作製したテーブルの操作説明などの取扱説明書を利用者に提供したい場合に、Wikiなどテーブルとは別の場所に書いても中々読んでもらえないと思います。
簡単なスタイルとスクリプトで取扱説明書(PDFなど)のリンクをテーブルの一覧画面に追加する方法を共有します。
※動作確認環境
Pleasanter:1.2.20.0
ブラウザ:Chrome
前準備
- 取扱説明書の対象テーブルとは別に取扱説明書を保存する専用のテーブルを作成して、添付ファイル項目を追加します。

2. 添付ファイル項目に取扱説明書を保存して、ダウンロードURLをメモします。


テーブルの一覧画面に取扱説明書のリンクを追加する
スタイル
集計欄と見た目を合わせるために、「テーブルの管理」-「スタイル」タブを開いて以下のCSSを入力します。
#ManualLink {
width: 100%;
float: left;
margin: 0 0 5px 0;
padding: 3px 5px 5px 5px;
border: solid 1px #c0c0c0;
border-radius: 5px;
}
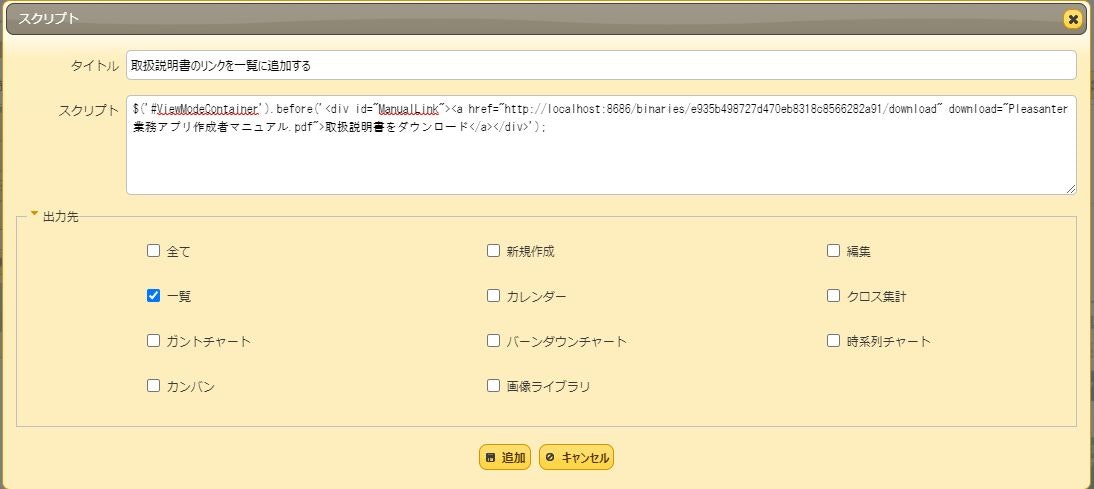
スクリプト
ダウンロードURLへのリンクHTMLを追加するJavaScriptを追加します。
「テーブルの管理」-「スクリプト」タブを開いて以下のコードを入力します。
ダウンロードURLの例:(環境に合わせて変更してください)
「http://localhost:8686/binaries/e935b498727d470eb8318c8566282a91/download」)
$('#ViewModeContainer').before('<div id="ManualLink"><a href="http://localhost:8686/binaries/e935b498727d470eb8318c8566282a91/download" download="Pleasanter業務アプリ作成者マニュアル.pdf">取扱説明書をダウンロード</a></div>');
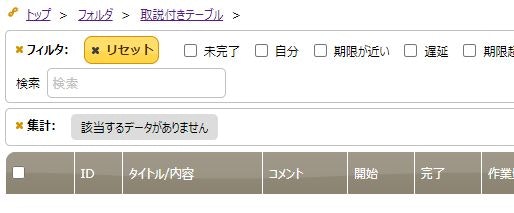
設定結果
下図のとおり「取扱説明書のリンク」と「テーブル一覧」が同一画面に表示されます。

さいごに
オンプレの国産WebDBを検討した中で拡張性が頭抜けて高い物がPleasanterと感じました。ちょと古臭いUIも学習コストが少なくて高評価です。
この例ではファイルのリンクでしたが、D3.jsのグラフなど色々な物を一覧画面に埋め込めると思います。