はじめに
2023/5/10 にAVDのカスタムイメージテンプレートなる機能がパブリックプレビューとなったらしいので試してみる。
以下のことができるようになり、AVDのマスターイメージ作りの手間がかなり軽減されるらしい。
* 言語パックをインストールします。
* オペレーティング システムのデフォルトの言語を設定します。
* タイムゾーンのリダイレクトを有効にします。
* ストレージセンスを無効にします。
* FSLogixをインストールし、プロファイル コンテナを構成します。
* Kerberos を使用して FSLogix を有効にします。
* 管理されたネットワークの RDP ショートパスを有効にします。
* 画面キャプチャ保護を有効にします。
* Teams の最適化を構成する
* セッションのタイムアウトを構成します。
* Microsoft Office アプリケーションを追加または削除します。
* Windows アップデートを適用する
事前準備
利用を開始する前にいくつか準備が必要な模様。
以下ナレッジに従い進めていきます。
https://learn.microsoft.com/ja-jp/azure/virtual-desktop/create-custom-image-templates
リソースプロバイダーの登録
事前に必要なリソースプロバイダーが登録されているか確認します。
- Azure Portalよりサブスクリプションを選択します。
- サブスクリプション内の設定→「リソースプロバイダー」を選択します。

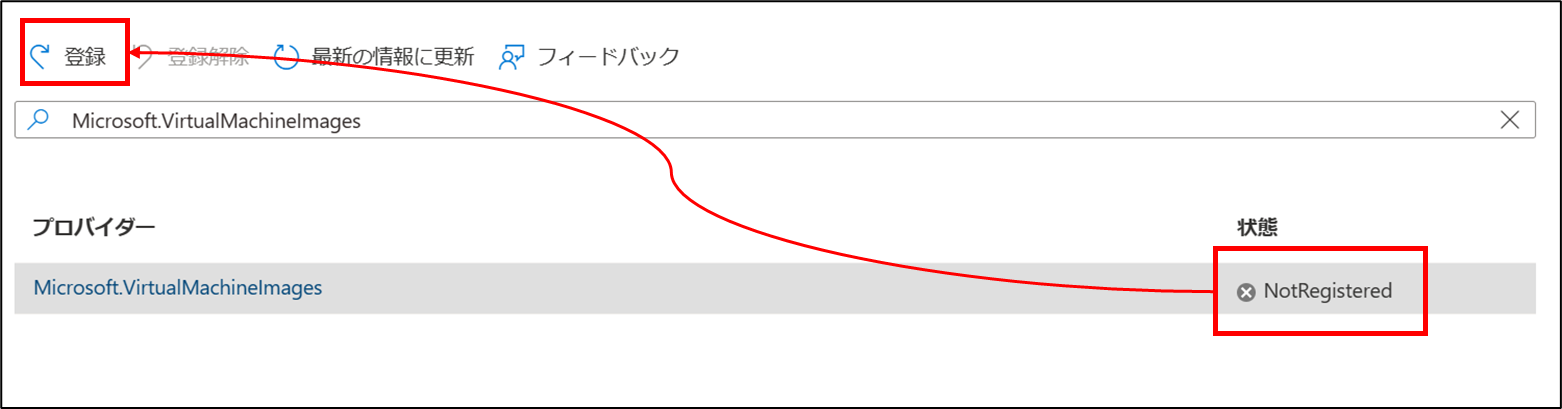
- 検索ボックス内に以下のリソースプロバイダーを入力し、「Registerd」となっているか確認します。
- Microsoft.DesktopVirtualization
- Microsoft.VirtualMachineImages
- Microsoft.Storage
- Microsoft.Compute
- Microsoft.Network
- Microsoft.KeyVault

リソースグループの作成
カスタムイメージを格納するためのリソースグループを作成します。
既存のリソースグループを利用しても問題ないみたいです。
今回は以下パラメーターで作成してみました。
| 項目 | パラメーター |
|---|---|
| サブスクリプション | 環境による |
| リソースグループ | Rg-AVDCustomImageTemplate-001 |
| リージョン | Japan East |
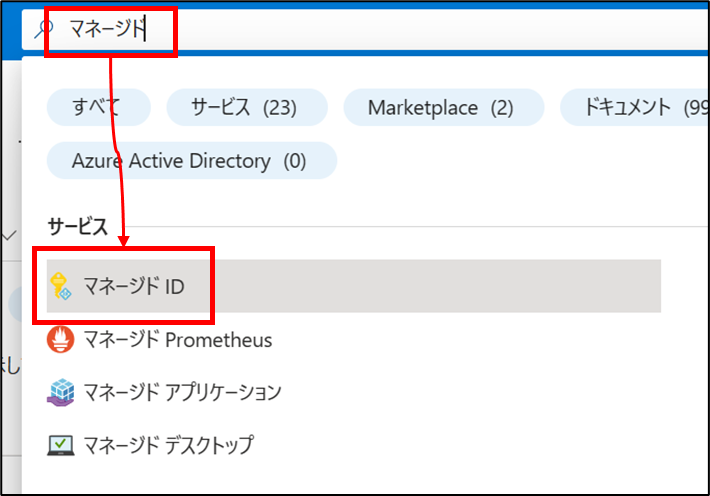
マネージドIDの作成
AVD Custom Image Template用のマネージドIDを作成したほうがよいそうなので、作成します。
