はじめに
前回の記事の補足です。
VSCodeでMermaidプレビューするために"Markdown Preview Mermaid Support"を入れるという方法(方法1)をとる場合、おそらくMarkdown-pdfでPDFを書き出すことになると思うのですが、何も設定していないとMermaidによって書かれた図がPDFに反映されない場合があります。書き出せているよ!という方は全く問題ないです。
では書き出せない場合どうやって設定すればいいのでしょう!というのが今日の話題です。
前提: PC環境など
- Mac OS 13.0
- Visual Studio Code 1.84.2
またVSCodeには以下の拡張機能が入っているものとします。
設定方法
何をすれば良いか
Markdown PDFはMarkdownをPDFヘ書き出す際にサーバにあるJavaScriptを使ってテキストから図の変換を行なっています。
書き出せないのは、Markdown PDFが変換用のJavascriptをうまく読めていないということが原因です。Markdown PDFの設定で適切なJavascriptファイルへのリンクを指定してあげれば書き出すことができるようになるはずです。
参考
Markdown PDFのgithub issueでもMermaidで書いた図が書き出せない問題についてが話題になっています。
設定する場所
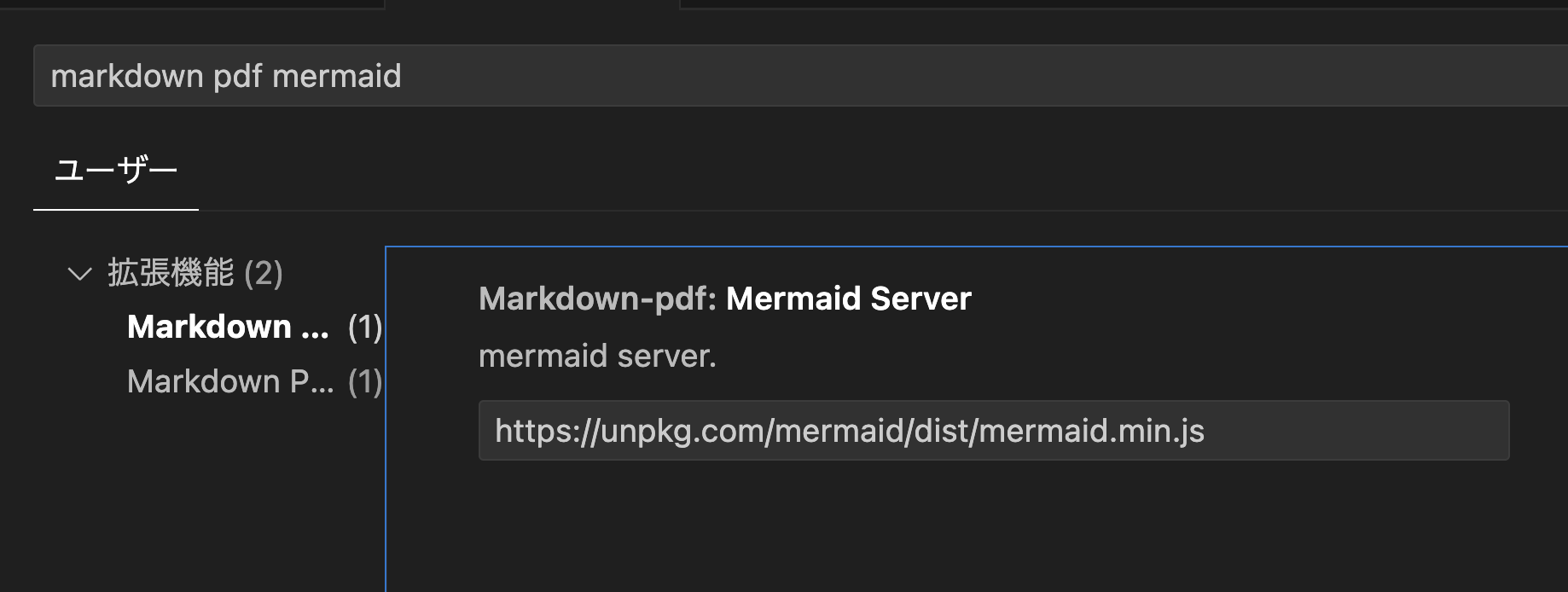
"Markdown-pdf: Mermaid Server" という設定項目です。
VSCodeの設定でmarkdown pdf Mermaid などと検索すると出てきます。
デフォルトでは上の画像の通りの https://unpkg.com/mermaid/dist/mermaid.min.js が設定されているかと思います。
設定方法
