概要
Windows上のRubymineを使って、リモートの開発サーバ上にあるコードで開発を行いたい場合のシンプルな設定を紹介します。workgroupもDNSもADも使わないので、root権限のある開発サーバさえあれば社内インフラにお伺いをたてる必要もなく、「クソッ インフラエンジニアめ」と言わずにすみます:-)
事前準備・前提
- ユーザ/パスワードはvagrant/vagrant
- リモートの開発サーバにsshでアクセス可能
- /usr/local/rbenv 配下に rbenvがインストールされている
- /home/vagrant/.rbenv の場合は適宜PATHを読み替えてください
- 生rubyやrvmの場合は設定を適宜読み替えてください
- 目的のバージョンのrubyがインストールされている
- ここでは2.3.1を使います
- firewallやSELinuxはoffにするか適切な設定
- セキュリティーはポリシーに応じて適切に設定してください
- 動くrailsアプリ
- ここでは「blog」というサンプルのrailsアプリを使う
※ vagrantというユーザを使っていますが、実際にvagrantを使う場合portの設定などが若干ややこしいと思います。特にRubymineのdebug実行は利用するポートが実行毎に変わるので。。
作業内容
CentOS7側設定
### 開発用ディレクトリの作成
$ sudo mkdir /var/share
$ sudo chown vagrant:vagrant /var/share
### railsアプリを/var/share配下に移動
$ mv blog /var/share
### Sambaのインストール
$ sudo yum install samba
### 設定ファイルを以下のように修正
# sudo vi /etc/samba/smb.conf
================================================
…(89行目あたり)
; workgroup = MYGROUP # セミコロンでコメントアウト
server string = Samba Server Version %v
dos charset = CP932 # 追加
unix charset = UTF-8 # 追加
…(283行目あたり)
# ============================ Share Definitions ==============================
[var] # 追加
path = /var # 追加
writable = yes # 追加
================================================
### アクセス用アカウントの設定。パスワードはLinuxログイン用と同じでもOK。
$ sudo pdbedit -a vagrant
================================================
new password:
retype new password:
Unix username: vagrant
NT username:
Account Flags: [U ]
User SID: S-1-5-21-2367142736-1598864955-974252496-1000
Primary Group SID: S-1-5-21-2367142736-1598864955-974252496-513
Full Name:
Home Directory: \\localhost\vagrant
HomeDir Drive:
Logon Script:
Profile Path: \\localhost\vagrant\profile
Domain: LOCALHOST
Account desc:
Workstations:
Munged dial:
Logon time: 0
Logoff time: 木, 07 2月 2036 00:06:39 JST
Kickoff time: 木, 07 2月 2036 00:06:39 JST
Password last set: 金, 11 11月 2016 13:04:14 JST
Password can change: 金, 11 11月 2016 13:04:14 JST
Password must change: never
Last bad password : 0
Bad password count : 0
Logon hours : FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFF
================================================
### Sambaを起動
$ sudo systemctl enable smb.service
$ sudo systemctl restart smb.service
WindowsからLinuxサーバをSambaマウント
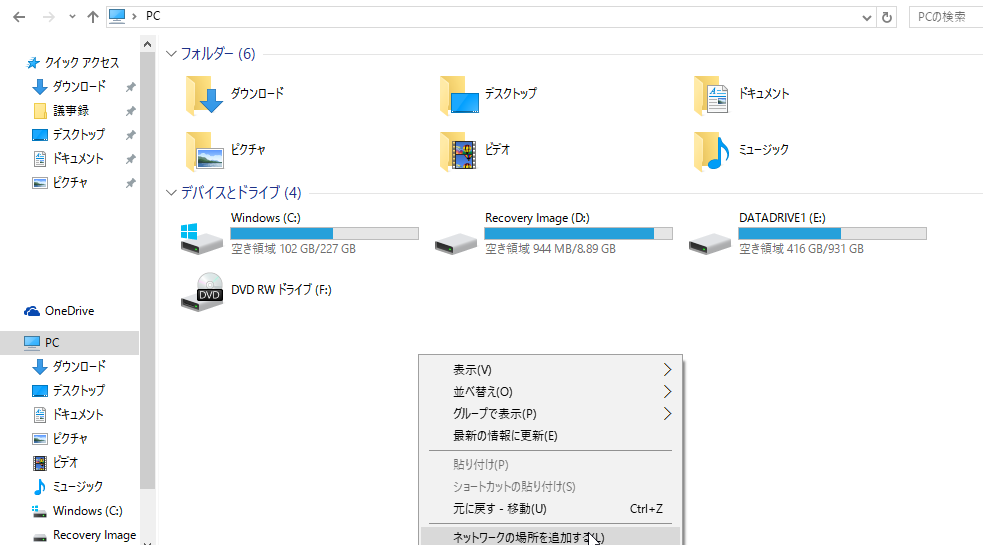
PCフォルダの適当なところを右クリックして「ネットワークの場所を追加する(L)」をクリック