| 項目 | パラメーター |
|---|---|
| リソースグループ | Rg-AVDCustomImageTemplate-001 |
| リージョン | Japan East |
| 名前 | Managed-ID-001 |
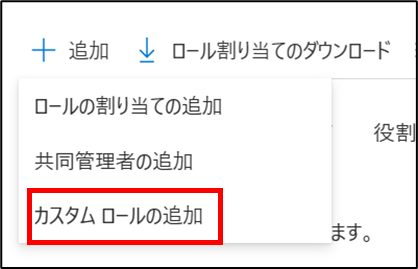
カスタムロールの作成
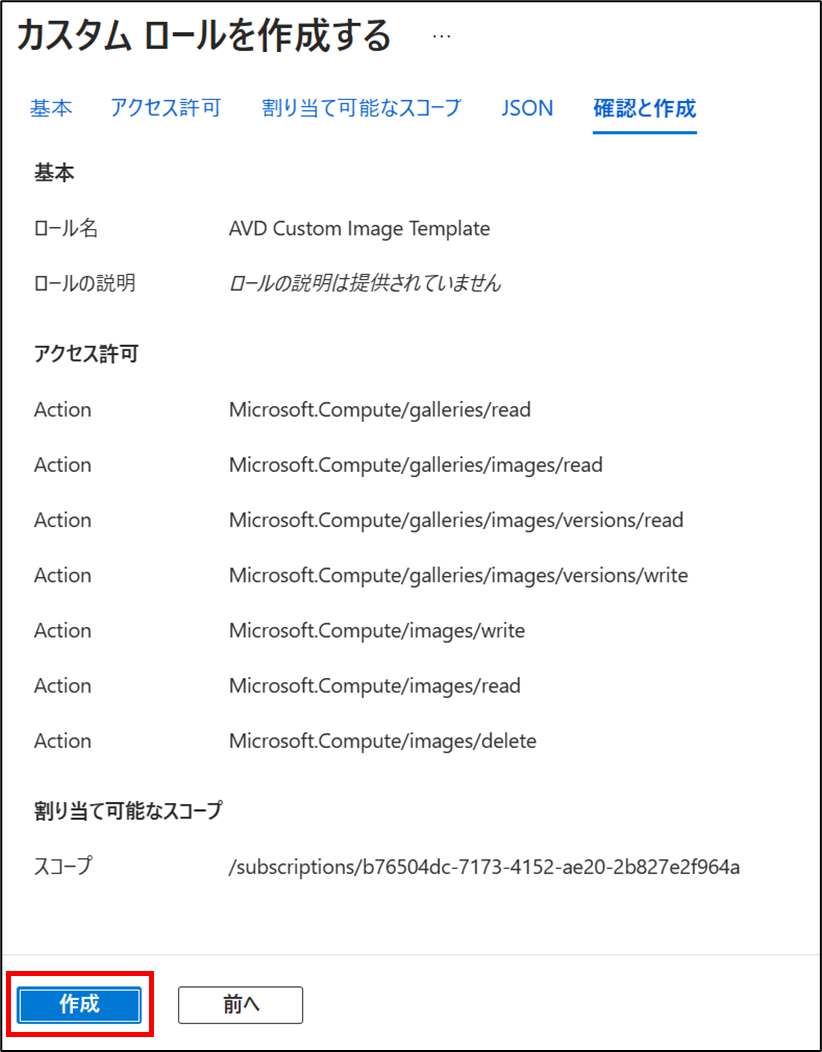
独自の権限を持ったカスタムロールを作成します。
-
カスタムロールを作成するサブスクリプションまたは、リソースグループを開きます。
-
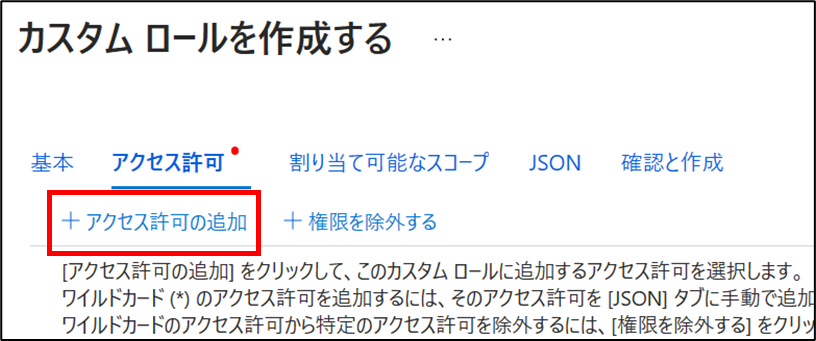
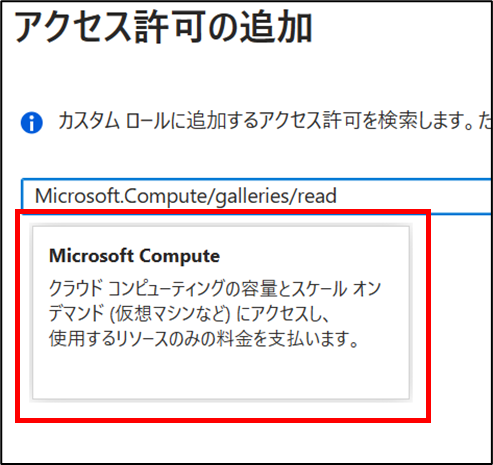
以下権限を検索し、検索結果から選択します。
・ Microsoft.Compute/galleries/read
・ Microsoft.Compute/galleries/images/read
・ Microsoft.Compute/galleries/images/versions/read
・ Microsoft.Compute/galleries/images/versions/write
・ Microsoft.Compute/images/write
・ Microsoft.Compute/images/read
