VirtualCastでは、VR空間上にユーザーが作った3Dオブジェクトを配置し、Luaスクリプトから自由に操作できます。このインタラクティブな3Dオブジェクトを**VCI(Virtual Cast Interactive)**と言います。
VCIのSDKであるUniVCIは、v0.21から複数のアニメーションを再生させる機能が追加されました。この機能を用いて、Unityちゃんの3Dモデルをスクリプトによってアニメーションさせてみます。
VCIの詳細は、こちらをご覧ください。
https://virtualcast.jp/wiki/doku.php
UniVCIは、こちらからダウンロードできます。
https://github.com/virtual-cast/VCI/releases
Unityちゃんの3Dモデルはこちらからダウンロードします。
http://unity-chan.com/
今回はSDユニティちゃん 3Dモデルデータ 1.01を用います。
プロジェクトの作成と準備
必要なファイルは、以下の2つです。
- SD_UnityChan-1.unitypackage (http://unity-chan.com/)
- UniVCI-0.21.unitypackage
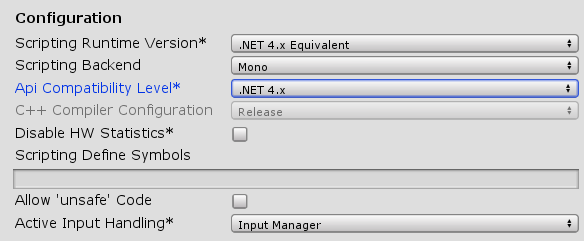
Unityは2018.4.8を使用します。
-
Unityで新規に3Dプロジェクトを作成してください。
-
SD_UnityChan-1.unitypackage と UniVCI-0.21.unitypackage をダブルクリックして、プロジェクトに導入してください。
これで準備は完了です。
3Dモデルの準備
Unityちゃんの3DモデルをVirtualCast上で表示させるには、マテリアルとアニメーションの変換が必要になります。
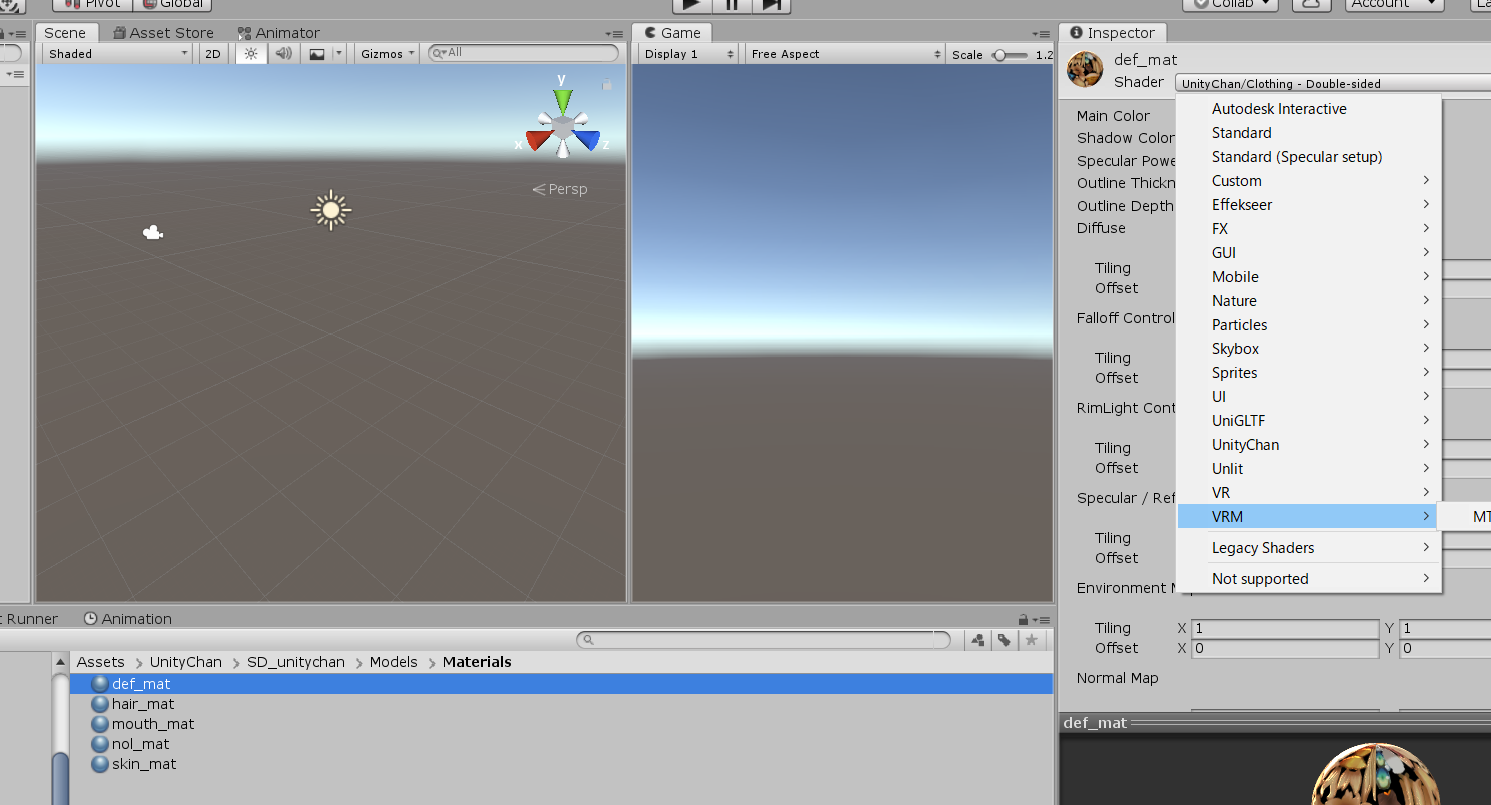
- Assets/UnityChan/SD_Unitychan/Models/Materialsにある5つのマテリアルのShaderをVRM/MToonに変更してください。
2.Assets/UnityChan/SD_Unitychan/Animations/SD_unitychan_motion_Genericにある、以下のアニメーションクリップを複製し、Legacyのチェックを有効にしてください。
- Standing@loop
- Running@loop
- Salute