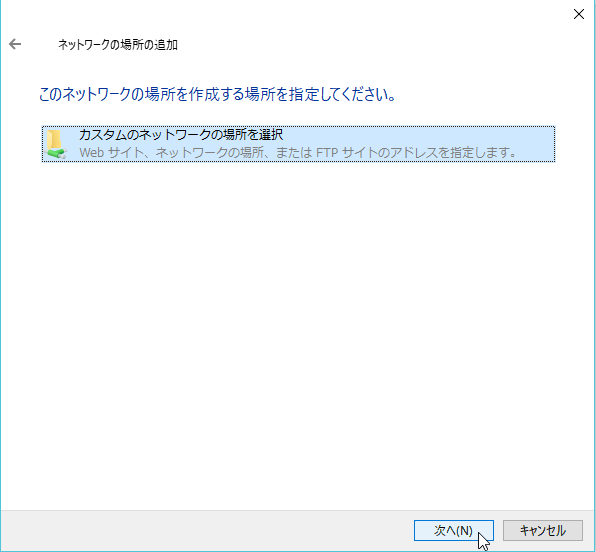
「カスタムのネットワークの場所を選択」を選択して「次へ(N)」をクリック

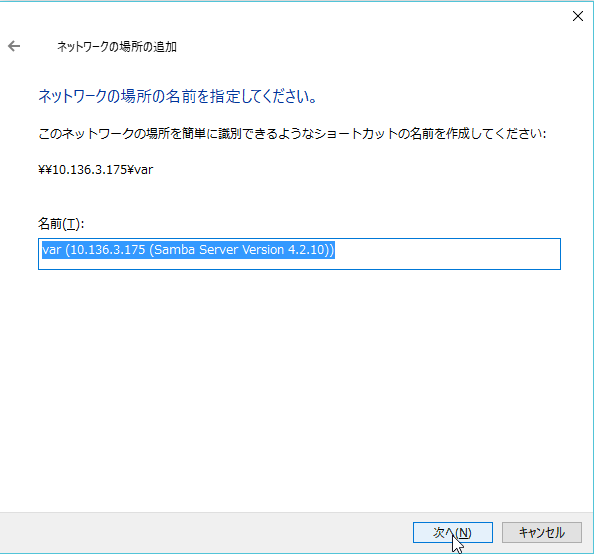
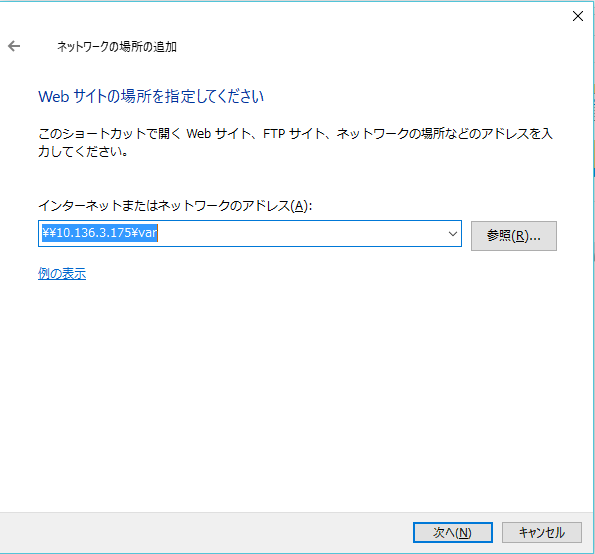
「\\(開発サーバのIPアドレス)\var」と入力して「次へ(N)」をクリック

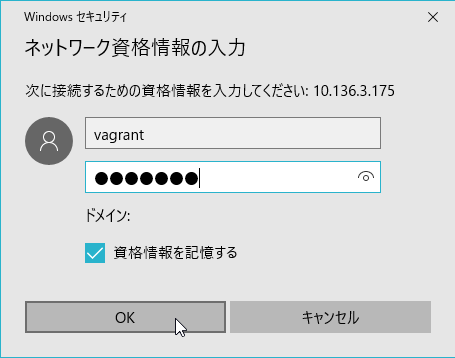
先ほど作成したSambaユーザのアカウントとパスワードを入力してOKを押す

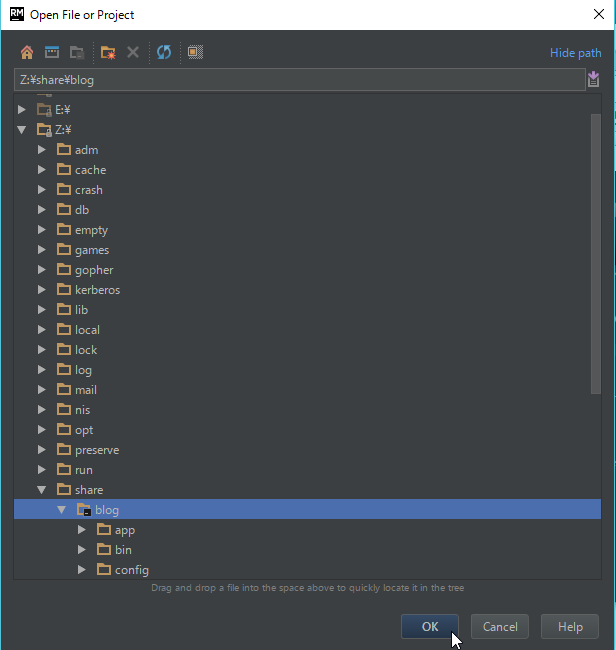
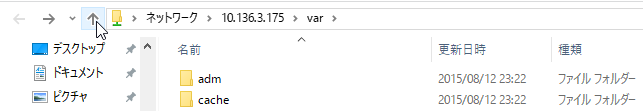
1階層上のフォルダに移動 (もしくは \\(開発サーバのIPアドレス) をエクスプローラに直接入力)

