Fractalとは
「styledocco」や「sc5-styleguide」などのスタイルガイドジェネレーターの仲間。
スタイルガイドジェネレーターといえば、ドキュメントを作成するためにCSS内にコメントで記述するものが多いですが、fractalはスタイルシート内ではなく、Handlerbarsファイルに記述するようになっています。(設定によりjson yaml pugなどで記述することも可能です)
CSSファイルとは別ファイルで管理できるので、CSSファイルを綺麗に保つことができます。
公式ガイドも比較的わかりやすい記述になってますので、カスタマイズなどしないのであればすぐに利用できると思います。(参考)
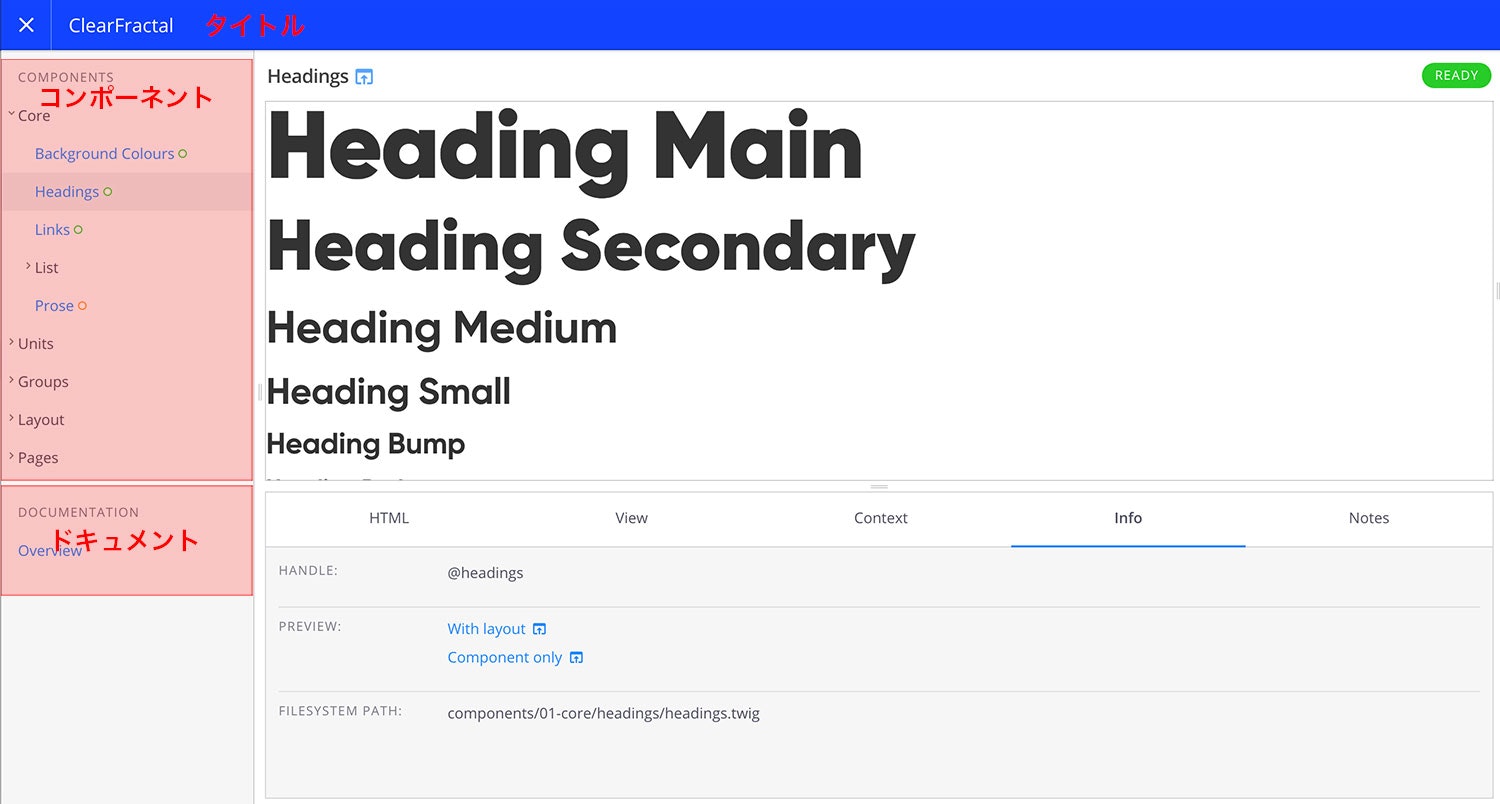
画面の説明
各種デザインパーツをまとめていく コンポーネント と ドキュメント の2つに別れている。
コンポーネントは画面下に HTML View Context Info Notesのタブが表示される。

準備
フォルダを作成
% mkdir guide
ターミナルを立ち上げて、上記コマンドを入力
npm initでプロジェクトを開始
% npm init
cd guideでguideフォルダ内に移動し、上記コマンドを入力しpackage.jsonを作成
Fractalをインストール
% npm install --save @frctl/fractal
Fractalをインストールします。--saveのオプションでpackage.jsonにバージョン付きでdependenciesが書き込まれます。(参考)
Fractalをグローバルインストール
% npm i -g @frctl/fractal
ターミナルのどこからでもFractalが開始できるように、グローバル領域にFractalをインストールします。
初期設定
ディレクトリ構成
guide
├── src
│ ├── components
│ └── docs
│
├── fractal.js
└── package.json
一旦、上記構成でフォルダを作成。
components ⇒ デザインパーツ(コンポーネンツ)を入れるフォルダ
docs ⇒ ガイドの説明などドキュメントを記載するフォルダ
fractal.js ⇒ fractal内の各種設定を記載
fractal.jsの作成
'use strict';
/* Fractalのインスタンスの作成とエクスポート */
const fractal = module.exports = require('@frctl/fractal').create();
/* プロジェクト・タイトルの設定 */
fractal.set('project.title', 'デザインガイド');
/* componentsディレクトリの指定 */
fractal.components.set('path', __dirname + '/src/components');
/* documentationディレクトリの指定 */
fractal.docs.set('path', __dirname + '/src/docs');
