MAMPを使ったWordpressでのWEB制作方法11 初心者向け
前回の記事はこちら
MAMPを使ったWordpressでのWEB制作方法10 初心者向け
今回は投稿一覧表示の作成をします。
が、その前にパーマリンク(url)の設定を変更しておきましょう
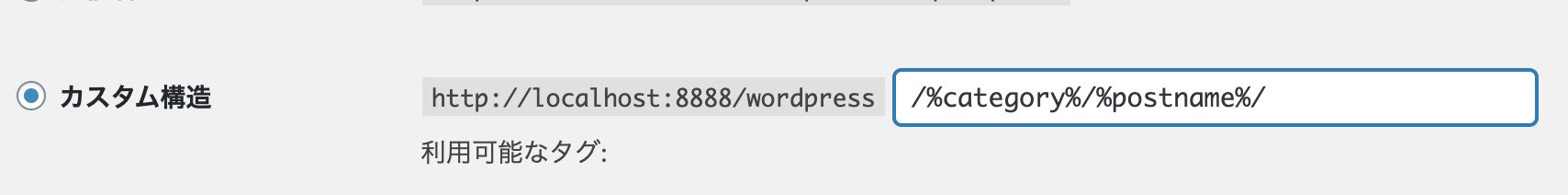
パーマリンクの設定
管理画面左タブの設定/パーマリンク設定より設定画面を開きます。
デフォルトは日付と投稿名になっています。
これを以下のカスタム構造に変えましょう。
投稿一覧ページの作成
投稿一覧ページはarchive.htmlに作成していますので
archive.htmlの中身をarchive.phpへ貼り付けます。
ヘッダー、フッター、サイドバーの共通レイアウトは
wordpressタグで呼び出すよう変更しておきましょう。
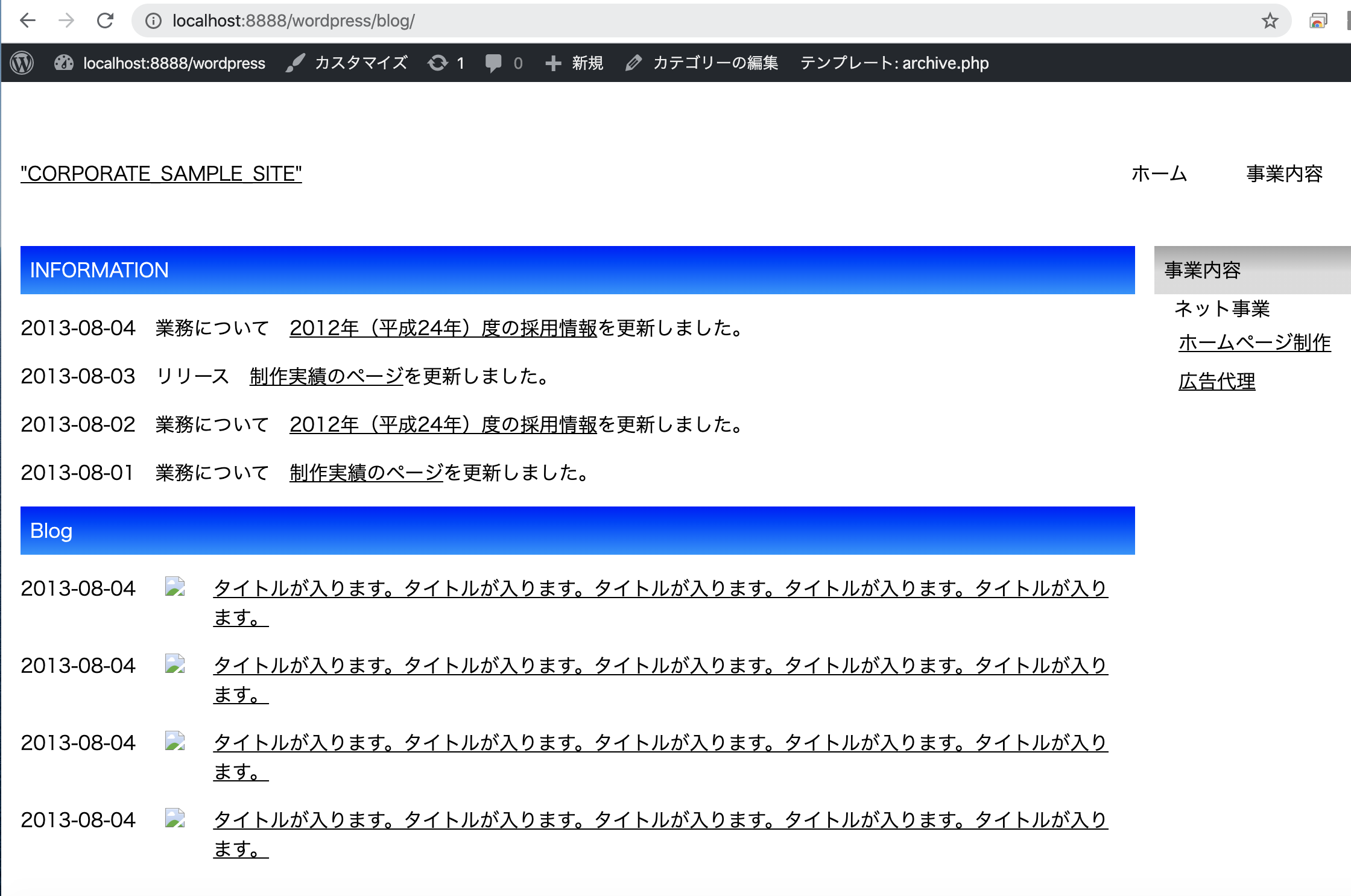
この状態でurlの末尾にblogと加えるとパーマリンクが設定されているので
以下のarchive.phpの中身が表示されます。

blogだけでなくinformationの一覧も表示されていますので修正していきます。
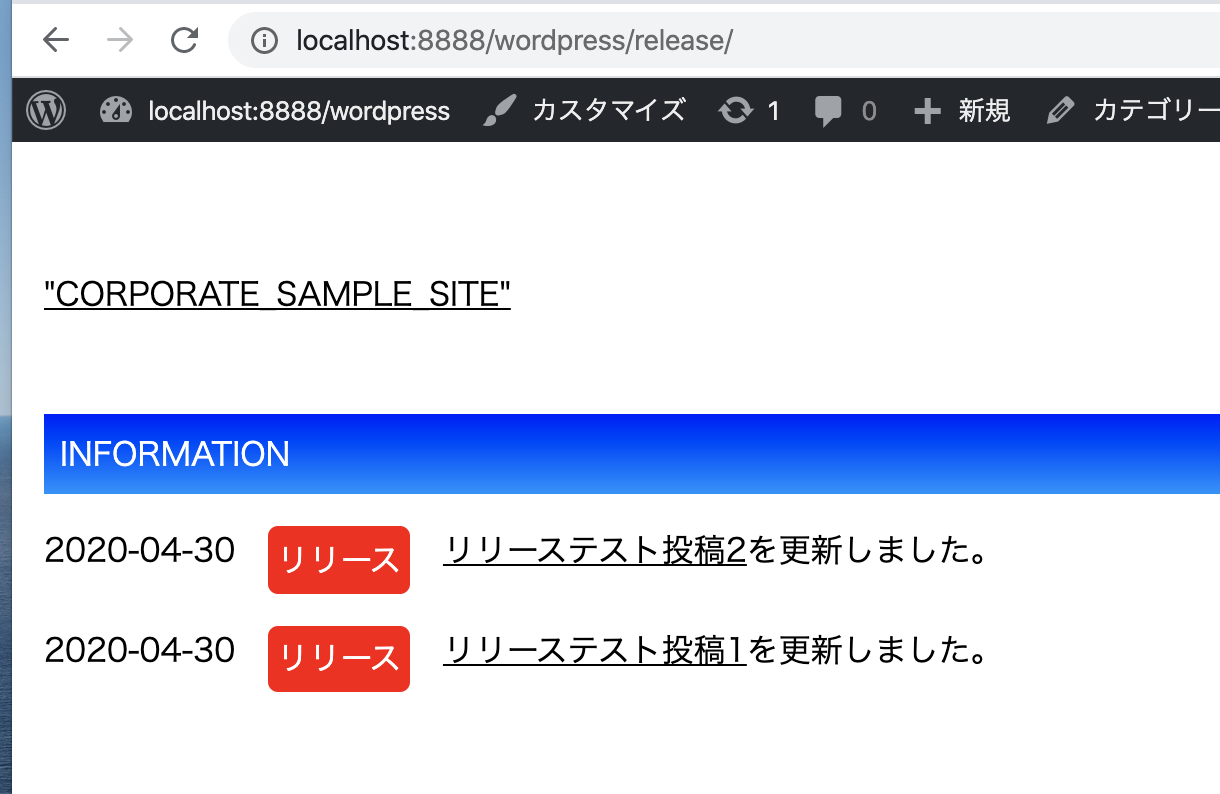
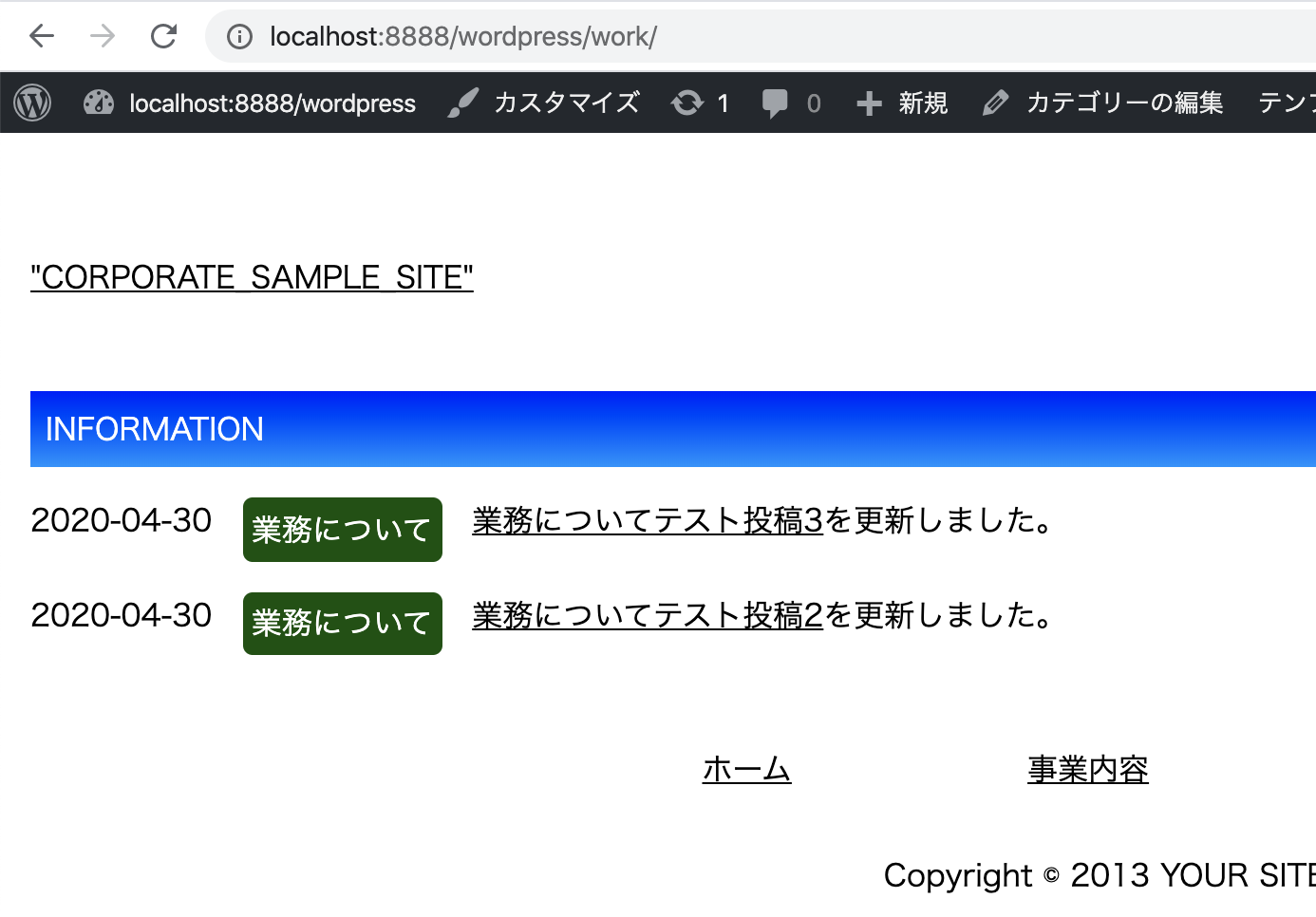
今回はブログ、業務について、リリースの3つを独立した一覧として分けます。
まずarchive.phpのコンテンツ部分に以下の記述をしましょう
<?php if (in_category(array('1'))) {?>
「Aがはいります」
<?php } elseif(in_category(array('2'))){ ?>
「Bがはいります」
<?php }else{ ?>
「Zがはいります」
<?php } ?>
こちらはカテゴリーidが1の場合は「Aが入ります」を表示
カテゴリーIDが2の場合は「Bが入りますを表示」
それ以外は「Zが入ります」を表示するというif文です。
それぞれの部分に前回index.phpで作った
一覧部分のパーツをコピペして書き換えます。
少し複雑なので全体を載せておきます。
<?php get_header(); ?>
<div class="wrapper">
<div id="conL">
<?php if (in_category(array('9'))) {?>
<div class="information"><!--blogstart-->