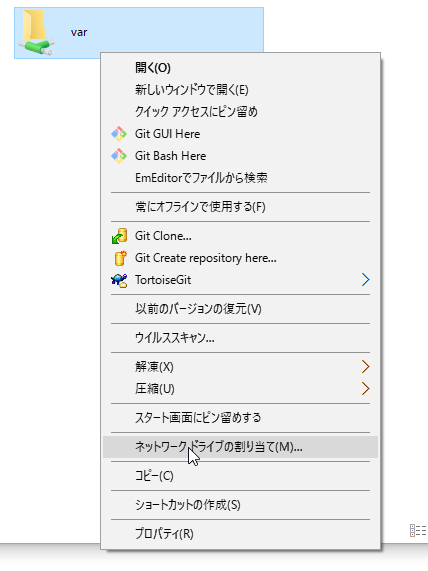
varフォルダを右クリックし、「ネットワークドライブの割り当て(M)」をクリック

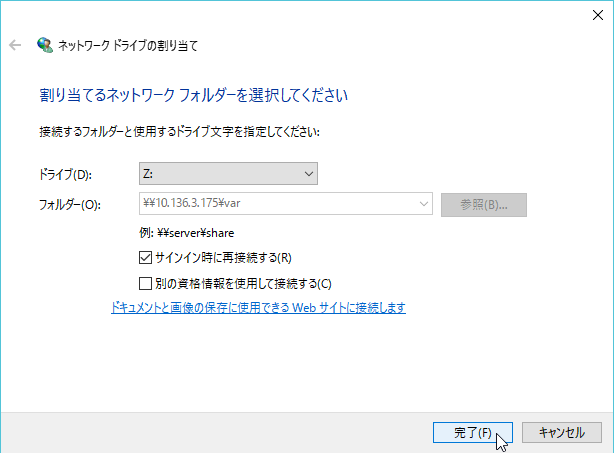
空いているドライブ(ここでは「Z:」)を選択して「完了(F)」クリック

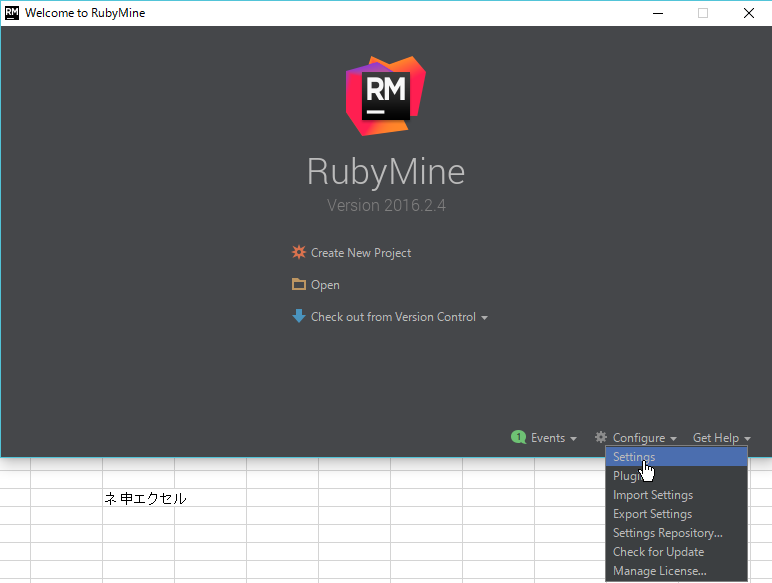
Rubymineの設定
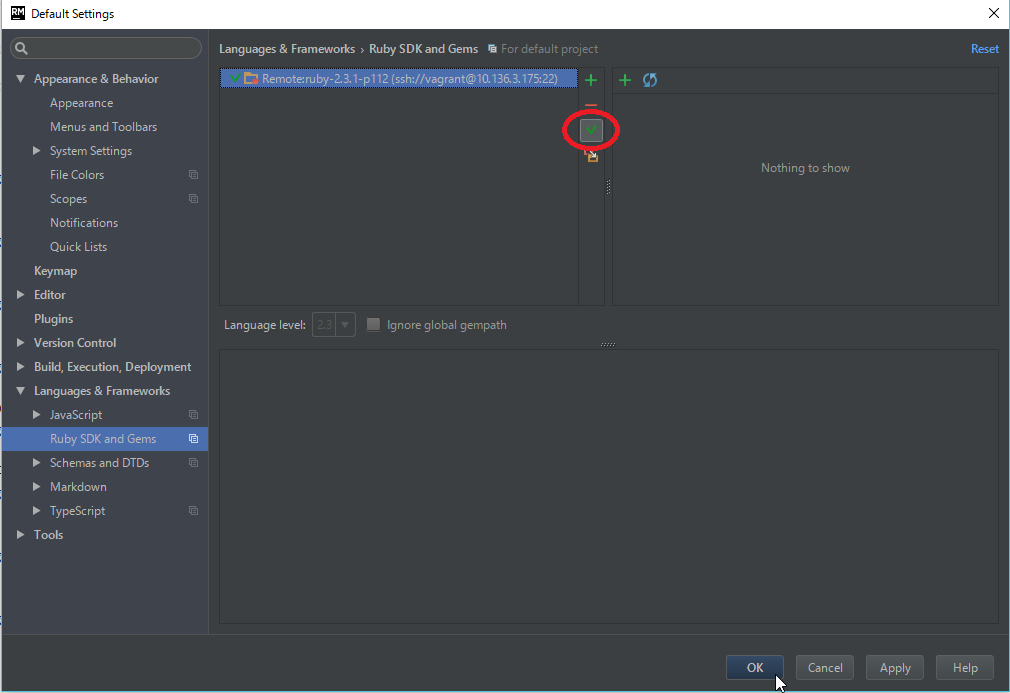
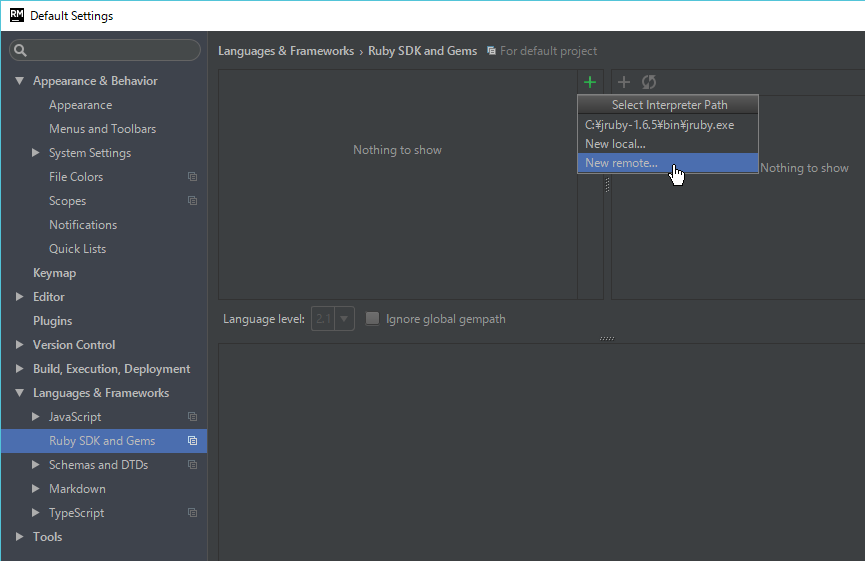
「Ruby SDK and Gems」を選択し、緑の「+」をクリックした後「New remote」をクリック