コンポーネントを入れてみる
テキストエディタで header.hbs というファイルを作って先ほどの components ディレクトリに保存します。ファイルには以下のようなHTMLを入れてみてください。
<header>
<div>タイトル</div>
</header>
Docsのトップページを設置する
Documentationのトップページの内容を追加します。テキストエディタで以下の内容のファイルを作ってdocsディレクトリにindex.mdとして保存します。MarkdownとYAML front-matterを使って記述します。
---
title: ドキュメントページ
---
説明を記述します。
ここまでのフォルダ構成
guide
├── src
│ ├── components
│ │ └── header.hbs
│ └── docs
│ └── index.md
│
├── fractal.js
└── package.json
ローカル環境で確認
% fractal start --sync
ターミナルを立ち上げ上記のコマンドを実行すると、 下記のメッセージが表示されhttp://localhost:3000 にて画面が確認できるようになります。
┌───────────────────────────────────────────┐
│ Fractal web UI server is running! │
│───────────────────────────────────────────│
│ Local URL: http://localhost:3000 │
│ Network URL: http://10.21.180.184:3000 │
│ BrowserSync UI: http://localhost:3002 │
│───────────────────────────────────────────│
│ Use ^C to stop the server. │
└───────────────────────────────────────────┘
自動でブラウザが立ち上がるようにするには、fractal.jsに下記2行を追加します。(参考)
// browsersync設定
fractal.web.set('server.sync', true);
fractal.web.set('server.syncOptions', { open: true});
静的ファイルを書き出し
ローカル環境で確認が済んだら、静的ファイルに書き出します。fractal.jsに下記の記述を追加します。
/* 静的ファイルの書き出し場所 */
fractal.web.set('builder.dest', __dirname + '/dist');
下記コマンドを入力するとdistフォルダが作成されます。
% fractal build
参考記事
・公式ガイド
・スタイルガイドジェネレーターの「Fractal」がかなり良さそう
・Fractalを使ったスタイルガイドの作成(中級編)。このジェネレーターかなりいいですよ