・ Microsoft.Compute/images/delete

RABCの割り当て
作成したカスタムロールを先ほど作成したマネージドIDに割り当てます。
-
作成したマネージドIDを開きます。
-
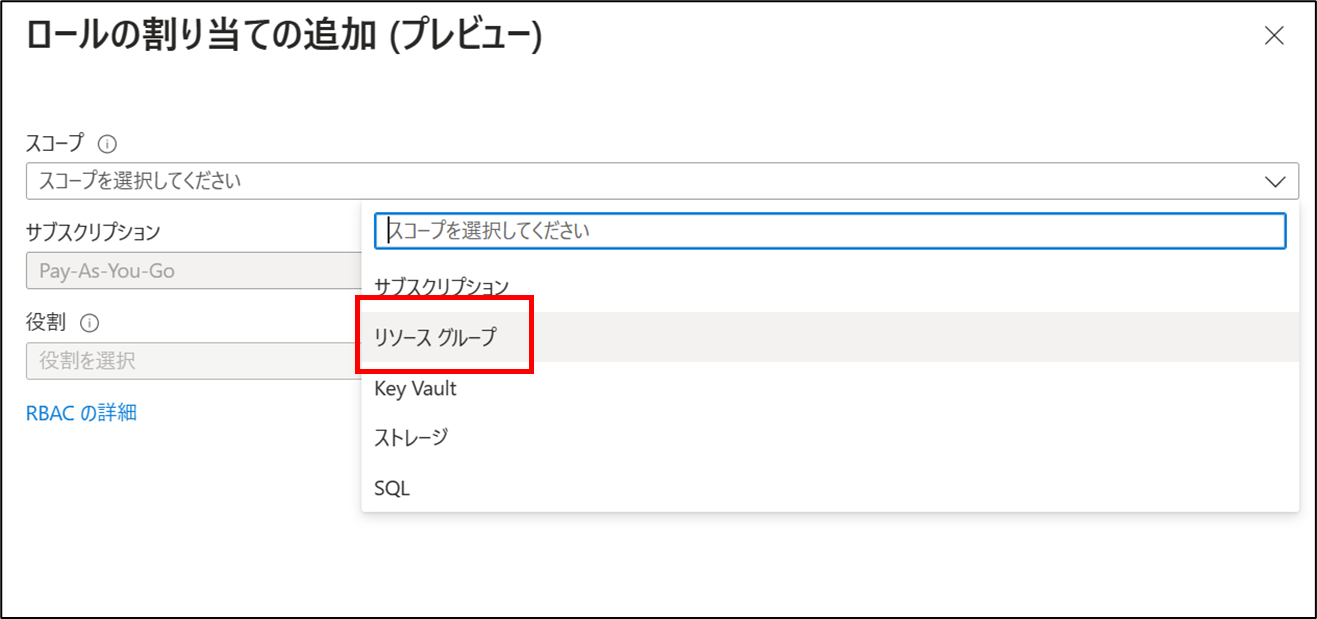
リソースグループは、カスタムイメージを保存するリソースグループを選択します。
-
以下パラメーターを選択し、「保存」を選択します。
項目 パラメーター スコープ リソースグループ サブスクリプション それぞれのもの リソースグループ Rg-AVDCustomImageTemplate-001 役割 AVD Custom Image Template
カスタムイメージの作成
ここからが本番です。
やっとイメージの作成を開始します。
-
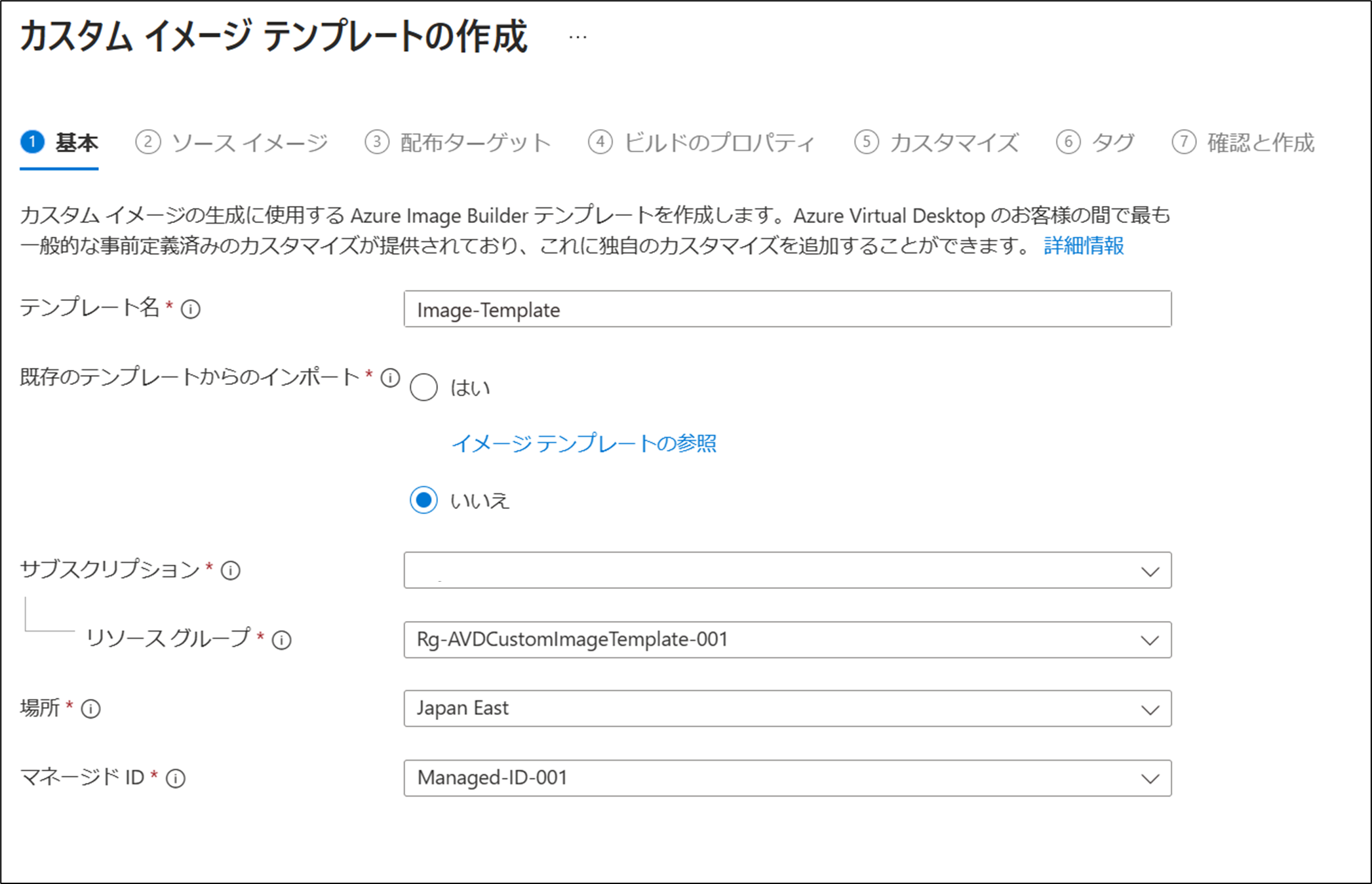
必要な項目を埋め、「次へ」を選択します。
項目 設定値 テンプレート名 Image-Template 既存のテンプレートからのインポート いいえ サブスクリプション そろぞれのやつ リソースグループ Rg-AVDCustomImageTemplate-001 場所 Japan East マネージドID Managed-ID-001 -
カスタムイメージのソースを選択します。既存のイメージギャラリーなどからも選択できるみたいです。今回は以下で進めます。
