以下古い情報です
この記事は2018年3月に書かれた記事で、Laravel5.4をベースに記載しています。
(執筆時点では2020年4月ですが)今からこの手順通りにはできませんので、こちらの記事に移動してください。
Laravel7からVue.jsを使う最短レシピ - Qiita
Laravel から最短でVue.jsを使う
インストールから動かして本番投入まで一通りっていうのが見つからなかったのでまとめてみる。
知らないとわかんないよそんなの!みたいな罠がそこかしこに。
TL;DR
- bladeテンプレートの修正とコマンドをいくつか実行すれば使える
- bladeのいじるとこ
- クローンしたら割りといい感じになるリポジトリつくった
fruitriin/laravel-vue-example
今回の環境
- macOS High Sierra
- PHP 7.2 (composerがインストールされている)
- Node.js (というよりnpm)
- Laravel 5.6 (Laravel 5.4以降ならVueはバンドルされているみたい)
インストール編
Installation - Laravel - The PHP Framework For Web Artisans
↑とかに従ってまずLaravelのプロジェクトを作る。
composer create-project --prefer-dist laravel/laravel blog
それからpackage.jsonがあるので、npmからnode_modulesをインストールする。
cd blog
npm install
インストール編はこれでおしまい。
LaravelでVueを使う編
php artisan serve とかでサーバーを建ててもVueのコンポーネントのビルドをしていないし、
bladeからVueのコンポーネントを呼び出すようなところもどこにもない。
bladeの修正
ポイントは3つ。
<!-- Headタグ内に足す -->
<meta name="csrf-token" content="{{ csrf_token() }}">
Laravelがセキュリティを高めるために「ajax通信をするときはcsrfトークンをいつも使いましょうね」
っていうデフォルト設定がbootstrap.jsに書いてあるんだけどblade側にtokenが埋め込まれてない。なんでだろう?
<!-- Headタグ内に足す -->
<link rel="stylesheet" href="{{ mix('/css/app.css') }}">
{{mix('パス')}} が、Laravelのアセットのパスをいい感じに解決してくれる。
<div id="app">
<!-- デフォルトだとこの中ではvue.jsが有効 -->
<!-- example-component はLaravelに入っているサンプルのコンポーネント -->
<example-component></example-component>
</div>
<!-- body タグの最後に足す-->
<script src=" {{ mix('js/app.js') }} "></script>
