MAMPを使ったWordpressでのWEB制作方法10 初心者向け
前回の記事はこちら
MAMPを使ったWordpressでのWEB制作方法9 初心者向け
前回設定したブログ一覧にサムネイルを設定します。
ブログのサムネイル設定
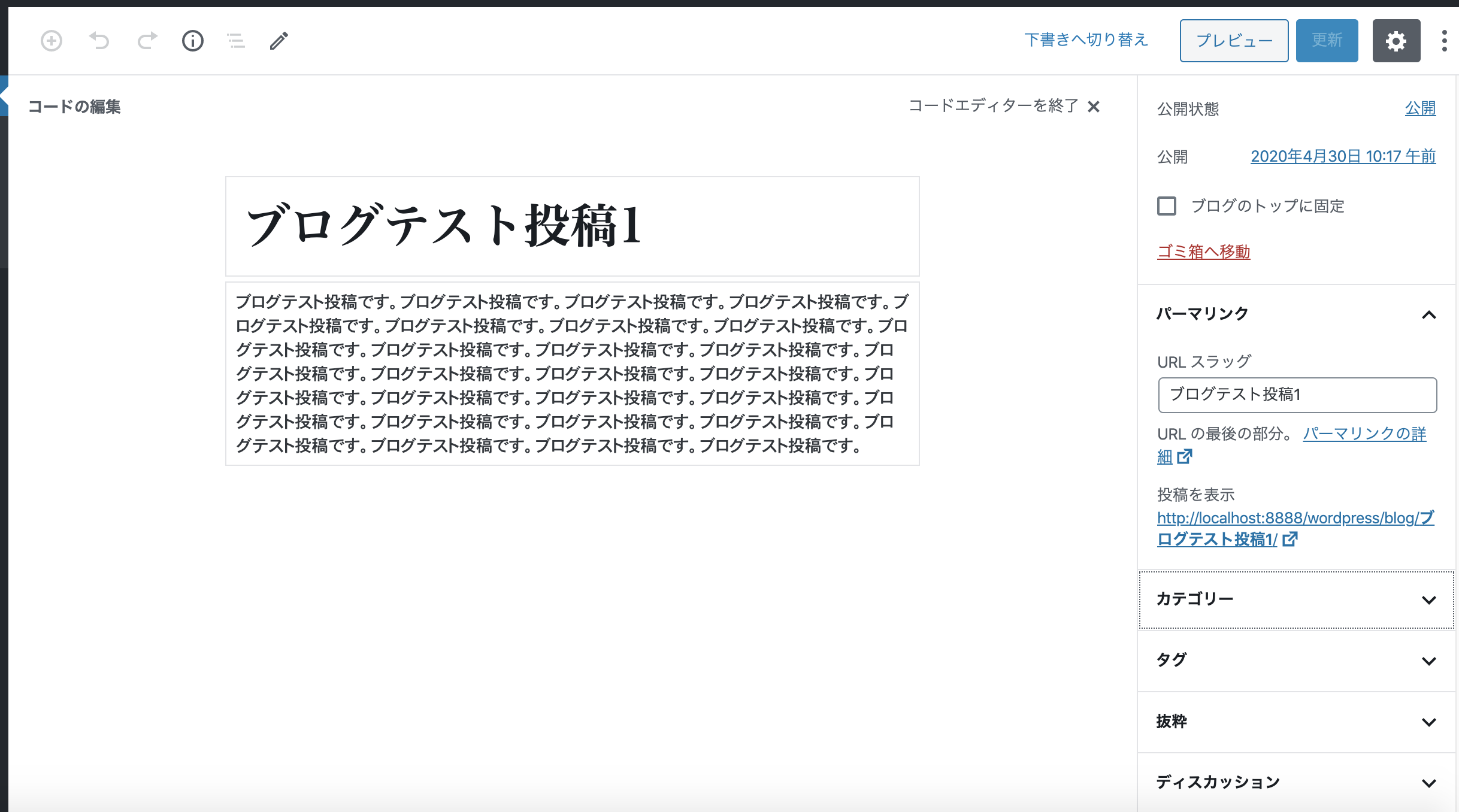
wordpressの初期設定ではブログの投稿/編集画面には
サムネイル画像を設定する項目がありません。
まずはfunction.phpファイルに機能を追加します。
function.php
<?php
//カスタムメニュー
register_nav_menus( //メニュー機能をオンにする
array(
'place_global2' => 'グローバル', //“メニュー英語名” =>”メニュー名”,