項目 設定値 ソールの種類 プラットフォームイメージ イメージの選択 Windows 11 Enterprise Multi-Session,version 22H2 Generation V2 -
作成するイメージの定義を作成します。以下パラメータを入力します。
項目 設定値 リソースグループ Rg-AVDCustomImageTemplate-001 イメージ名 ManagedImage-001 場所 Japan East 実行の出力名 よくわからないので適当に -
利用する仮想マシンやタイムアウト値をセットします。
項目 設定値 ビルドのタイムアウト 規定値のまま ビルドVMサイズ Standard_D2s_v4 -Recommended for Gen2 OSディスクのサイズ 127 Staging Group 空白 vNet 空白 サブネット 空白 -
設定が完了したら、「作成」を選択します。
-
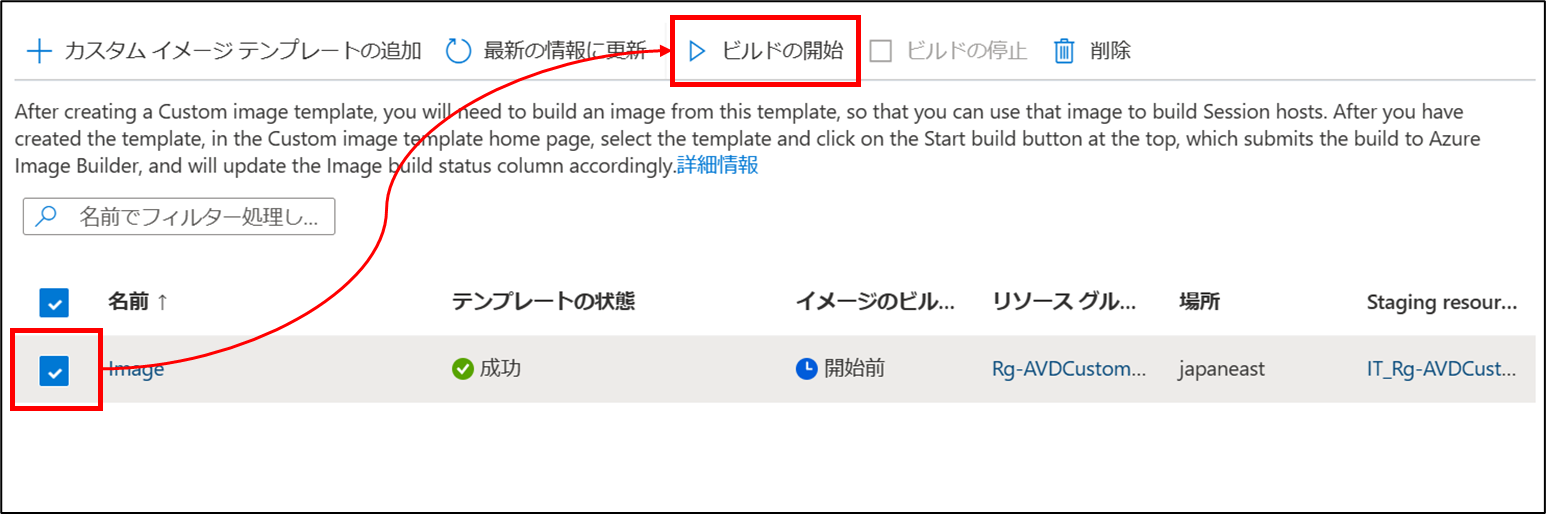
テンプレートのプロビジョニングの状態が「Scceeded」になっていれば完了。私の環境では、10分ほどで作成が完了した。

まとめ
言語パック込みのマスターイメージがお手軽に作れるのはとても楽。
使い方次第では、独自のスクリプトも組み込めるので、マスターの更新作業がとても楽になりそう。