サンプルからポイントを抜粋して記載します。
Xamarinのサンプルコード
Touch-Tracking Effect Demos - Xamarin
準備
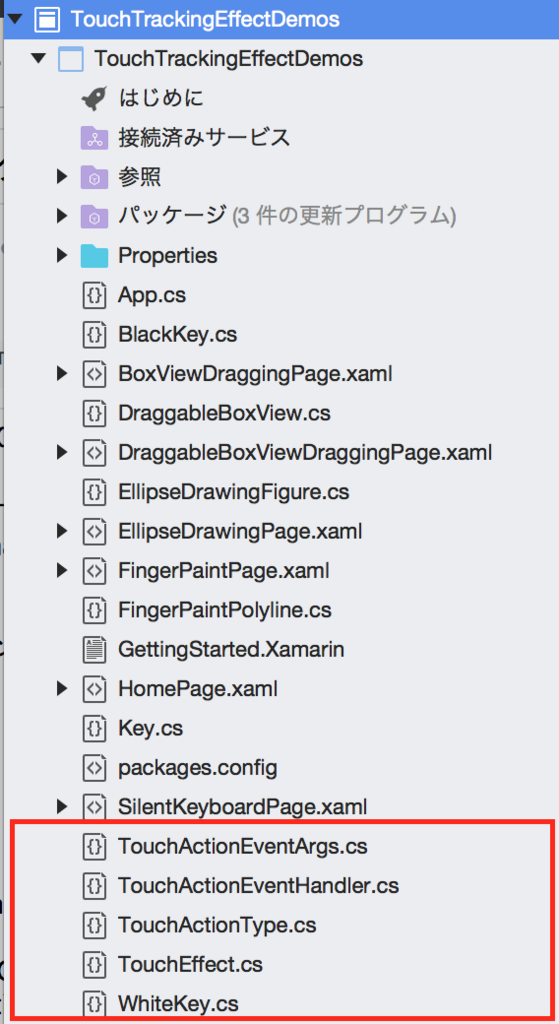
.Forms
下記のクラスを.Formsプロジェクトにコピーします。
適当にフォルダを切ってまとめて配置するのが楽ですね。
TouchActionEventArgs / TouchActionEventHandler / TouchActionEventHandler / TouchEffect / WhiteKey

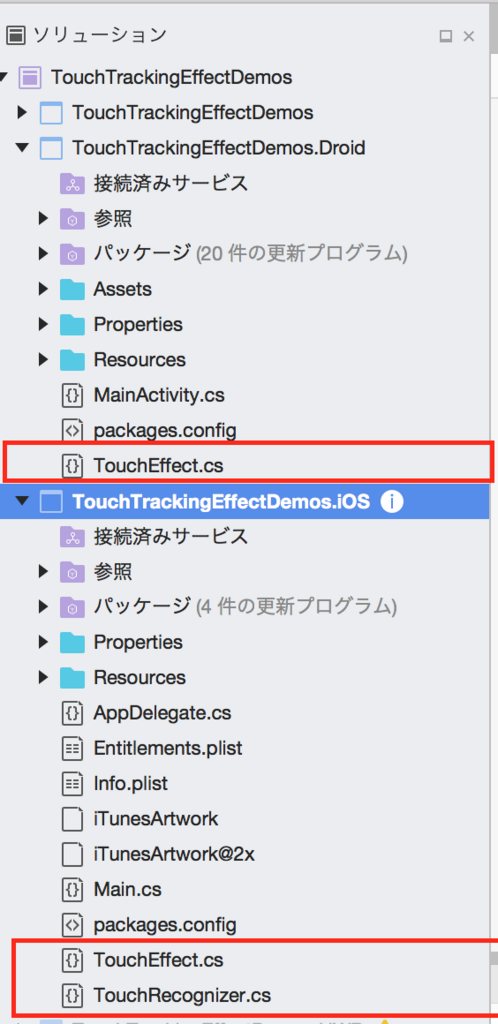
iOS/Android
iOS/Androidのプロジェクトには下記赤枠のクラスを配置します。
iOSはTouchEffect.cs 及び TouchRecognizer
Androidは TouchEffect.cs ですね。

利用方法(.Forms)
.xaml
<Grid Grid.Row="1" BackgroundColor="White">
<Grid.Effects>
<tt:TouchEffect Capture="True"
TouchAction="OnTouchEffectAction" />
</Grid.Effects>
</Grid>
.cs
void OnTouchEffectAction(object sender, TouchActionEventArgs args)
{
// X座標
args.Location.X;
// Y座標
args.Location.Y;
<span class="synStatement">switch</span> (args.Type)
{
<span class="synStatement">case</span> TouchActionType.Pressed:
<span class="synComment">// タップを開始した瞬間</span>
<span class="synStatement">break</span>;
<span class="synStatement">case</span> TouchActionType.Moved:
<span class="synComment">//タップ中</span>
<span class="synStatement">break</span>;
<span class="synStatement">case</span> TouchActionType.Released:
<span class="synComment">// タップが離れたとき</span>
<span class="synStatement">break</span>;
}
}
私のドーナツメニューに関してはPressedでタッチの基礎座標を取得し、
Movedイベントで相対座標を割り出しメニューのアクティブな座標からアニメーションを発生させています。