はじめに
SvelteKit で作成したアプリケーションを SSR (Server Side Rendering) を維持したまま、Azure Static Web Apps に簡単にデプロイできるので紹介します。
ソースコードの準備
以下のサイトを参考に GitHub 上にアプリケーションを作成します。
ただし、Which Svelte app template? は SvelteKit demo app 選択してください。(そうしないとSSRが実行できていることを確認できないので)
Static Web Apps 用アダプタの導入
svelte-adapter-azure-swaを導入して、ビルドを実行すると Static Web Apps 用にビルドしてくれます。
README.md に書いてある通りに実施すればOKです。早速やってみましょう。
npm install -D svelte-adapter-azure-swa
-import adapter from '@sveltejs/adapter-auto';
+import azure from 'svelte-adapter-azure-swa';
import { vitePreprocess } from '@sveltejs/kit/vite';
/** @type {import('@sveltejs/kit').Config} */
const config = {
// Consult https://kit.svelte.dev/docs/integrations#preprocessors
// for more information about preprocessors
preprocess: vitePreprocess(),
kit: {
- adapter: adapter()
+ adapter: azure()
}
};
export default config;
ビルド
以下のコマンドを実行します。
npm run build
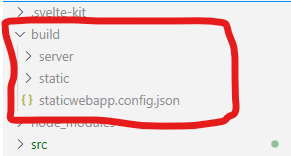
すると build ディレクトリが作成されます。

このディレクトリの中身が Static Web Apps に配備可能な形式となっています。
コミット&プッシュ
ここまで出来たら変更内容をコミット&プッシュしておきましょう。
Azure Static Web Apps の準備
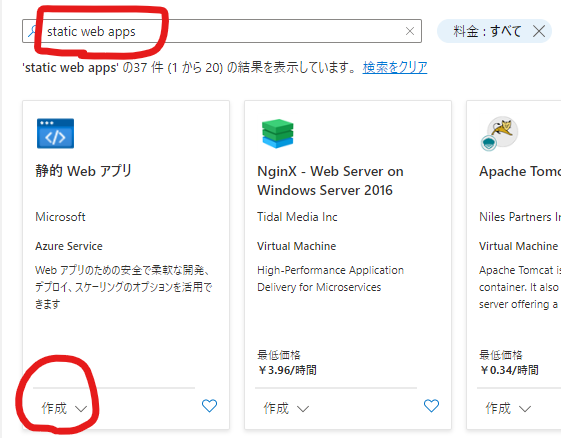
Azure に Static Web Apps を追加します。

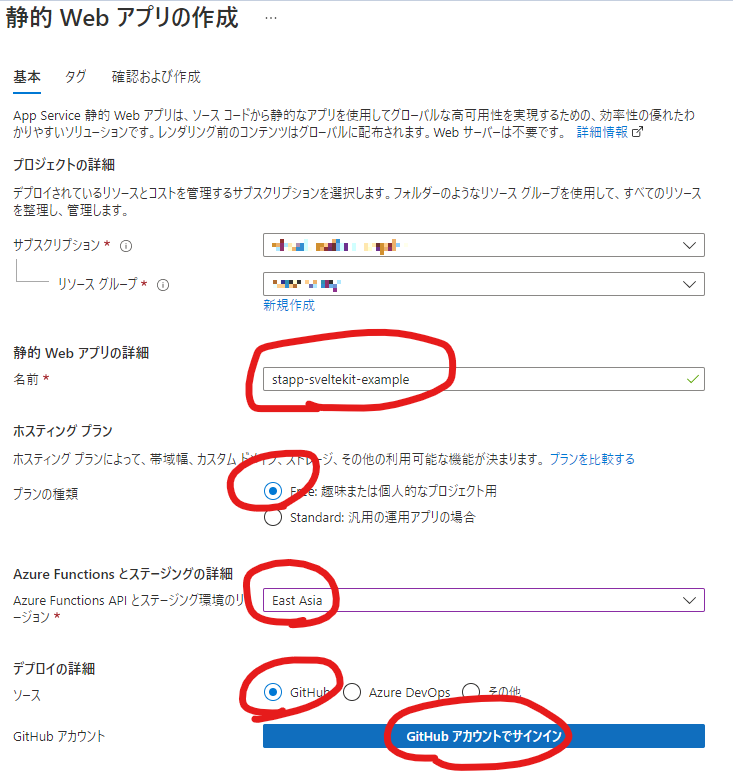
こんな感じで入力します。GitHub アカウントでサインイン ボタンからサインインしてください。