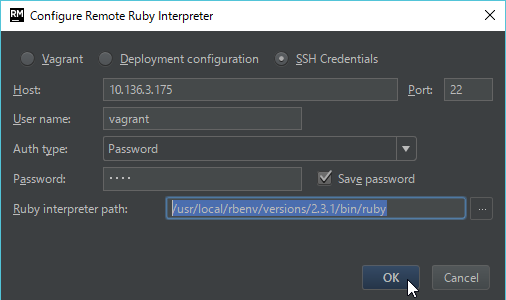
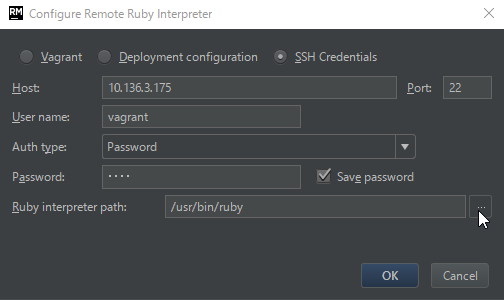
ラジオボタンで「SSH Credentials」をチェックし、HostにサーバのIPアドレス、User name, PasswordにLinuxユーザの情報を入れてRuby interpreter pathの「...」をクリック

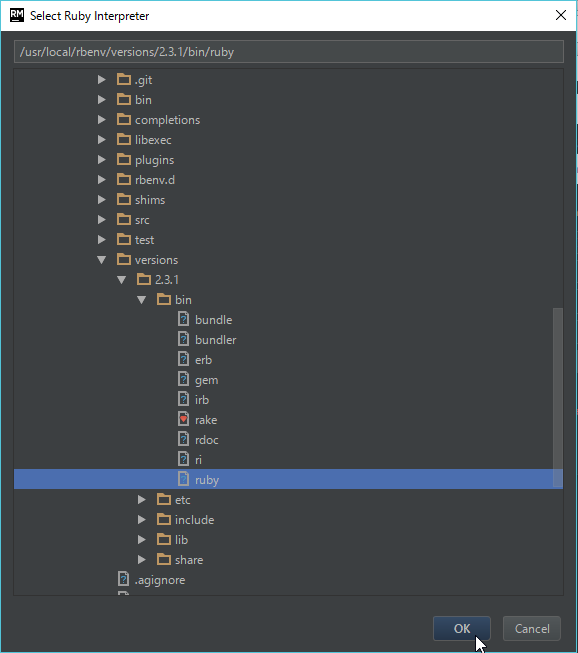
「/usr/local/rbenv/versions/2.3.1/bin/ruby」を選択してOKをクリック