<h2>Blog</h2>
<dl>
<!--loopstart-->
<?php
$infoPosts = get_posts('numberposts=4&category=9');
foreach($infoPosts as $post):
?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<div class="b_img">
<?php the_post_thumbnail('thumbside'); ?>
</div>
<div class="b_right">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</dd>
</div>
<!--loopend-->
<?php endforeach; ?>
</dl>
</div><!--blogend-->
<?php } elseif(in_category(array('8'))){ ?>
<div class="information"><!--informationstart-->
<h2>INFORMATION</h2>
<dl>
<!--loopstart-->
<?php
$infoPosts = get_posts('numberposts=4&category=8');
foreach($infoPosts as $post):
?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<span class="tab <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->slug; } ?>"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></span>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>を更新しました。
</dd>
</div>
<!--loopend-->
<?php endforeach; ?>
</dl>
</div><!--informationend-->
<?php }else{ ?>
<h2>INFORMATION</h2>
<dl>
<!--loopstart-->
<?php
$infoPosts = get_posts('numberposts=4&category=8');
foreach($infoPosts as $post):
?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<span class="tab <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->slug; } ?>"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></span>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>を更新しました。
</dd>
</div>
<!--loopend-->
<?php endforeach; ?>
</dl>
</div><!--informationend-->
<?php } ?>
</div><!--conLend-->
<?php get_sidebar(); ?>
</div><!--wrapperend-->
<?php get_footer();
そして最後に各コンテンツのループの開始と終わりをいかに書き換えます。
の上を書き換えています。以下完成形です。
<?php get_header(); ?>
<div class="wrapper">
<div id="conL">
<?php if (in_category(array('9'))) {?>
<div class="information"><!--blogstart-->
<h2>Blog</h2>
<dl>
<!--loopstart-->
<?php if(have_posts()): while(have_posts()): the_post();?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<div class="b_img">
<?php the_post_thumbnail('thumbside'); ?>
</div>
<div class="b_right">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</dd>
</div>
<!--loopend-->
<?php endwhile; endif; ?>
</dl>
</div><!--blogend-->
<?php } elseif(in_category(array('8'))){ ?>
<div class="information"><!--informationstart-->
<h2>INFORMATION</h2>
<dl>
<!--loopstart-->
<?php if(have_posts()): while(have_posts()): the_post();?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<span class="tab <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->slug; } ?>"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></span>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>を更新しました。
</dd>
</div>
<!--loopend-->
<?php endwhile; endif; ?>
</dl>
</div><!--informationend-->
<?php }else{ ?>
<h2>INFORMATION</h2>
<dl>
<!--loopstart-->
<?php if(have_posts()): while(have_posts()): the_post();?>
<div class="contents_box">
<dt><?php the_time('Y-m-d'); ?></dt>
<dd>
<span class="tab <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->slug; } ?>"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></span>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>を更新しました。
</dd>
</div>
<!--loopend-->
<?php endwhile; endif; ?>
</dl>
</div><!--informationend-->
<?php } ?>
</div><!--conLend-->
<?php get_sidebar(); ?>
</div><!--wrapperend-->
<?php get_footer();
これでブログ、リリース、業務についての一覧ページを
独立して表示できるようになりました。
urlと結果一覧が正しいことを確認してください。
次回は詳細ページを作成します。
MAMPを使ったWordpressでのWEB制作方法12 初心者向け