MAMPを使ったWordpressでのWEB制作方法9 初心者向け
今回から投稿ページの作成をしていきます。
前回の記事はこちら
MAMPを使ったWordpressでのWEB制作方法8 初心者向け
投稿機能のカテゴリー作成
カテゴリーとは投稿記事をグループ化した1単位です。
以下の例では3つのカテゴリーを作成しています。
①業務について
②リリース
③ブログ
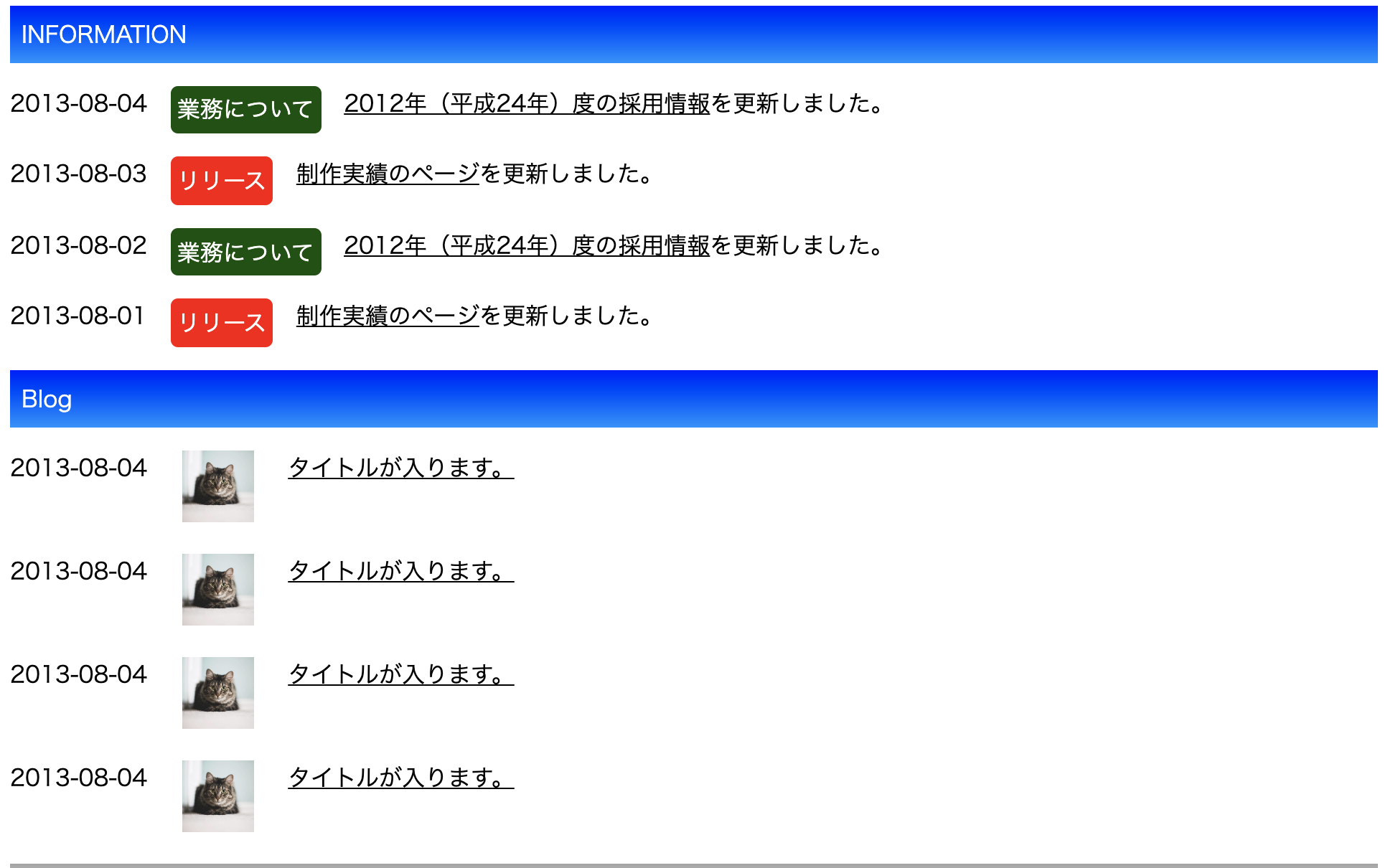
業務についてとリリースについてはinfomationとして
同じエリアに投稿をまとめてあります。
ブログは専用のエリアを設置しているという作りです。
では早速作っていきましょう。
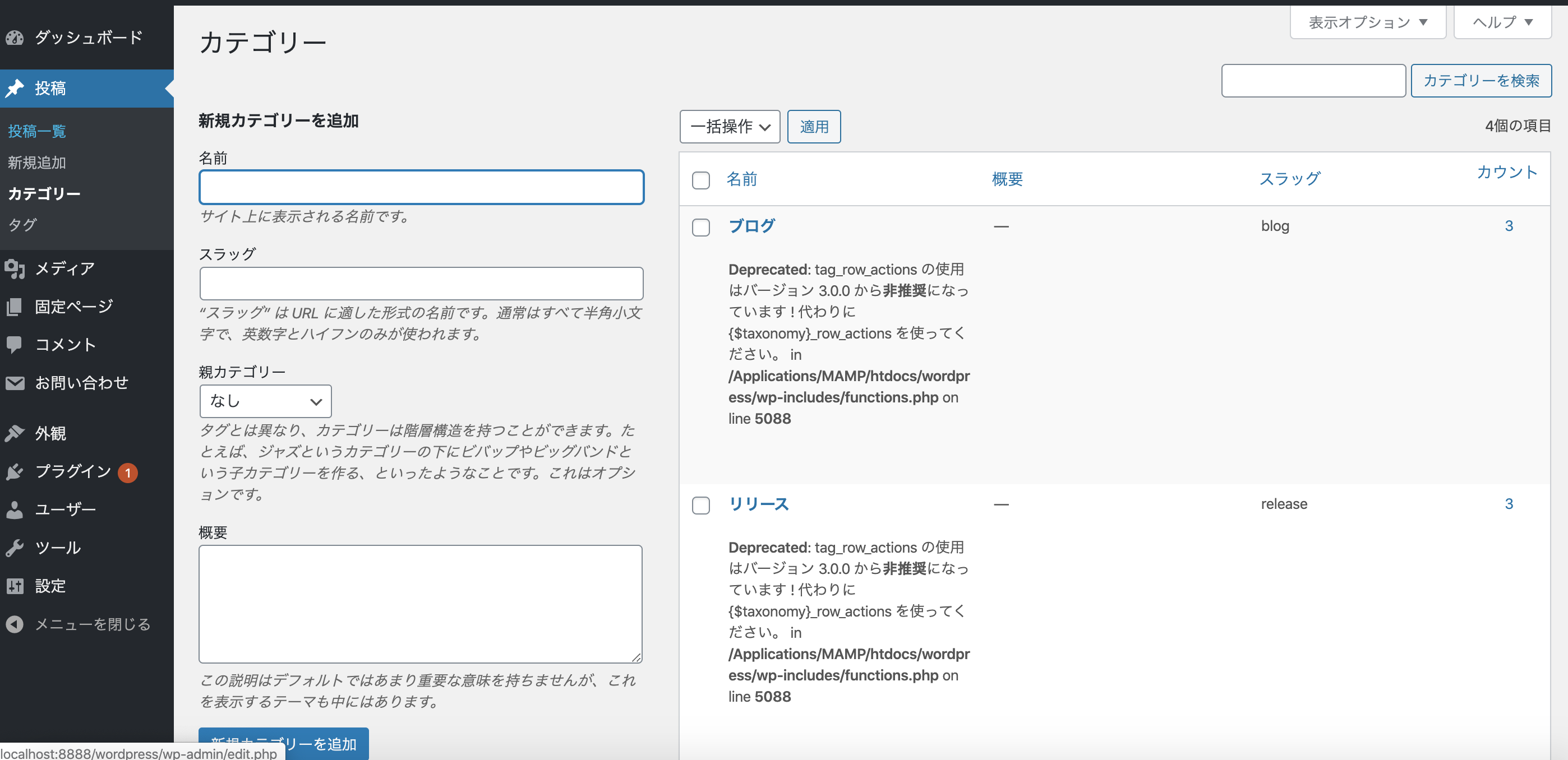
まずはwordpressの管理画面に入って左のタブから
投稿/カテゴリーより以下のページに入ります。
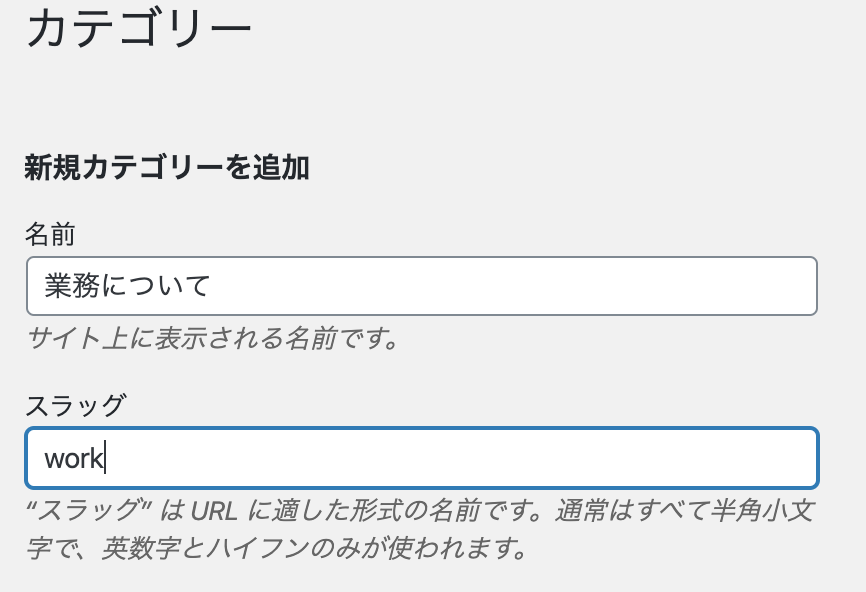
名前にカテゴリー名をスラッグにはカテゴリーを示す単語を設定します。
今回はカテゴリー名を"業務について"としてスラッグを"work"として設定してみましょう。
同様にカテゴリー名"リリース"、スラッグ"release"とカテゴリー名"ブログ"、スラッグ"blog"を作っておきましょう。
作り方は自由ですが管理者が覚えやすいキーワードを設定するようにしましょう。
デフォルトで表示される未分類というカテゴリーは使用上削除ができません。
