prev
本記事は iOS Advent Calendar 2020 の15日目の記事です。
昨日は @zwtin さんで ALAsset の thumbnail メソッドでの画像取得は止めたほうがいい でした。
disclaimer
手計算を勧める意図は無く、特殊な状況下で計測した内容です
前提
- 画面の高さの10倍程度の contentView を持つ UIScrollView をレイアウトする
- カレンダーの日付をそれぞれ UILabel で構成しているような View 数が多いケース
変更内容
- 画面遷移に時間がかかるようになったのが変更のきっかけ
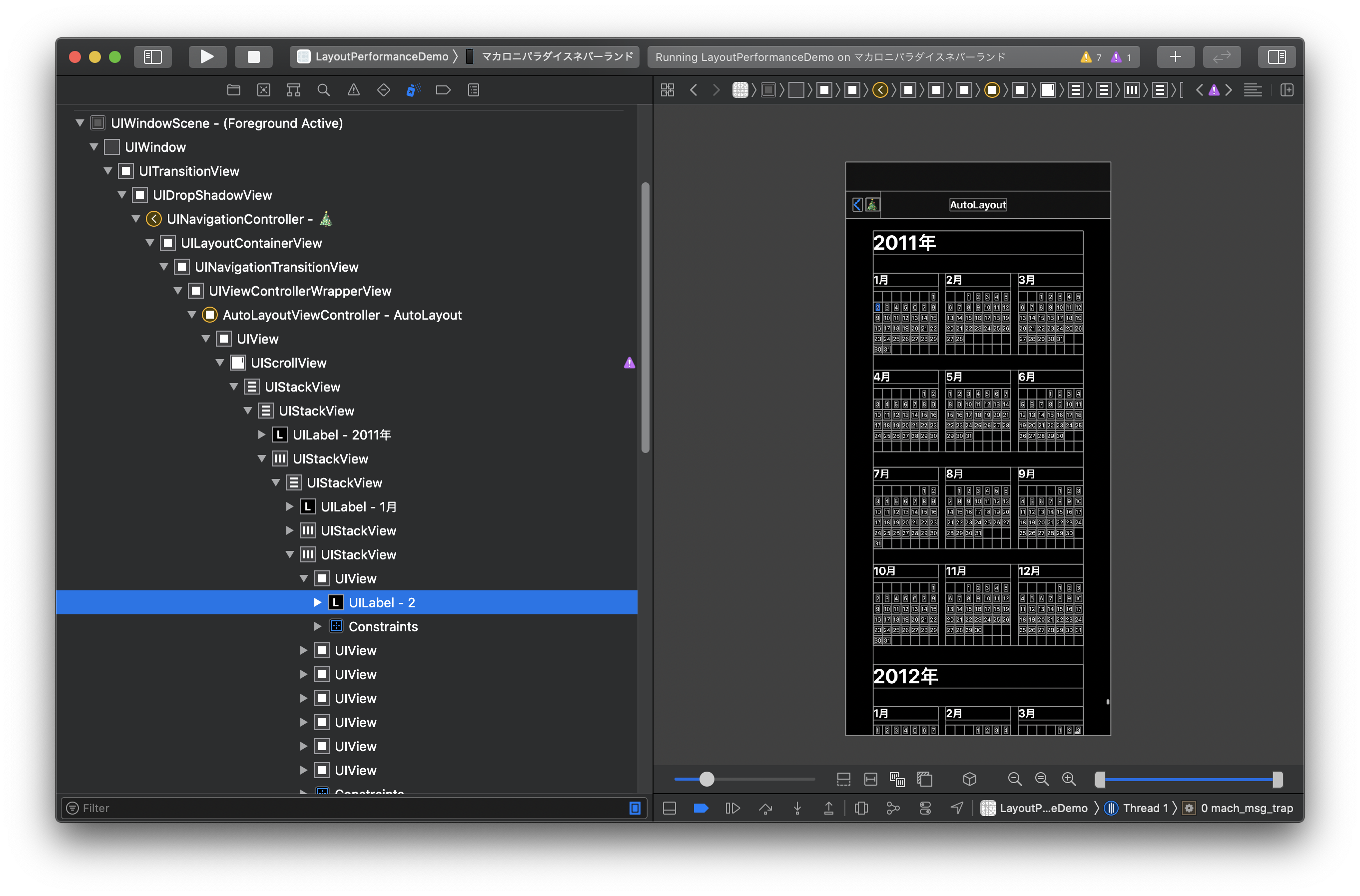
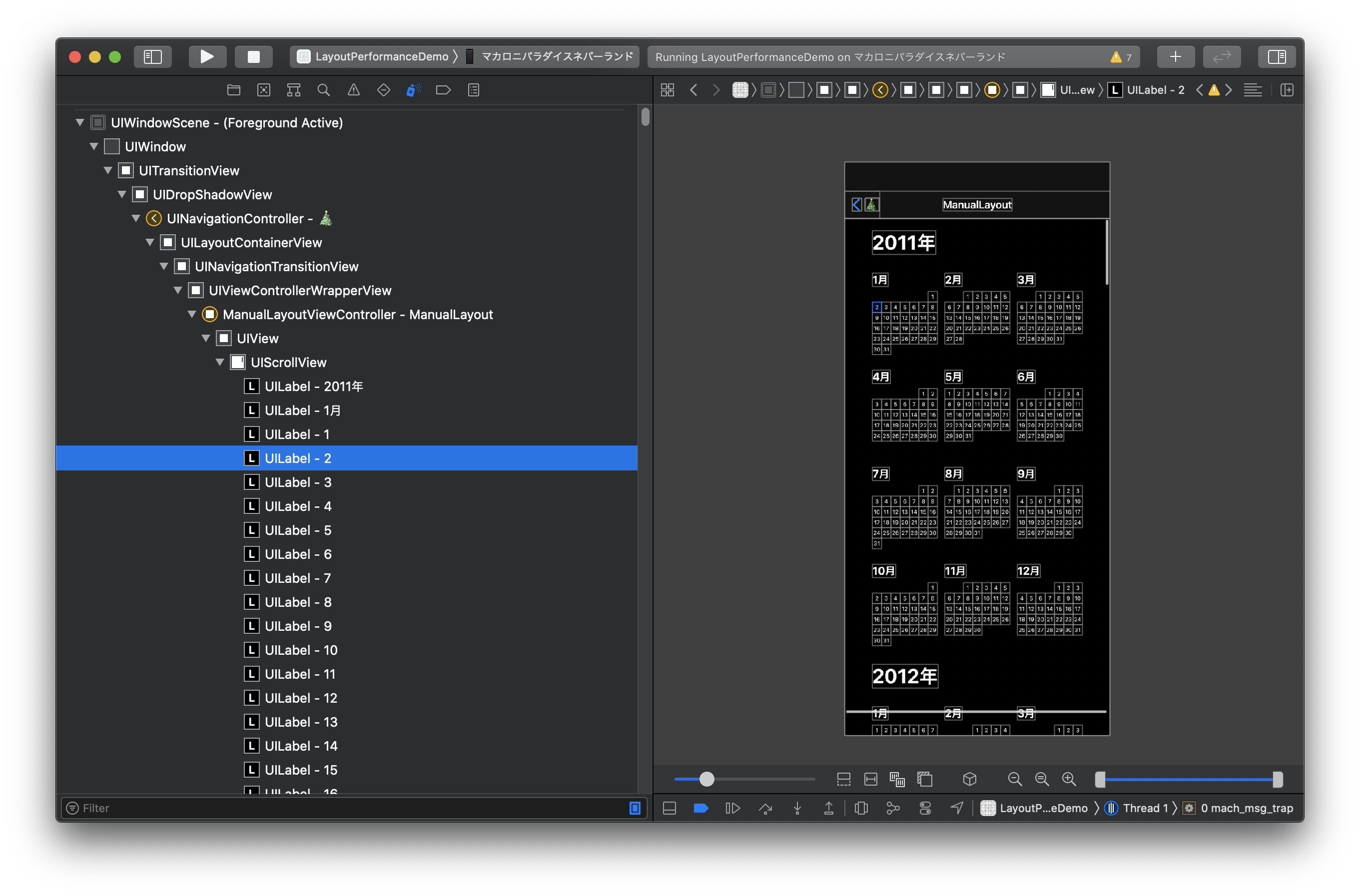
- タイトルの通りで AutoLayout + UIStackView でレイアウトしていたコードを、自前で frame を計算するようにした
結果
-
変更前は 1.0038 秒かかっていた処理が 0.1084 秒で済むようになった
-
super.loadView()直後からsuper.viewDidLayoutSubviews()直後までの時間を計測 - 交互に5回実行したそれぞれの平均値
- 計測環境は iPhone 12 Pro Max
- (もともと iPhone 11 Pro で検証していたので「あれ?AutoLayout でも割と早いな?」ってなったのは内緒)
-
-
AutoLayout のソルバーは優秀で、ちょっと変更が入ったときの差分更新とかは強いけど結局初回は最適化問題を解いているので、静的に決定できちゃう場合はまぁそうなるよね、という感想
変更前後でのヒエラルキーの比較
そもそも
- そもそも、これぐらいの contentSize の UIScrollView を作るのであれば UICollectionView を使うのが正解な気はする
とはいえ、こういうレイアウトちゃんとやろうとすると面倒くさい- 20年分ぐらいのデータを表示しようと思ったら対応しないといけなくなるかも (でもスペックの進化の方が早いかも
 )
)
検証コード
宣伝
この記事で取り上げた変更内容を取り入れたアプリを App Store に公開しています。
毎日笑顔を作ることで、より自然でより魅力的な笑顔を作るトレーニングを習慣にできるアプリです。
コロナ禍でテンションが下がりがちな昨今、少しでも気持ちを上げる一助になれば幸いです。
よろしければお使いください〜
next
明日は @yum_fishing さんの記事です。