具体的にどのバージョンのmermaid.min.jsを開くかを指定してあげれば動きます。
github issueの通りに設定してみても良いのですが、せっかくなのでサーバの中身を見てみてより新しいmermaid.min.jsをリンクさせてみたいと思います。
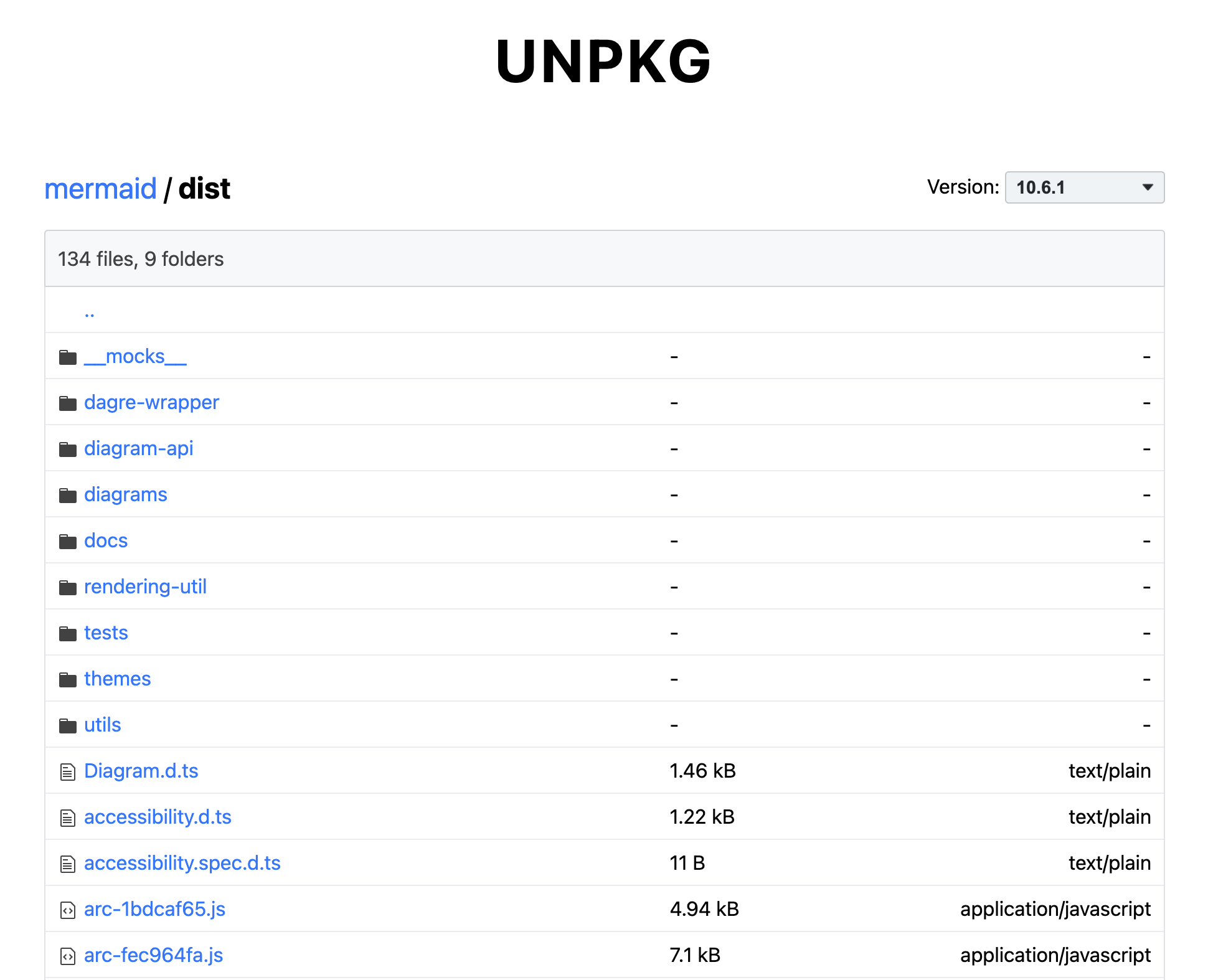
デフォルト設定のサーバURLからファイル名だけを削除してunpkg.com/mermaid/dist/にアクセスしてみます。
いろいろとフォルダやファイルが見えています。
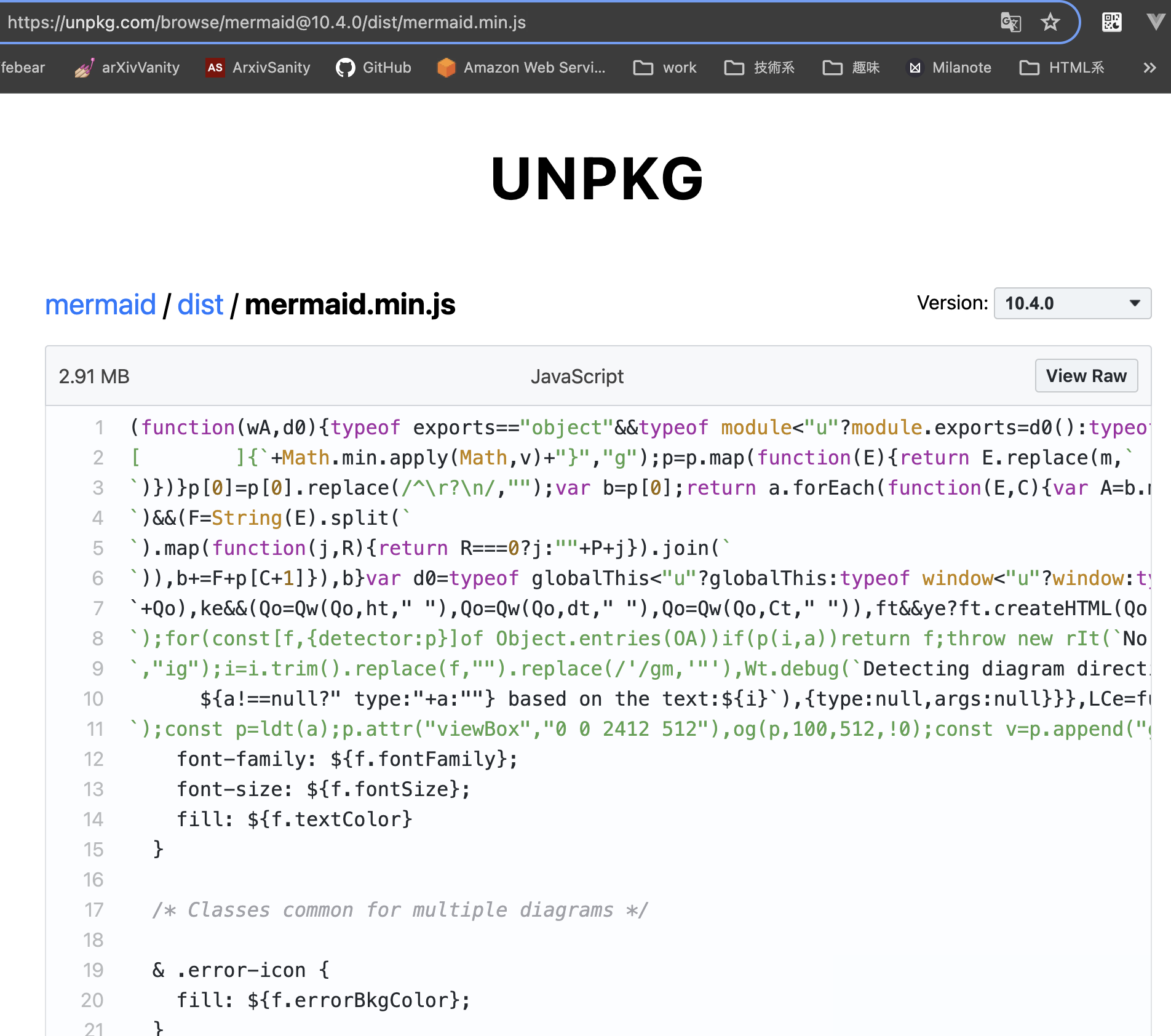
その中からmermaid.min.jsを開いてみます。
すると上の画像の右上部分に表示されているバージョン名が反映されたmermaid.min.jsファイルが開きます。
新しいものからいくつか試してみたのですが、新しすぎるとうまく動いてくれないようで、正式リリースバージョンっぽいもので変換時にうまく動いてくれる一番新しいバージョンは10.4.0のようです(2023/12/11現在)
