今日はOffice UI Fabric(以下"OfficeUI")のListについて解説します。
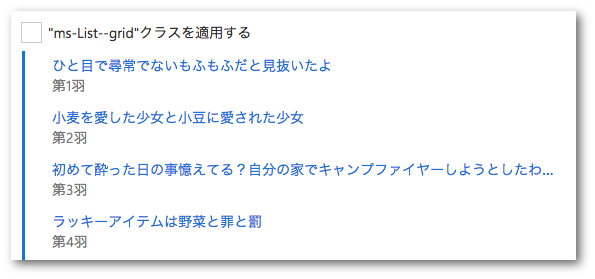
リスト表示を行うサンプルプログラムを作成してみました。表示例は以下の通りです。併せて実際に動くサンプルを用意しました。
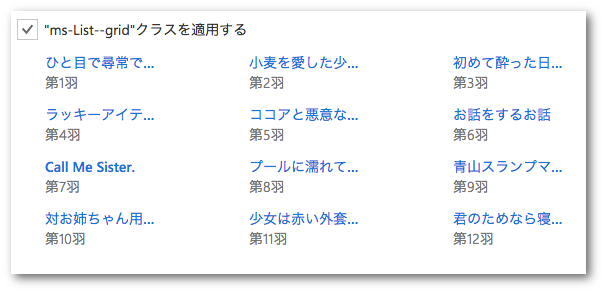
また、「ms-List--grid」クラスを追加指定することで、複数カラムにわたるリスト表示が可能です。
サンプルソースコードは以下になります。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>List Sample</title>
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-controller="AppController">
<!-- ボタンを表示する -->
<div class="ms-Grid">
<div class="ms-Grid-row">
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12">
<div class="ms-ChoiceField">
<input id="check1" class="ms-ChoiceField-input" type="checkbox" ng-model="isGridStyle">
<label for="check1" class="ms-ChoiceField-field">
<span class="ms-Label">"ms-List--grid"クラスを適用する</span>
</label>
</div>
</div>
</div>
<div class="ms-Grid-row">
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12">
<div class="ms-List {{isGridStyle?'ms-List--grid':''}} is-selectable" ng-repeat="item in items">
<div class="ms-ListItem is-unread is-selectable">
<span class="ms-ListItem-secondaryText">{{item.title}}</span>
<span class="ms-ListItem-tertiaryText">第{{item.episode}}羽</span>
</div>
</div>
</div>
</div>
</div>
<script>
var app = angular.module('App', []);
app.controller('AppController', ['$scope',
function($scope) {
$scope.init = function() {
$scope.isGridStyle = false;
$scope.items = [
{ episode: 1, title: 'ひと目で尋常でないもふもふだと見抜いたよ' },
{ episode: 2, title: '小麦を愛した少女と小豆に愛された少女' },
{ episode: 3, title: '初めて酔った日の事憶えてる?自分の家でキャンプファイヤーしようとしたわよね' },
{ episode: 4, title: 'ラッキーアイテムは野菜と罪と罰' },
{ episode: 5, title: 'ココアと悪意なき殺意' },
{ episode: 6, title: 'お話をするお話' },
{ episode: 7, title: 'Call Me Sister.' },
{ episode: 8, title: 'プールに濡れて雨に濡れて涙に濡れて' },
{ episode: 9, title: '青山スランプマウンテン' },
{ episode: 10, title: '対お姉ちゃん用決戦部隊、通称チマメ隊' },
{ episode: 11, title: '少女は赤い外套を纏いウサギを駆りて聖夜の空を行く' },
{ episode: 12, title: '君のためなら寝坊する' },
];
}
$scope.init();
}
]);
</script>
</body>
</html>
まとめ
すごく駆け足ですが、OfficeUIのListについて解説しました。特徴的なUIなので効果的に使える場面を見つけて行きたいところです。