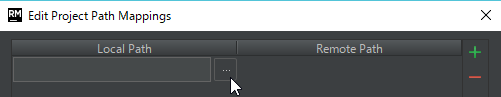
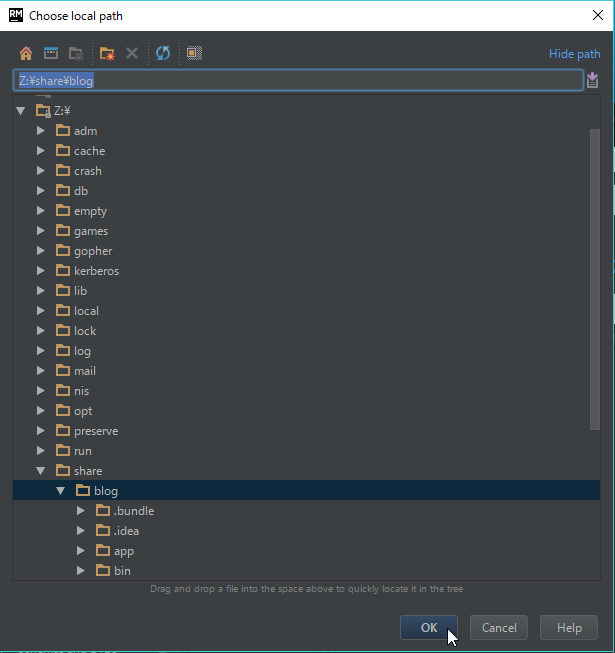
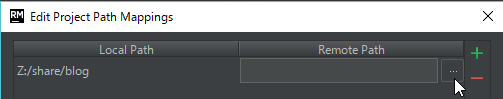
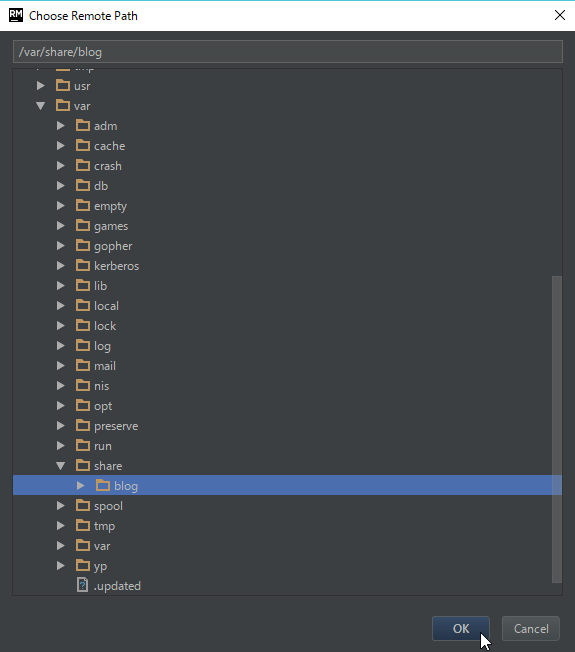
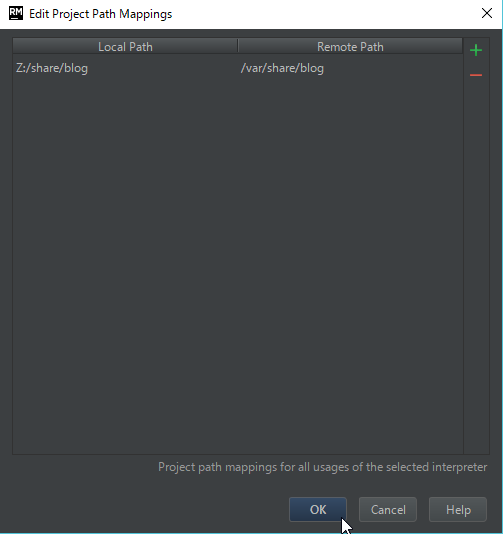
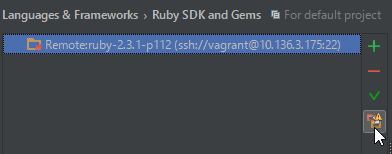
「Edit Path Mappings(ビックリマークの出てるアイコン)」をクリック

「Run」メニューの「Edit Configurations」をクリック

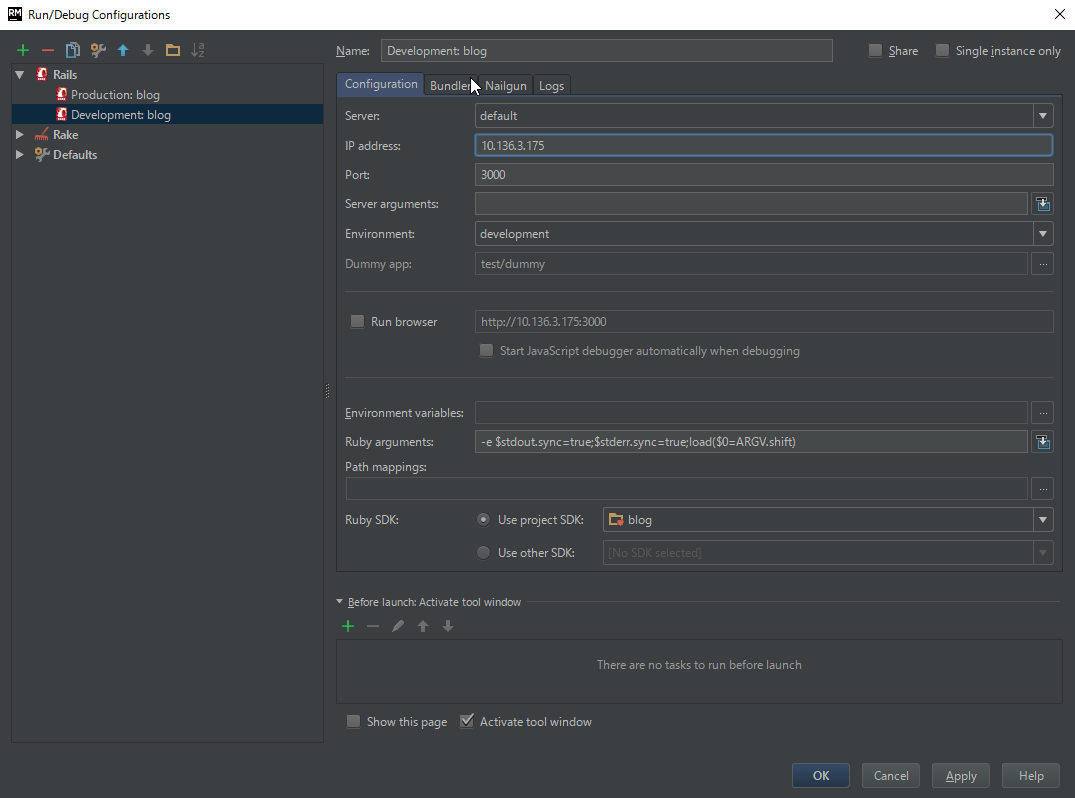
IP address:にサーバのIPアドレスを入力し、「Bundler」タブをクリック