'place_utility' => 'ユーティリティ',
'place_sidebar' => 'サイドメニュー',
'place_footer' => 'フッター',
)
);
//サムネイル機能追加
add_theme_support('post-thumbnails');
add_image_size('thumbside', 85, 85, true);
?>
サムネイル機能追加の下の2行をphpの閉じタグの中に追記します。
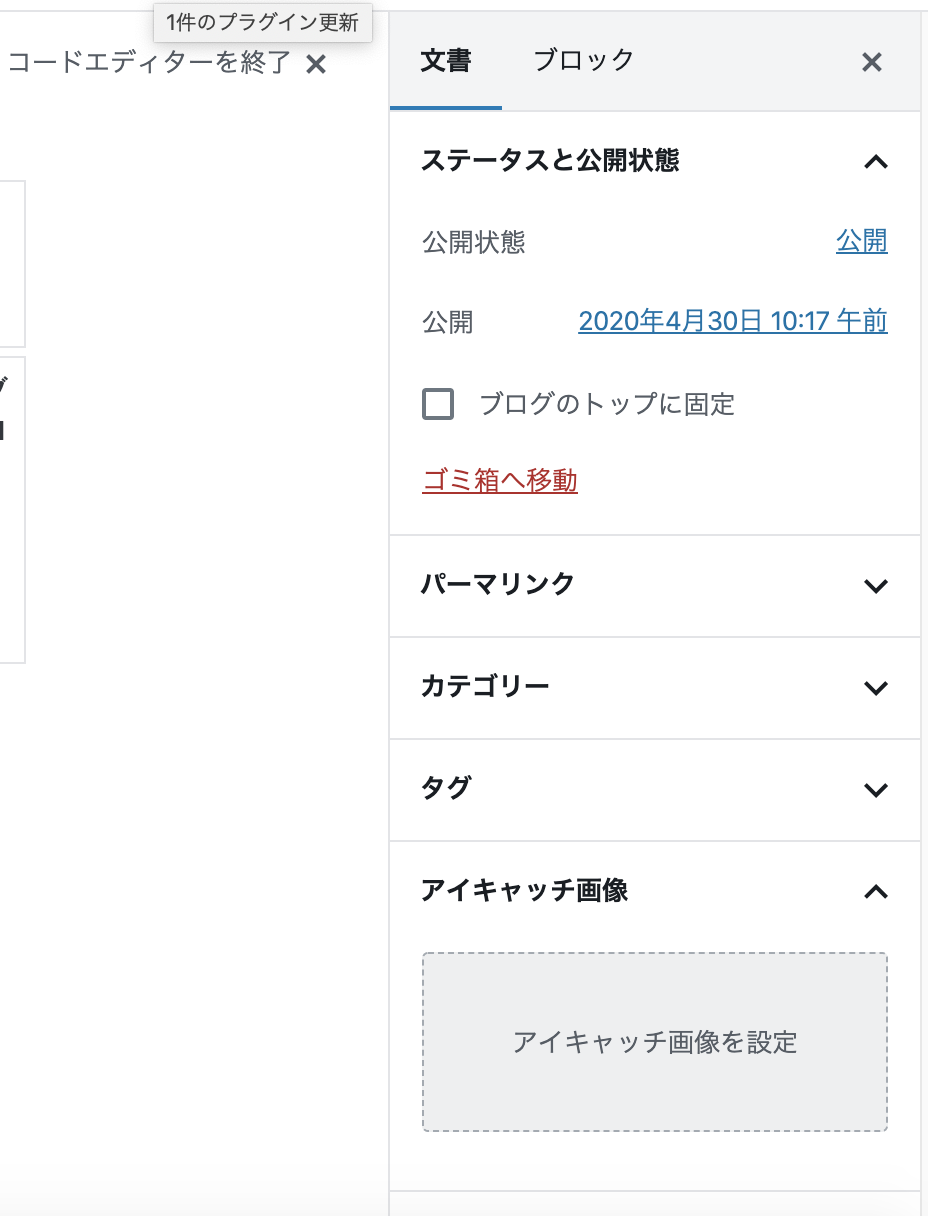
管理画面を再読込すると右のタブに画像投稿機能(アイキャッチ画像)が追加されます。
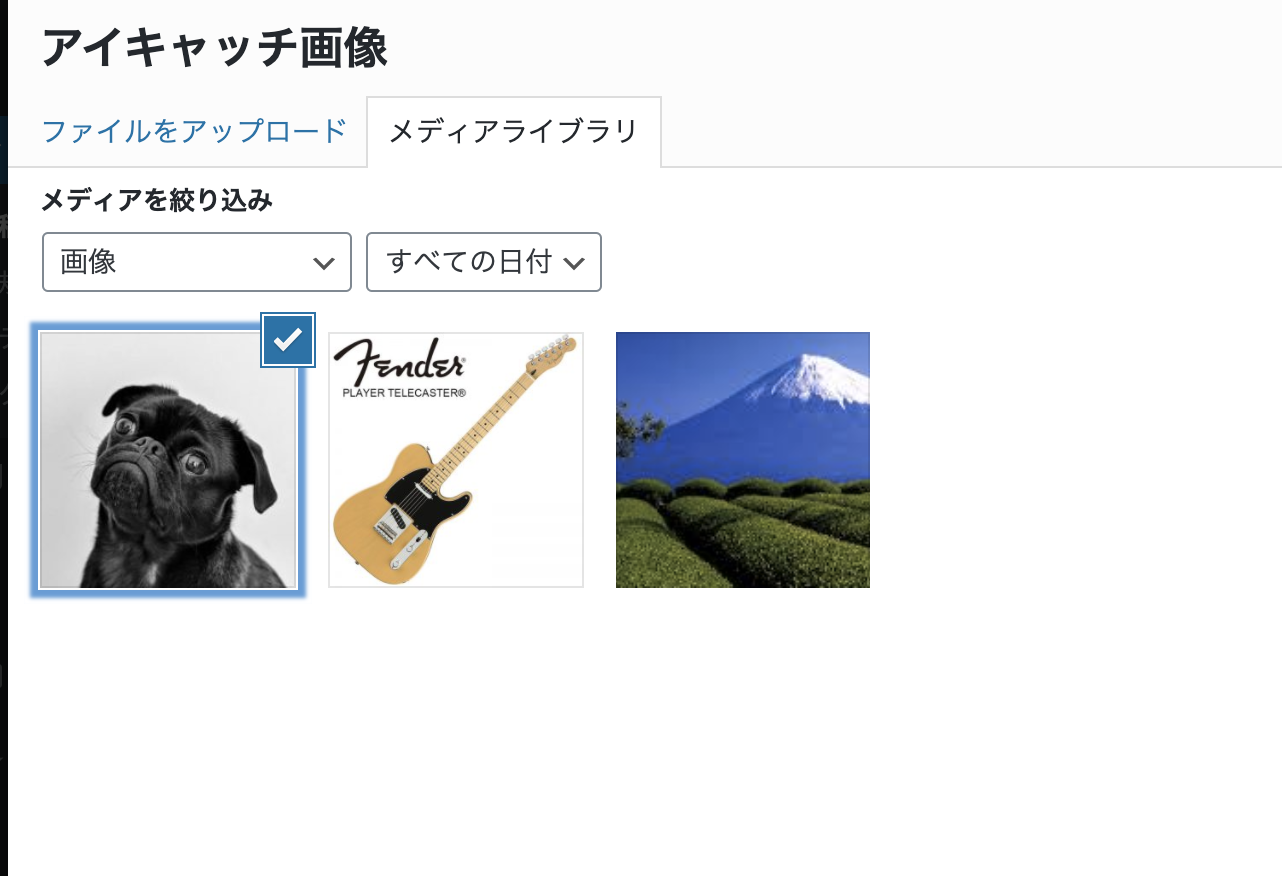