https://unpkg.com/browse/mermaid@10.4.0/dist/mermaid.min.js

このページのURLをアドレスバーからコピーして、VSCodeに設定します。
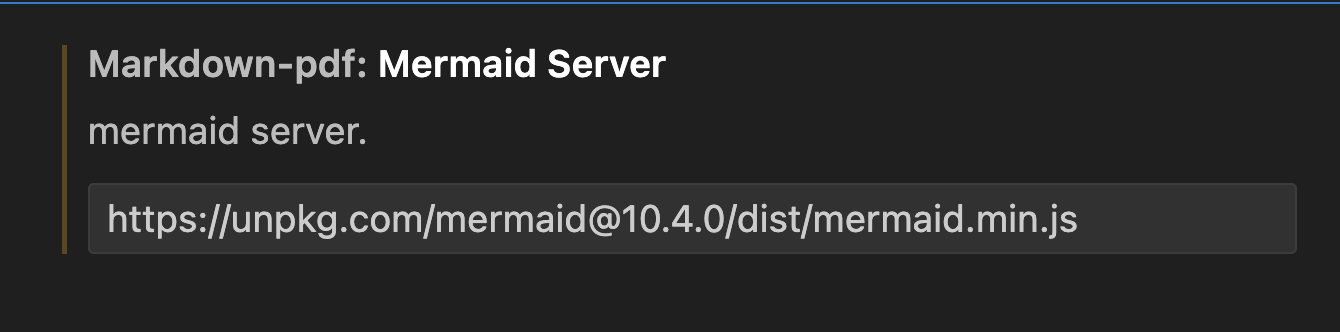
github issueによると/browseが入っているとうまく働かないとのことなので、/browseを削除したURLを設定します。Version:10.4.0の場合、 https://unpkg.com/mermaid@10.4.0/dist/mermaid.min.js です。
これで設定完了です。
ちなみに上記のアドレスにアクセスすると.jsファイルそのまんま貼り付けましたみたいなページが開きます。