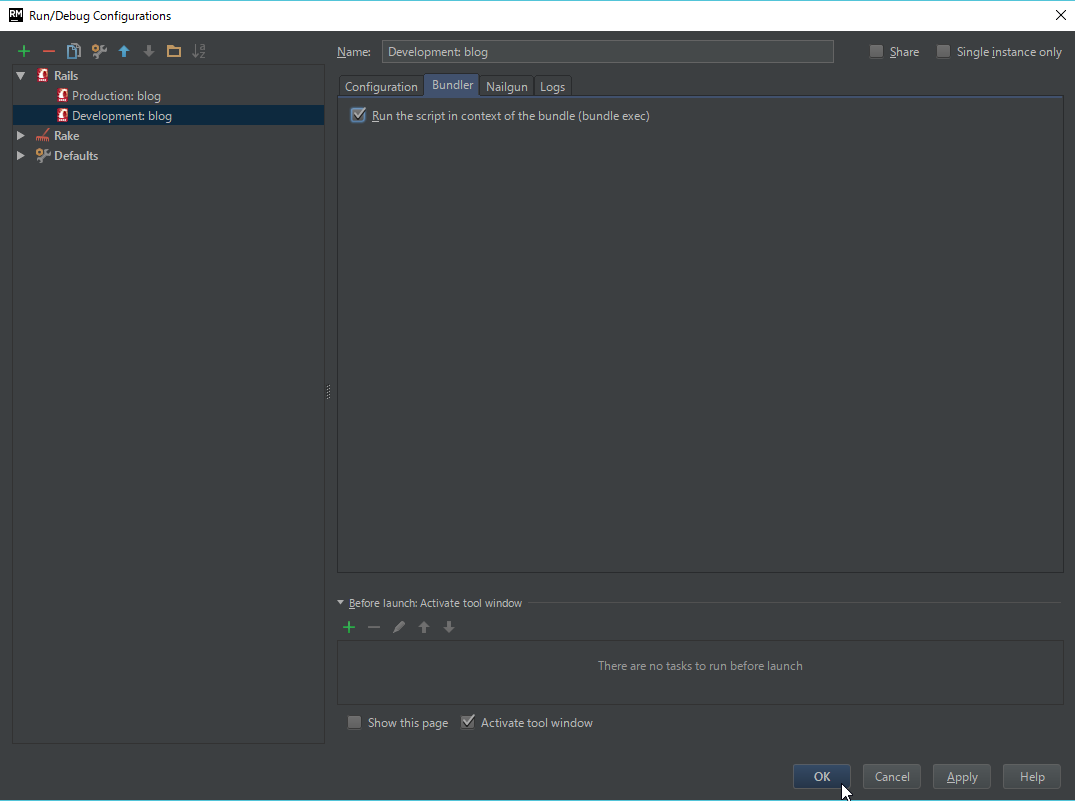
「Run the script in context of the bundle (bundle exec)」のチェックボックスにチェックを入れてOKをクリック

- ここで一回Rubymineを立ち上げなおす
- 単純に右上の×をクリックして終わらせて立ち上げなおしでOK
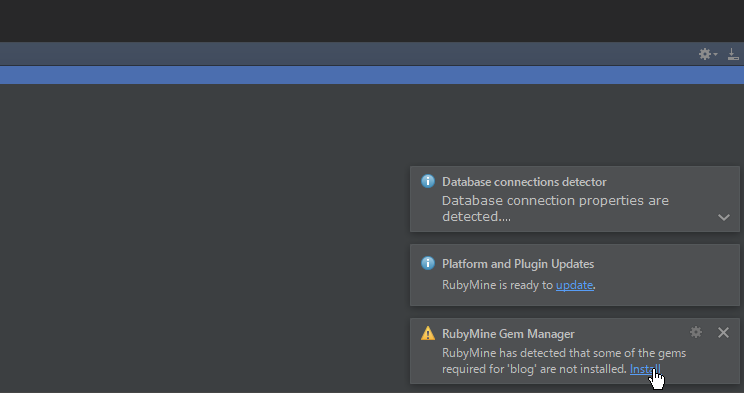
右下に表示された「RubyMine Gem Manager」の「install」リンクをクリック