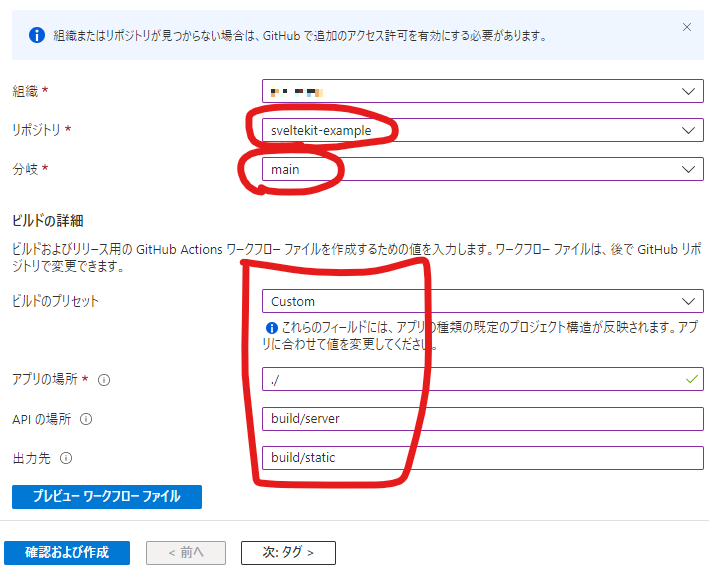
以下のように GitHub のリポジトリ情報と ビルドの詳細 を入力してください。

確認および作成 ボタンをクリックし、以降、Static Web Apps の作成を完了させてください。
すると、GitHub のリポジトリに .github/workflows/azure-static-web-apps-[ランダム文字列].yml というファイルが作成されます。このファイルが GitHub Actions 用の設定ファイルになります。
Static Web Apps にデプロイ
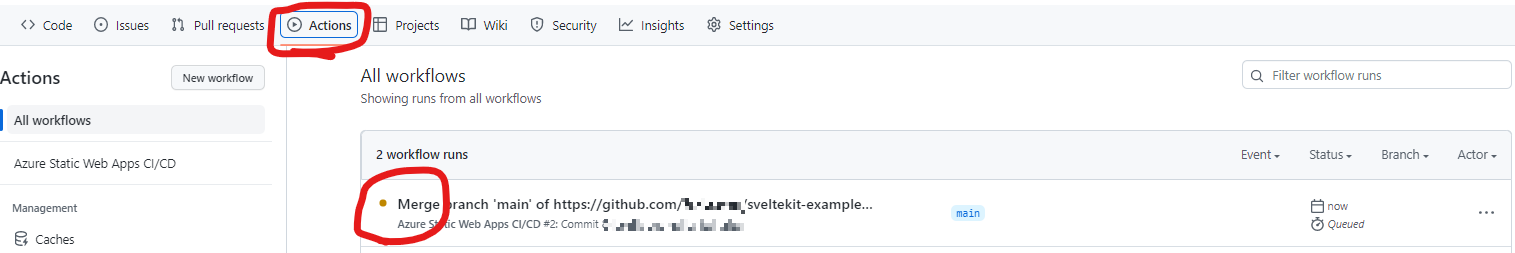
main リポジトリへのプッシュを検知して、自動的にデプロイ用の GitHub Actions が実行されます。