/browseはブラウザ上で人に見やすくプレビューする用のページのようで、そのためうまく働かないのではないかと思います。
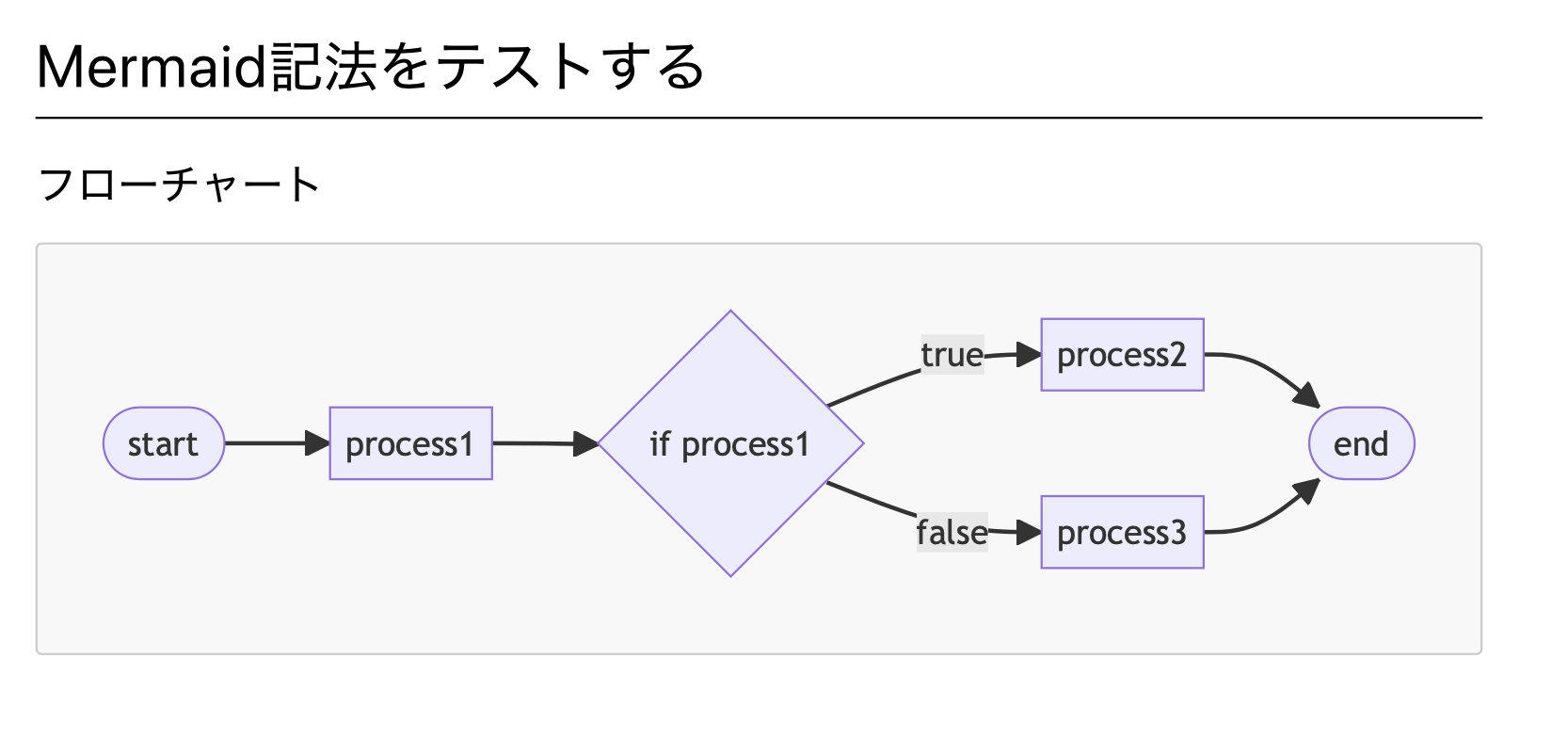
Markdown PDFで書き出してみると、以下のようにちゃんとPDFに図が出力されるようになります!
おわりに
まとめますと
- Markdown PDFでMermaidを書き出そうとするときにはMermaid Serverの設定が必要
- デフォルトのURLは最新版にリンクするようで動かない
- "Markdown-pdf: Mermaid Server" に具体的なバージョン名を指定したjsファイルのURLを設定する必要がある
- 2023/12/11現在動く一番新しいバージョンは10.4.0
- https://unpkg.com/mermaid@10.4.0/dist/mermaid.min.js を設定に記載するとMermaidで書いた図表が書き出せるようになる
以上です!