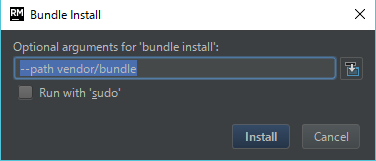
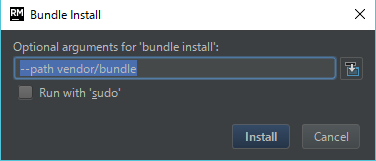
「--path vendor/bundle」と入力して installをクリック

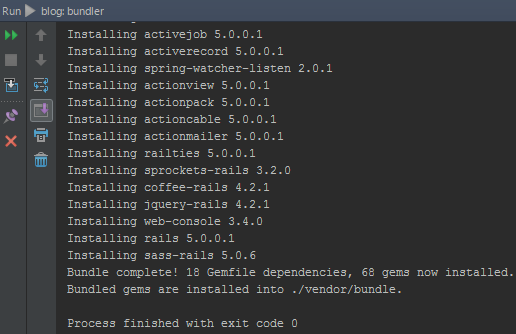
コンソール画面でbundle installが完了した事を確認する

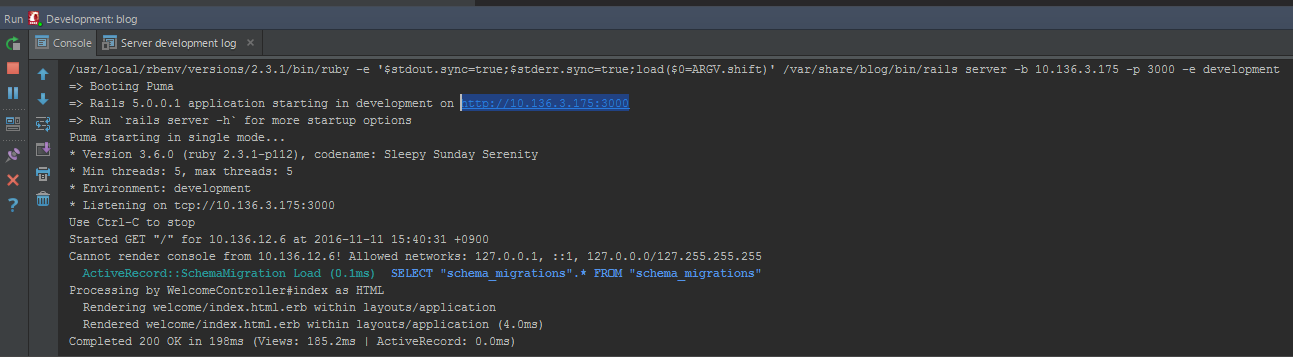
コンソールに表示されたアドレス(ここではhttp://10.136.3.175:3000)を確認してブラウザでアクセスする

- 実行を停止していない状態で再度実行ボタンをクリックしてしまうとプロセスが残ってしまう
- サーバにログインしてプロセスをkillしないといけなくなる
デバッグ実行の設定
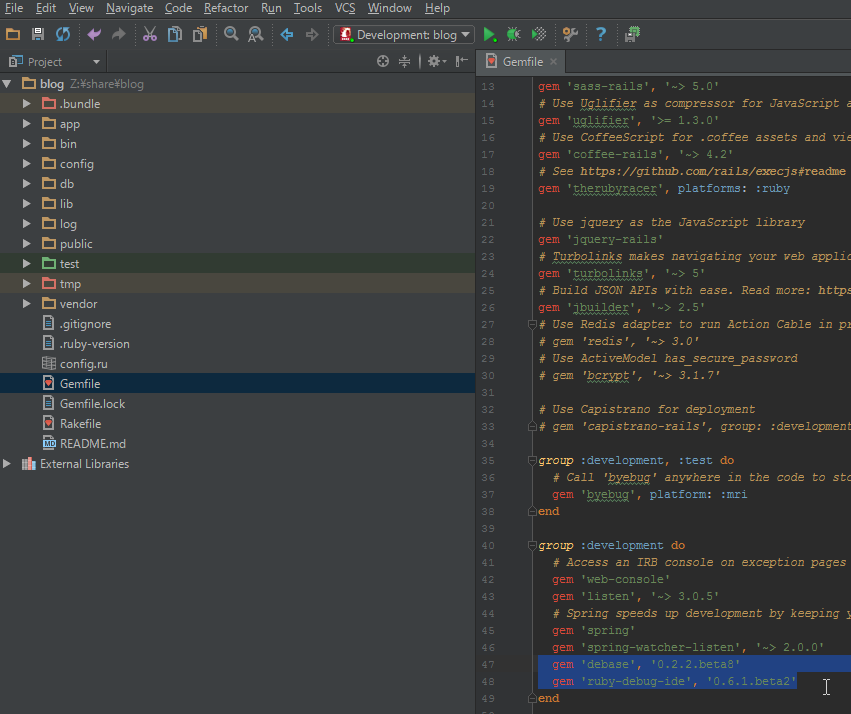
Gemfileに「gem 'debase', '0.2.2.beta8'」「gem 'ruby-debug-ide', '0.6.1.beta2'」を追加