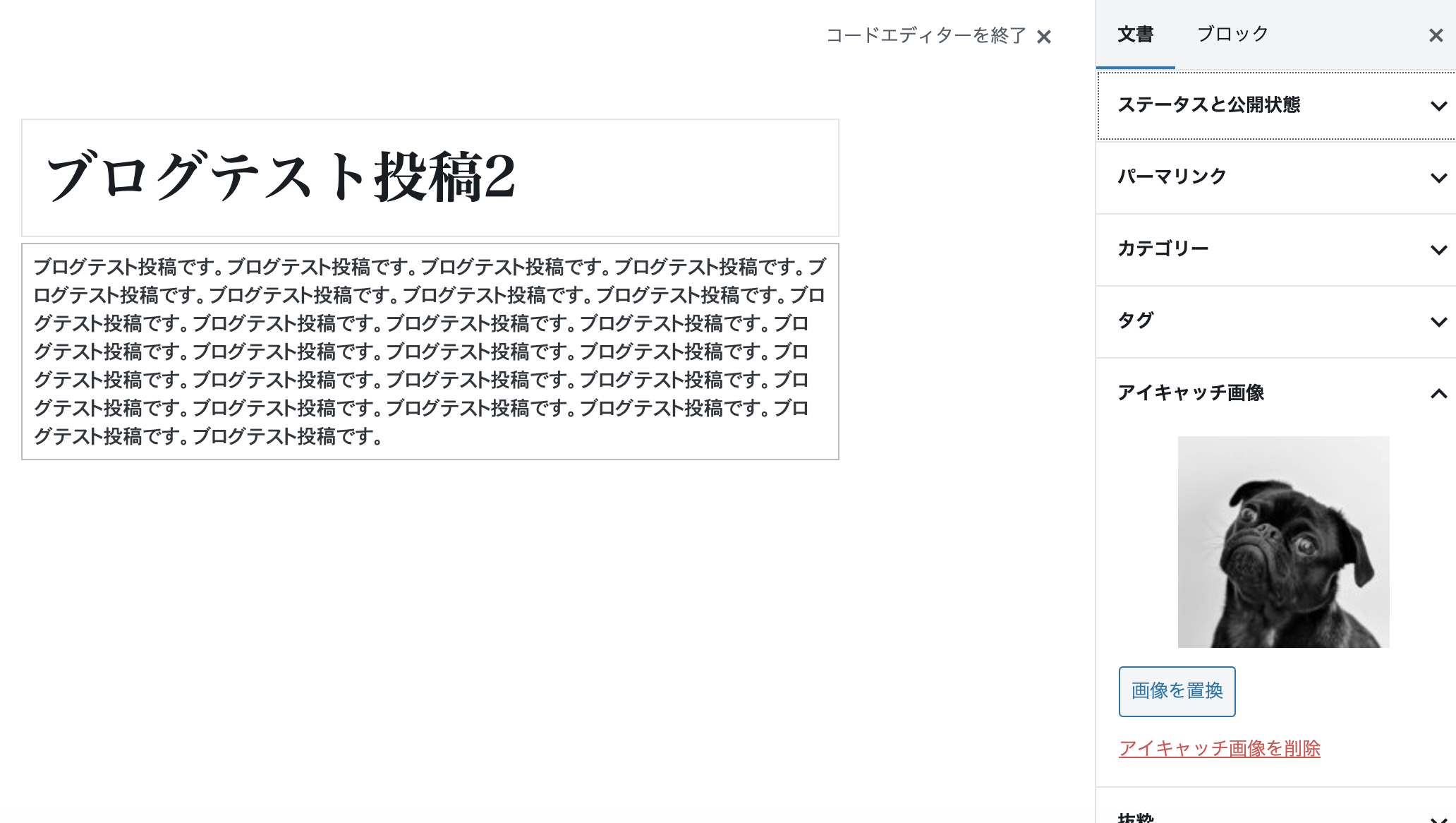
ここにアイキャッチに使用する画像を設定して更新をしましょう。
index.phpのimgタグを以下に書き換えましょう。
このときthumbside部分はfunctions.phpの記述と
同じ名前に設定をしてください。
index.php
<?php
$infoPosts = get_posts('numberposts=4&category=9');
foreach($infoPosts as $post):
?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<div class="b_img">
<!--書き換え前-->
<img src="<?php echo get_template_directory_uri();?>/images/cat_3.jpeg">
<!--書き換え後-->
<?php the_post_thumbnail('thumbside'); ?>
</div>
<div class="b_right">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</dd>
</div>
投稿ごとのサムネイル画像が表示できました。

やや横に伸びているので横幅を50pxに調整します。
function.phpに記述した数字部分が画像サイズです。

次回は投稿一覧を表示できるようにファイル作成します。
次の記事はこちら
MAMPを使ったWordpressでのWEB制作方法11 初心者向け