気になる方はカテゴリーを作る際に編集をして必要なカテゴリーに書き換えましょう。
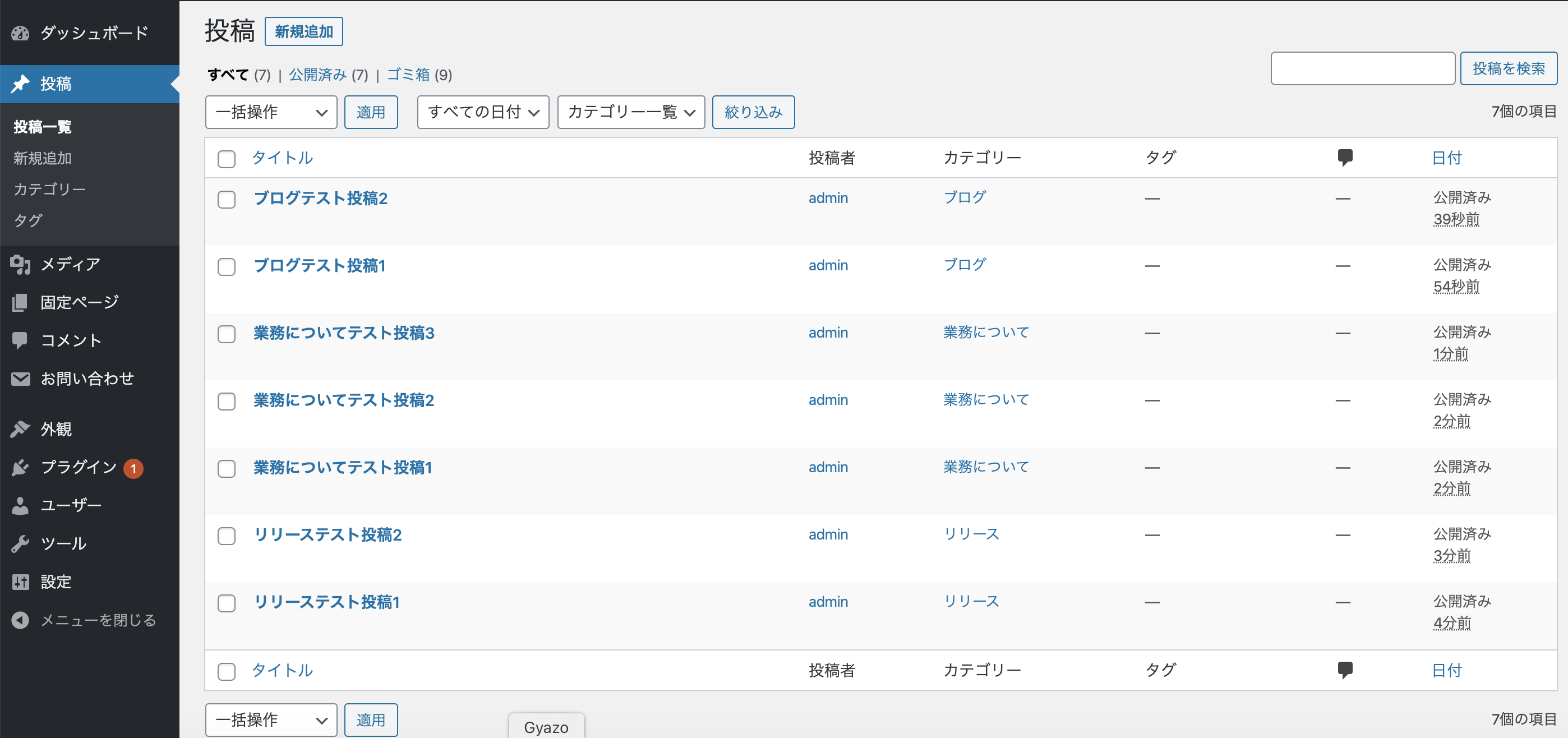
テスト投稿
wordpress管理者画面より投稿/新規投稿画面から以下のようにテスト投稿します。
今回はリリースのテストなのでカテゴリーはリリースを選びましょう。
確認も兼ねて各カテゴリーの記事を2〜3個作っておきましょう。

今の段階で管理者画面の投稿を表示から確認しても画面は真っ白です。
これは投稿ページのファイル未作成のためなので
次の過程で表示されるようにPHPファイルを設定していきます。
投稿結果をトップページでループ設定する
今回制作したトップ画面では1つの投稿を4回ループして表示しています。
順を追ってindex.phpファイルを書き換えていきましょう。

まずはリリースをループして取得するため
以下にindex.phpを書き換えます。
<!--書き換え前-->
<div class="information"><!--informationstart-->
<h2>INFORMATION</h2>
<dl>
<div class="contents_box">
<dt>2013-08-04</dt>
<dd>
<span class="tab tag_gyoumu">業務について</span>
<a href="<?php home_url(); ?>single">2012年(平成24年)度の採用情報</a>を更新しました。
</dd>
</div>