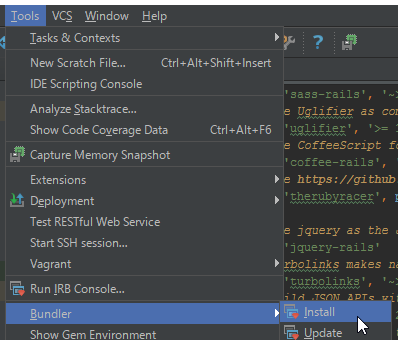
Toolsメニューで「Bundler -> Install」をクリック

「--path vendor/bundle」と入力して installをクリック

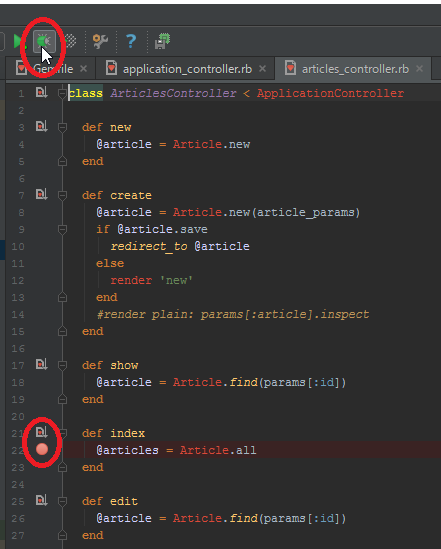
適当なところにブレークポイントをつけて(赤丸のついているあたりをクリックすると、図のように赤丸がつく)デバッグ実行(虫のアイコンをクリック)

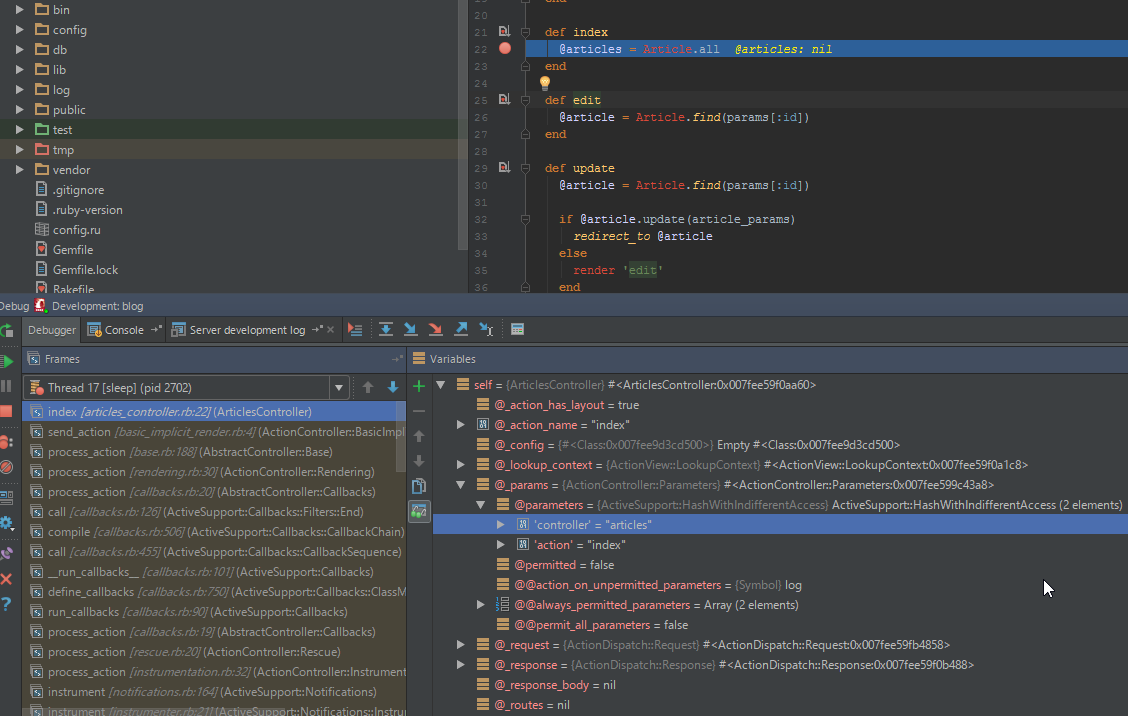
Webブラウザでhttp://10.136.3.175:3000にアクセスし、indexアクションが実行されるページに遷移すると以下のように実行が停まり、パラメータ等確認できる

最後に
三ヵ月前にRubymineを使い始めたのですが生産性の高さに驚くばかりです。様々なサイトを参考にカスタマイズしているのですが、Macが前提の説明が多いのでRubymineの設定まとめ (Windows)という記事も常時更新中です。ご参考まで。
参考
-
Rubymineの設定まとめ (Windows)
- コンソールの文字化け対策やショートカットなどWindows版のRubymineについてまとめてます :-)
- ファイルの権限が変更されることの対応
- この環境でRubymineを使ってコードを編集すると、ファイルの権限が変わってしまうのでgit上のコードの権限は変更されないように
cd (railsアプリのPATH); git config core.filemode falseを実行しておくとよい
- この環境でRubymineを使ってコードを編集すると、ファイルの権限が変わってしまうのでgit上のコードの権限は変更されないように
- Windowsが覚えてしまったSambaの認証情報を削除
- Windowsのコマンドプロンプトで
rundll32 keymgr.dll KRShowKeyMgrで対象のサーバの情報を削除・編集を行う
- Windowsのコマンドプロンプトで