内容
- FontAwesomeとは
- FontAwesomeを使う準備
- FontAwesomeをhamlで
- FontAwesomeをボタンとして使う(最終目標)
- link
- file選択
初学者の復習も兼ねた投稿ですので、間違い等ありましたらご指摘いただけると嬉しいです。
FontAwesomeとは
こちらが公式ページです。
アイコンを自由に使えます!一気にサイトがいい感じになります。
FontAwesomeを使う準備
導入方法はいくつかありますが、今回はRailsで使うのでgemをインストールします。
gem 'font-awesome-sass', '~> 5.4.1'
bundle install
@import 'font-awesome-sprockets';
@import 'font-awesome';
これで準備完了です。
FontAwesomeをhamlで
= fa_icon 'edit'
これでOKです。
'edit'の部分は、FontAwesomeのページから使いたいアイコンを探して、
そのアイコン名を入れます。
デベロッパーツールで確認してみると、
<i class="fa fa-edit"></i>
こんな感じで反映してくれてます。
FontAwesomeをボタンとして使う
link_toで使う
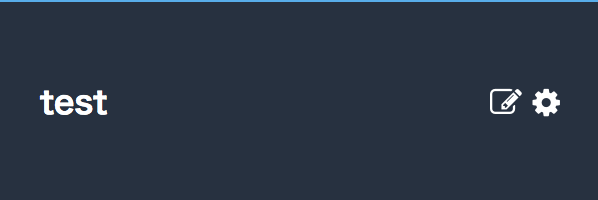
 こんなイメージです。
こんなイメージです。
ペンのアイコンが新規作成ページへのリンク、
歯車のアイコンが編集ページへのリンクになってます。
通常のlink_toは
= link_to "New", root_path
のような形で第一引数にリンクの名前、第二引数に行き先を書くと思いますが、
doを使ってブロックにしてあげることでFontAwesomeが使えます。
= link_to new_path do
= fa_icon 'edit'
= link_to edit_path(current_user) do
= fa_icon 'cog'
(_pathの部分は仮です)
インデントにご注意!
(そもそもhamlにはdoに対するendが不要ということを知らずにしばらく悩んでしまいました…)
先ほど示したように
<i class="fa fa-edit"></i>
このような形になるので、
i {
font-size: 1.3em;
color: black;
}
こんな感じでcssを書いてあげるとスタイルを変更できます。
file選択のボタンとして使う
 フォームの端にある写真アイコンを押すと、ファイル選択の画面が開くようになってます。
フォームの端にある写真アイコンを押すと、ファイル選択の画面が開くようになってます。
デフォルトの画像選択ボタンを変更
編集の都合上、ちがうサイトを参照します。分かりにくくてすみません。
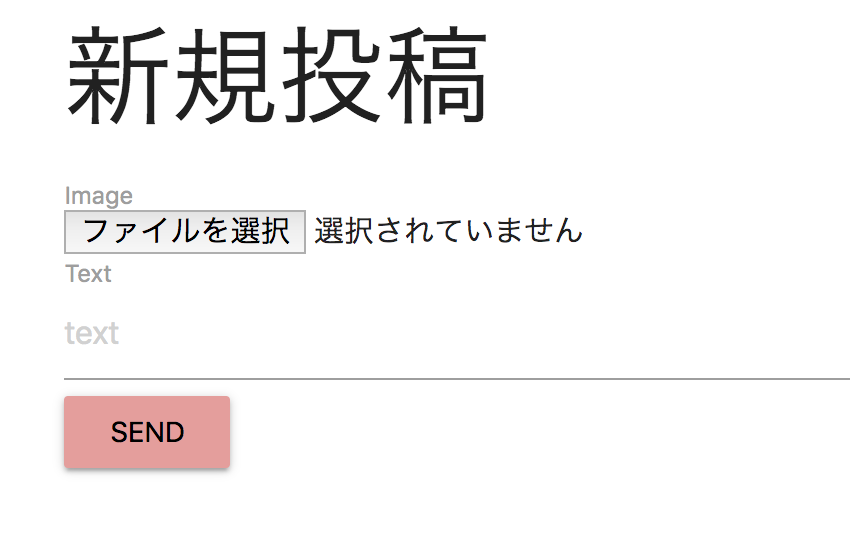
 元々はこういう「ファイルを選択」ボタンになっていると思います。
これを```display:none;```で見えなくしちゃいます。
元々はこういう「ファイルを選択」ボタンになっていると思います。
これを```display:none;```で見えなくしちゃいます。
で、labelタグをつけて、そこにスタイルをあててあげます。
.field
= f.label :image, "ここを押したら画像選択できるよ", class: "label"
= f.file_field :image, class: "file"
.label {
cursor: pointer;
font-size: 16px;
border: 1px solid gray;
border-radius: 10px;
padding: 10px;
}
.file {
display: none;
}
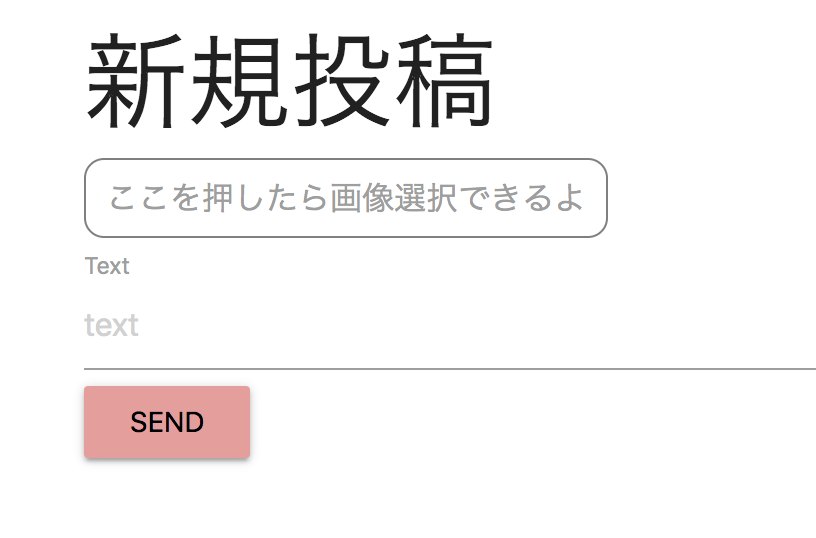
 こんな感じになりました。
こんな感じになりました。
参考:https://proengineer.internous.co.jp/content/columnfeature/7605
FontAwesomeに置き換え
ここまで来たらあとは簡単です。
先ほどラベルタグをつけたところを do でブロックにしてFontAwesomeにするだけです。
(くれぐれもインデントにご注意!(二度目))
= form_for [@group, @message] do |f|
= f.label :image, class: "main-form__image" do
= fa_icon "image"
= f.file_field :image, class: "main-form__image--default"
.main-form__image {
cursor: pointer;
i {
font-size: 1.3em;
color: black;
}
&--default {
display: none;
}
}
余談
個人的にこの実装に結構悩んで時間を使ってしまったのですが、
なぜかというと、やりたい実装を分解して考えられなかったからです。
検索するときに
「FontAwesomee file選択」
など、いきなりFontAwesomeをfile選択ボタンにするやり方を調べてしまっていました。
が、分解して考えると、
- デフォルトの選択ボタンを変更する
- 変更したものをFontAwesomeに置き換える
という手順を踏むことになります。
なので検索も
「file選択 変更」
などにすれば一気に答えに近づきます。
まだプログラミング学習一ヶ月ですが、
エンジニア力はググり力、というのを実感しました。