Firebase 
Firebaseの基本機能のユーザー認証、リアルタイムデータベース、ホスティング、ストレージについてそれぞれ簡単に触ってみる
はじめに
前提条件としてFirebaseでプロジェクトの作成まで完了しているとします。
まだプロジェクトができてない人はFirebaseの始め方を参考にしてください
$ npm install firebase-tools -g // firebase CLIをグローバルにインストール
$ firebase init // CLIでデプロイするために必要なfirebase.jsonの作成
$ firebase serve //Local Server
$ firebase deploy // デプロイ!
ユーザー認証
何ができるか?
Firebase Authentication では、パスワード、電話番号、一般的なフェデレーション ID プロバイダ(Google、Facebook、Twitter)などを使用した認証を行うことができます。
Githubアカウントでユーザー認証してみました。
Github側での設定は GitHub app's config.から
- Firebaseのプロジェクトネーム
- デプロイしたアプリケーションのURL
- コールバックURL
を追加すれば終わりです。他にもFacebook, Googleアカウント、Twitterなどで認証可能
document.addEventListener("DOMContentLoaded", event => {
const app = firebase.app();
});
var el = document.querySelector("#login");
el.addEventListener("click", () => {
const provider = new firebase.auth.GithubAuthProvider();
firebase.auth().signInWithPopup(provider)
.then(result => {
const user = result.user;
document.querySelector("#msg").innerHTML += `Hello ${user.displayName}`;
})
})
リアルタイムデータベース
何ができるか?
NoSQL クラウド データベースでデータの保管と同期を行うことができます。データはすべてのクライアントにわたってリアルタイムで同期され、アプリがオフラインになっても、利用可能な状態を保ちます。
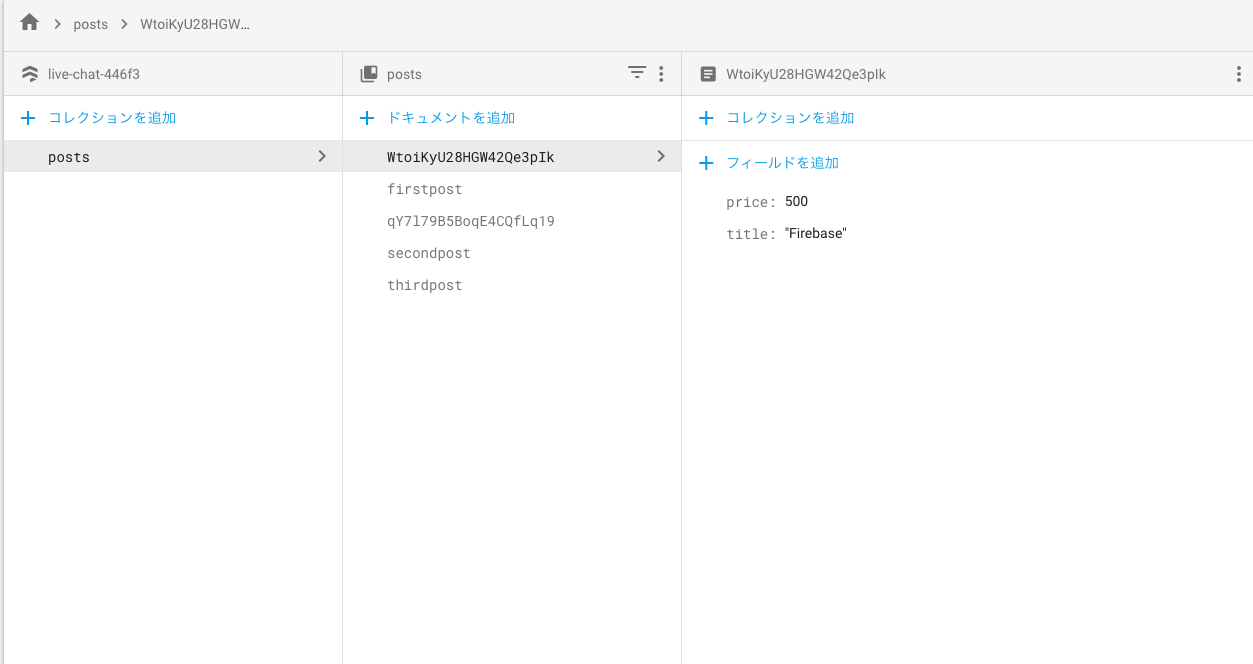
Firestoreで普通のクエリを実行してみます。Firestoreの構成はこんな感じ
- ファイアベースをアプリに追加するための初期化
API KeyはFirebaseコンソール > [開発] > [Authentication] > [ウェブ設定] から確認
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<!-- update the version number as needed -->
<script defer src="/__/firebase/5.5.3/firebase-app.js"></script>
<!-- include only the Firebase features as you need -->
<script defer src="/__/firebase/5.5.3/firebase-auth.js"></script>
<script defer src="/__/firebase/5.5.3/firebase-database.js"></script>
<script defer src="/__/firebase/5.5.3/firebase-messaging.js"></script>
<script defer src="/__/firebase/5.5.3/firebase-storage.js"></script>
<!-- initialize the SDK after all desired features are loaded -->
<script defer src="/__/firebase/init.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.5.4/firebase.js"></script>
</head>
<body>
<h1>Real time database</h1>
<script>
// Initialize Firebase
var config = {
apiKey: '<your-api-key>',
authDomain: '<your-auth-domain>',
databaseURL: '<your-database-url>',
storageBucket: '<your-storage-bucket>'
};
firebase.initializeApp(config);
</script>
<script src="app.js"></script>
</body>
<style>
</style>
</html>
var ref = db.collection('posts');
const query = ref.where('price', '>', 100)
query.get()
.then(snapshot => {
snapshot.forEach(element => {
data = element.data()
document.write(`${data.title} : ${data.price} <br>`)
});
})
ストレージ
何ができるか?
Cloud Storage は、ユーザーが生成した写真や動画などのコンテンツを保管、提供する必要のあるアプリ デベロッパー向けに構築されています。
- Firebaseに画像をアップロード >
put(image) - そのURLを取得して表示 >
getDownloadURL()
document.getElementById('upload').addEventListener('click', ()=>{
var files = document.getElementById('file').files;
var image = files[0];
var ref = firebase.storage().ref().child(image.name);
ref.put(image).then((snapshot) => {
ref.getDownloadURL()
.then((url)=>{
document.getElementById('imgUpload').setAttribute("src", url);
})
})
})
最後に
全部とかタイトルで言いましたが、FunctionsとML kitは載せてないです。。ごめんなさい![]()
今度追加します!