それぞれのアニメーションクリップを選択し、Edit/Duplicateで複製し、インスペクタの右上のメニューからDebugモードを選択すると、Legacyプロパティが表示されるので、チェックを入れてください。
手順がよくわからない場合は、こちらのエディタ拡張を使ってください。
アニメーションクリップを右クリック→Animations/CopyAnimationClipAsLegacyをクリックすると、Asset以下に、Legacy設定のアニメーションクリップが複製されます。
VCIの作成とエクスポート
変換した3Dモデルを使ってVCIを作成し、VCIファイルとしてエクスポートします。
1: シーンを新規作成し、GameObject/VCI/Plain VCIを選択し、空のVCIオブジェクトを作成してください。
VCIObjectが作成されます。
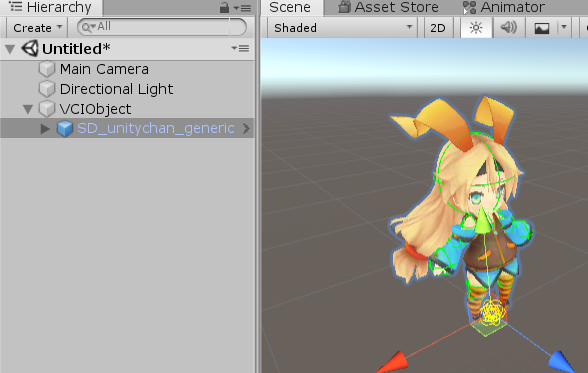
2: VCIObjectにAssets/UnityChan/SD_unitychan/Prefabs/SD_unitychan_generic.prefabをドラッグアンドドロップしてください。
SceneビューにUnityちゃんが表示されます。
3: Hierarchy上のSD_unitychan_genericを右クリック→Unlock Prefab Completelyを選択し、Prefab化を解除してください。
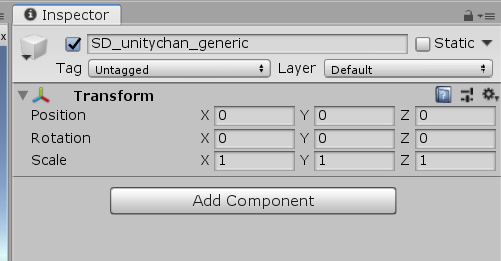
4: SD_unitychan_genericのInspectorを表示し、アタッチされているComponentを全て外してください。
5: SD_unitychan_genericのGameObject名をUnitychanにリネームしてください
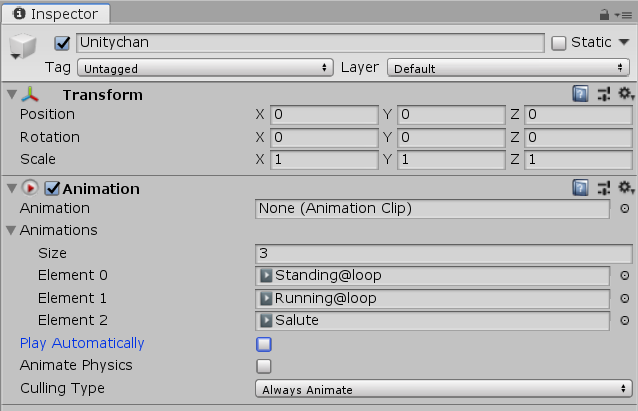
6: UnitychanのGameObjectにAnimationコンポーネントをアタッチして、Inspectorから、AnimationsのSizeを3にして、さきほど複製したアニメーションをStanding@loop、Running@loop、Saluteの順にセットしてください。
7: AnimationのPlay Automaticallyのチェックを外してください。
UnitychanのInspectorは、このような表示になっていればOKです。

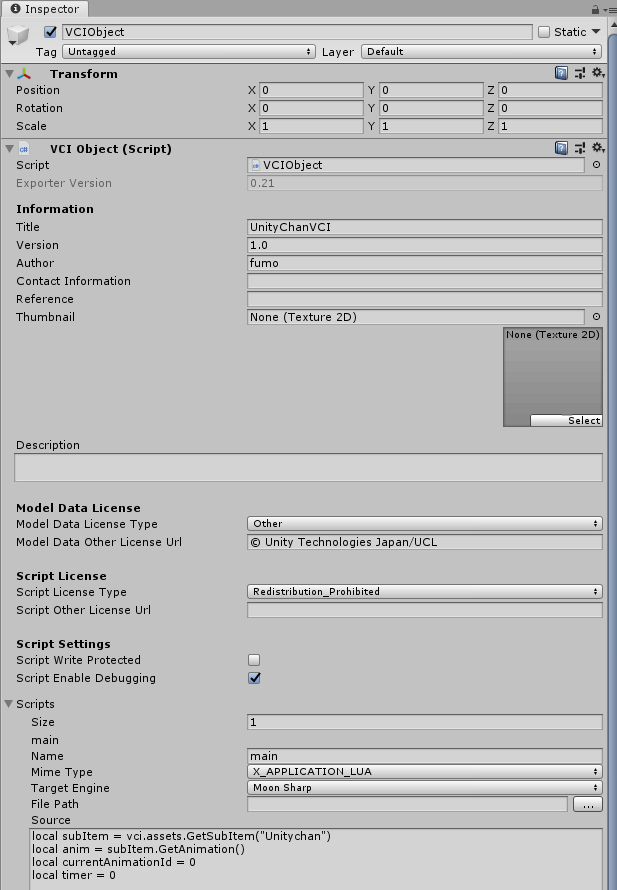