<div class="contents_box">
<dt>2013-08-03</dt>
<dd>
<span class="tab tag_release">リリース</span>
<a href="<?php home_url(); ?>single">制作実績のページ</a>を更新しました。
</dd>
</div>
<div class="contents_box">
<dt>2013-08-02</dt>
<dd>
<span class="tab tag_gyoumu">業務について</span>
<a href="<?php home_url(); ?>single">2012年(平成24年)度の採用情報</a>を更新しました。
<!--書き換え後-->
<!--loopstart-->
<?php
$infoPosts = get_posts('numberposts=4&category=9');
foreach($infoPosts as $post):
?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<span class="tab <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->slug; } ?>"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></span>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>を更新しました。
</dd>
</div>
<!--loopend-->
<?php endforeach; ?>
ループ設定したので2記事目以降は削除します。
以下は追記した箇所の説明です。
'numberposts=4&category=9'
numberposts=4 記事の表示数
category=9 取得するカテゴリーのID
<?php the_time('Y-m-d'); ?>
日付を取得しています
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->slug; } ?>
カテゴリーを取得してclassに付与しています。検証ツールでクラス名を確認しましょう。
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
カテゴリー名を取得しています。
<?php the_title(); ?>
記事のタイトルを取得しています。
<?php the_permalink(); ?>
パーマリンクを取得しています。
カテゴリーIDは管理者画面のカテゴリー一覧画面で
カテゴリーにマウスホバーすると一番下にIDが表示されます。
※以下はID7です。ご自身の環境に合わせて設定ください。

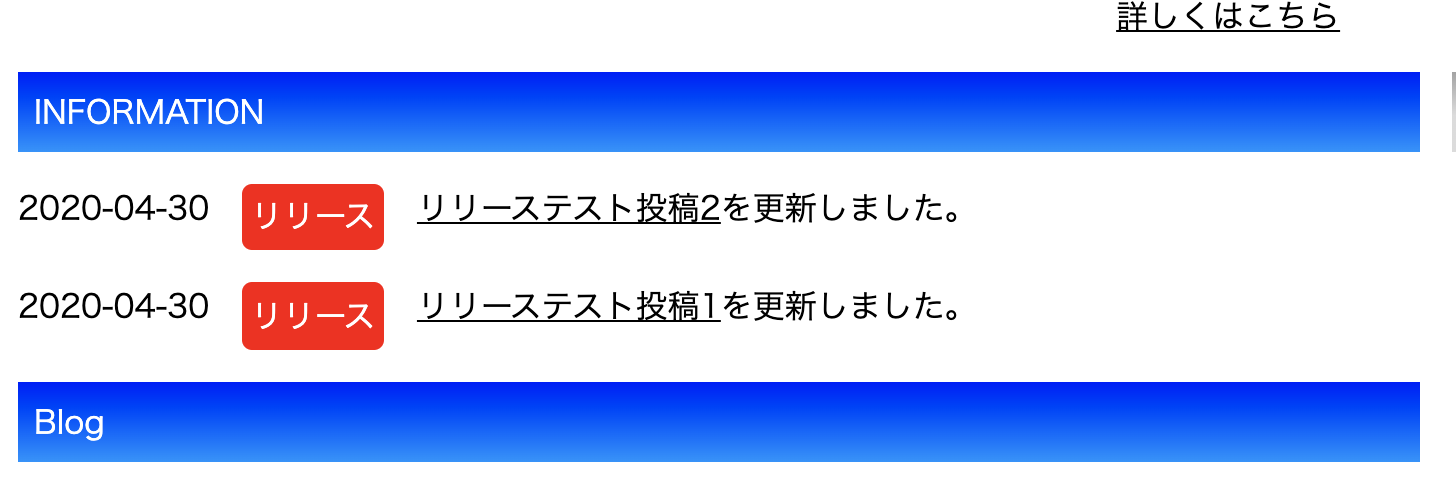
ここでブラウザーをリロードして結果を表示してみます。
リリースはテスト投稿を2つしていないのですべて表示されています。
※リンク先のファイルはまだ作成していないので真っ白な画面です。

同じようにブログ部分もループしておきます。
カテゴリーのIDはブログのIDに変更しましょう。
※写真についてはサムネイルとして後ほど設定します。
<div class="information"><!--blogstart-->
<h2>Blog</h2>
<dl>
<!--loopstart-->
<?php
$infoPosts = get_posts('numberposts=4&category=9');
foreach($infoPosts as $post):
?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<div class="b_img">
<img src="<?php echo get_template_directory_uri();?>/images/cat_3.jpeg">
</div>
<div class="b_right">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</dd>
</div>
<!--loopend-->
<?php endforeach; ?>
</dl>
</div><!--blogend-->
これでトップページに投稿をループして一覧表示できるようになりました。
次回はサムネイルの設定です。
MAMPを使ったWordpressでのWEB制作方法10 初心者向け