動作確認
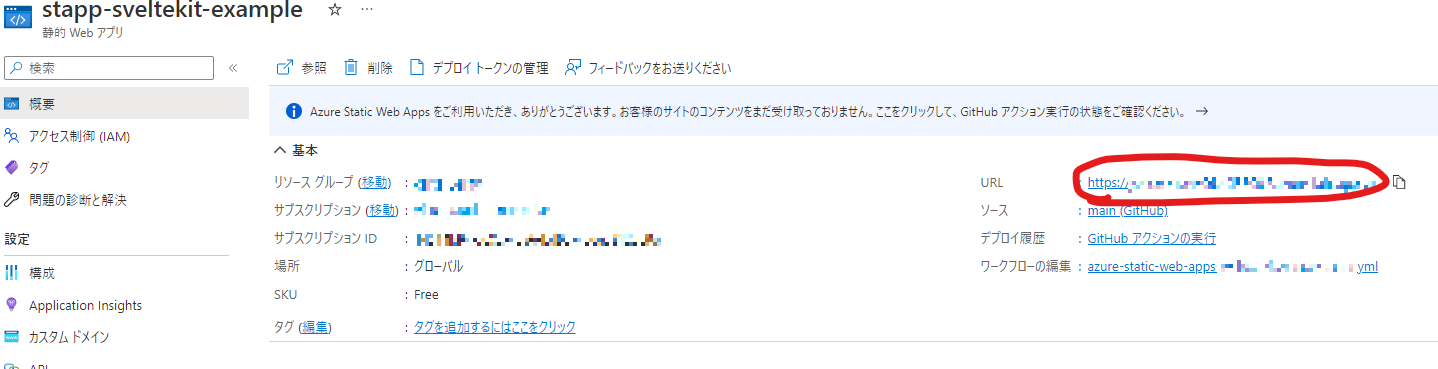
Static Web Apps のURLにアクセスしてみましょう。

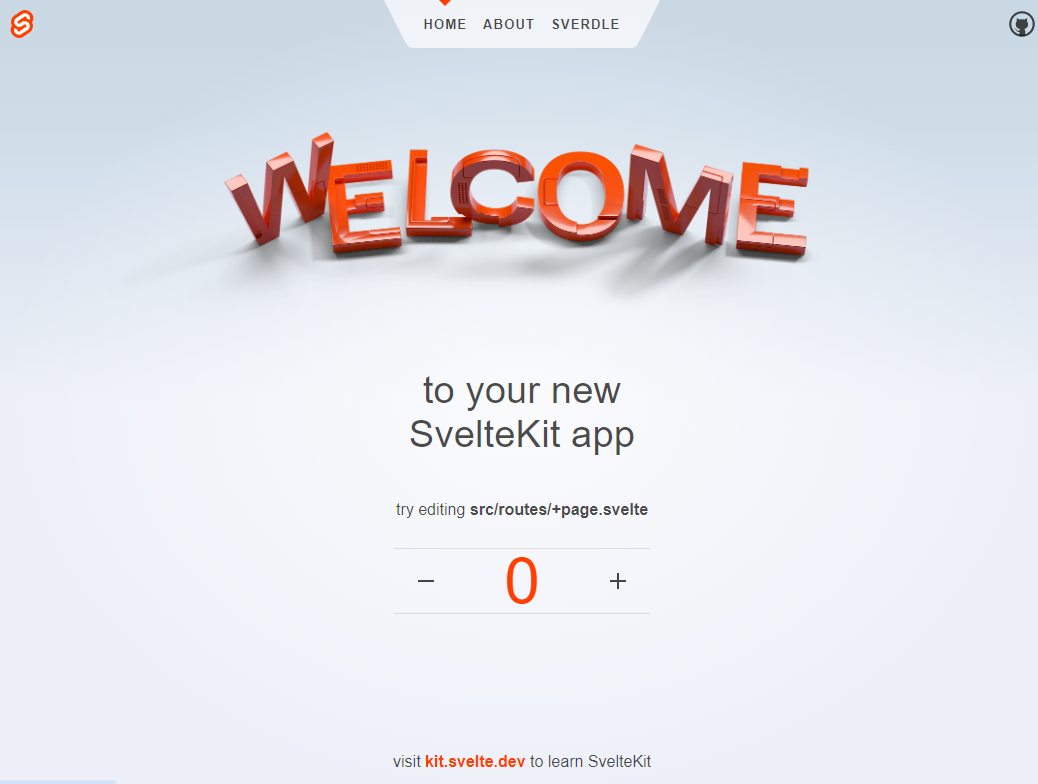
こんな画面が表示されるはずです。SVERDLE で遊んでみてください、ちゃんと動くはずです。

まとめ
SvelteKit で作成した SSR アプリを Static Web Apps に簡単にデプロイできることが分かったと思います。
実は、現段階では Next.js と NuxtJS は静的サイトを生成してデプロイするのが正式な手順となっています。(他にやり方があるかもしれませんが、調べ切れてません...)
- https://learn.microsoft.com/ja-jp/azure/static-web-apps/deploy-nextjs-static-export
- https://learn.microsoft.com/ja-jp/azure/static-web-apps/deploy-nuxtjs
それと比較すると、SvelteKit は静的サイト生成せずに簡単に Static Web Apps にデプロイできます。
そして、GitHub と Static Web Apps の相性も抜群ですね。
記事を書きながらワクワクしてきました!😀