vue.jsのコンポーネントetcをロードするapp.jsは最後に読み込む。
具体的には、すべてのコンポーネント用のタグ(今回だと #app)のあとに読み込まないと、
vue.jsのルートインスタンスが目的のDOMを捕まえられなくて死んでしまう。
起動
Vue.js開発は、Laravelのartisan serveと別にコンポーネントのコンパイルが必要。
ローカル環境で開発するなら下記のコマンドで開発すると幸せになれる。
npm run hot #vue cliでいうところの npm run dev相当。HMR!
npm run hot するとHot Module Reload(HMR)有効な状態でビルドされる。
つまりどういうことだってばよって、編集するとリアルタイムで結果が反映されてめっちゃ開発めっちゃ捗る!
めちゃくちゃ開発が捗るようになるので是非。
また、開発/ステージングサーバーや本番にデプロイする時は以下のコマンドでビルドする。
# 開発デプロイ時
npm run dev # npm run develop のショートハンド
# 本番デプロイ時
npm run prod # npm run production のショートハンド
やったねLaravelでVueが使えるようになったよ!
php artisan serve # Laravelの開発サーバーをlocalhostで立ち上げ
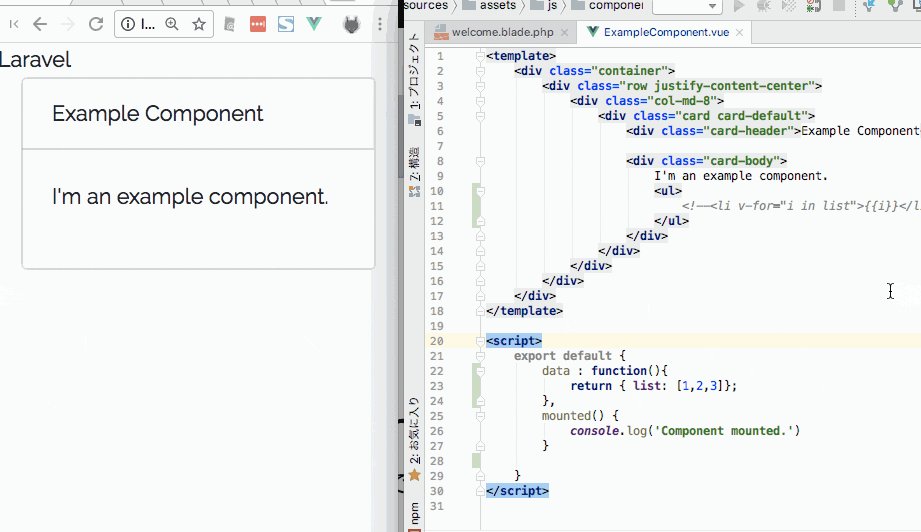
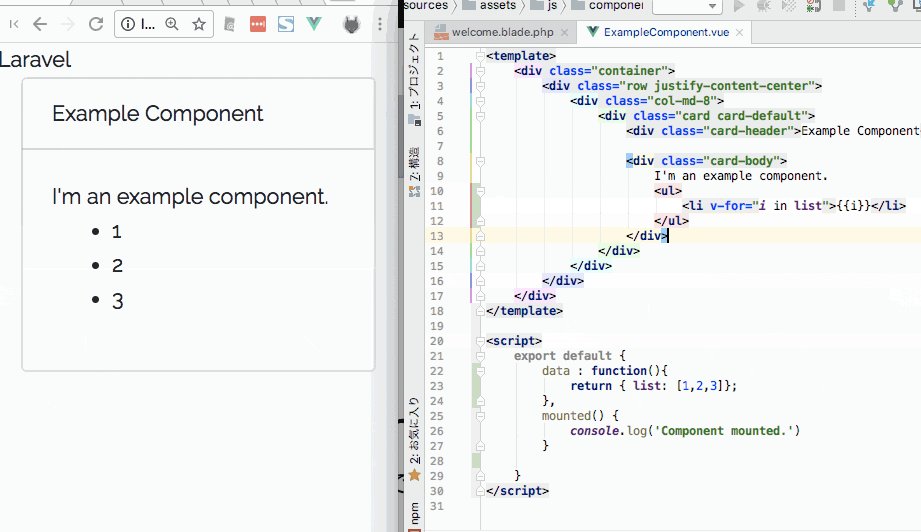
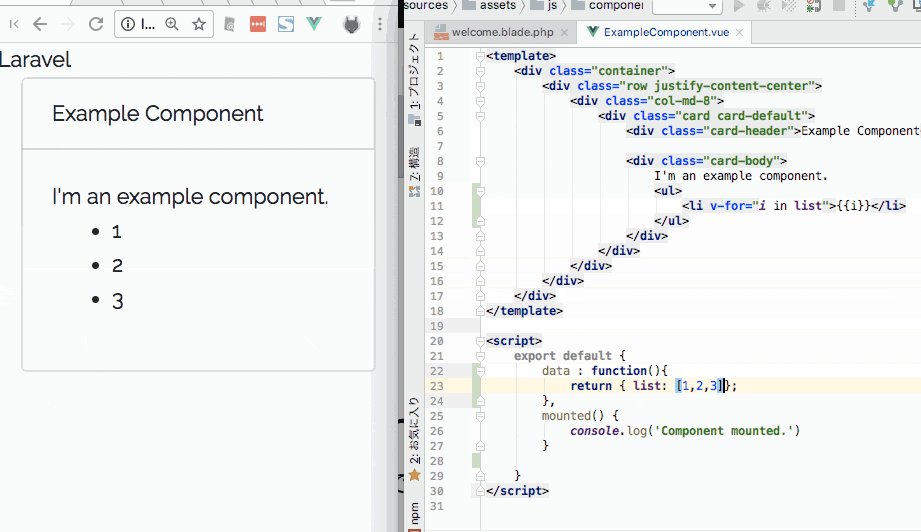
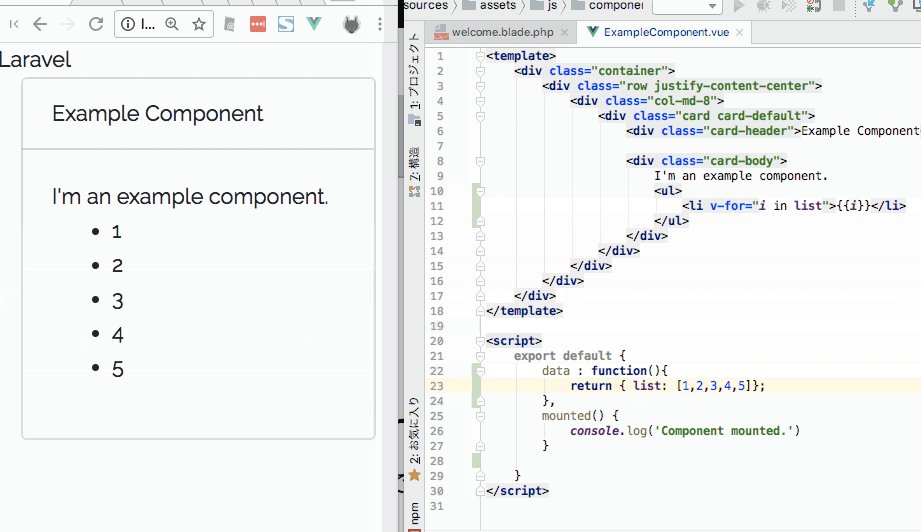
localhost:8000 にアクセスしてExample Componentが表示されていることを確認する。
Laravelの変数をVueに渡す
そうはいっても、Laravel側からVueへ変数を渡せないとイケてないよねということで方法2通り。
リクエスト時にサーバーサイドでJavascriptとして変数をレンダリングする
ここでいうのはいわゆるフロントエンドの文脈のSSRとは全く別物なので注意。
コントローラーからbladeに変数を渡して、scriptタグを書いてそこから渡すやり方。
vue側はコンポーネントのdataから受け取る。
↓のパッケージを入れるととってもいい感じみたい。
laracasts/PHP-Vars-To-Js-Transformer: Transform PHP data to JavaScript.
ajaxリクエストを投げて結果を受け取る
Laravel側にAPIを用意して、Ajaxで必要なパラメータを集めてきてレンダリングする。
なんか適当によしなにするといい。
途中で力尽きた感が凄まじいので後ほど加筆するかも
参考
- Laravel 5.4で Vue.js開発環境を手軽に作る : アシアルブログ
- Laravel 5.4 + VueJS Hot Reloadについて - Qiita
- アセットのコンパイル(Laravel Mix) 5.6 Laravel