8: VCIObjectのInspectorを以下のように設定してください。
TitleとAuthorの欄に適当な値を入力してください。
ScriptsのSourceに、以下のコードを貼り付けてください。
local subItem = vci.assets.GetSubItem("Unitychan") -- アイテムを取得
local anim = subItem.GetAnimation() -- アニメーションを取得
local currentAnimationId = 0 -- 再生中のアニメーションID
local timer = 0 -- アニメーションを切り替えるためのタイマー
function update() -- UnityのUpdateと同じく毎フレーム実行される
if timer > 0 then -- タイマーが0より上ならタイマーを減算
timer = timer - 1
return
end
local axis = vci.me.GetAxisInput() -- キーボードの軸入力を取得
axis.y = 0 -- y軸の入力は無効化
if axis == Vector3.zero then -- 軸入力がない時
SwitchAnimation(0, true) -- アイドルアニメーションを再生
else -- 軸入力がある時
local currentPos = subItem.GetLocalPosition() -- 現在位置を取得
local nextPos = currentPos + axis * 0.05 -- 次の位置を決める
subItem.SetLocalPosition(nextPos) -- 次の位置をセット
local rot = Quaternion.LookRotation(axis, subItem.GetUp()) -- 次の回転を設定
subItem.SetLocalRotation(rot) -- 次の回転をセット
SwitchAnimation(1, true) -- 走るアニメーションに切り替える
end
if vci.me.GetButtonInput(1) then -- 数値キーの1が押された時
timer = 70 -- タイマーをセット
SwitchAnimation(2, false) -- 敬礼のアニメーションを再生
end
end
function SwitchAnimation(id, loop) -- アニメーションを切り替える
if currentAnimationId ~= id then -- 再生中のアニメーションを停止
anim.Stop()
end
anim._ALL_PlayFromIndex(id, loop) -- 新しいアニメーションを再生
currentAnimationId = id -- 再生中のアニメーションIDを更新
end
Model Data License TypeをOtherにして、ユニティちゃんライセンスを貼り付けてください。
© Unity Technologies Japan/UCL
参考: http://unity-chan.com/contents/guideline/
Script License Typeの設定は任意です。本記事のサンプルコードは自由に使ってください。
Scriptを実行中に編集したい場合は、Script SettingsのScript Write Protectedのチェックを外し、Script Enable Debuggingのチェックを有効にしてください。
VCIObjectのInspectorは、このような表示になっていればOKです。
9: VCIObjectのInspector下部にあるExport VCIボタンから、VCIのデータをファイルに出力してください。
VCIObject.vciという名前で出力されます。
VCIのアップロード
VCIをVirtualCastで表示させるために、The Seed OnlineにVCIをアップロードします。VirtualCastはThe Seed Onlineから、VCIをダウンロードしてスタジオ上に表示させます。
アップロード方法の詳細は、こちらをご覧ください。
https://virtualcast.jp/wiki/doku.php?id=seed:top
動作確認
VirtualCastを起動して、タイトル画面でThe Seed Onlineと連携を行った後にスタジオに入り、リングUIのカスタムアイテムメニューを表示すると、アップロードしたVCIが表示されます。VCIを選択するとUnityちゃんが表示されます。
このサンプルでは、何もしていないときはアイドルアニメーション、カーソルキーを押すと走るアニメーション、数値の1キーで敬礼のアニメーションが再生されます。VirtualCastのウィンドウが最前面にない場合、キー入力を受け取れないのでご注意ください。
今回作成したVCIは、こちらから取り込めます。
https://seed.online/items/438bebc29aa4a80a09d5555ce162c132bd951891e2dfc98f3c05402b5cca184a