tablesorterというjQueryのプラグインがとても便利でした。
基本的な実装方法とソートアイコンのカスタマイズ、ソート対象項目を任意にする方法を紹介します。
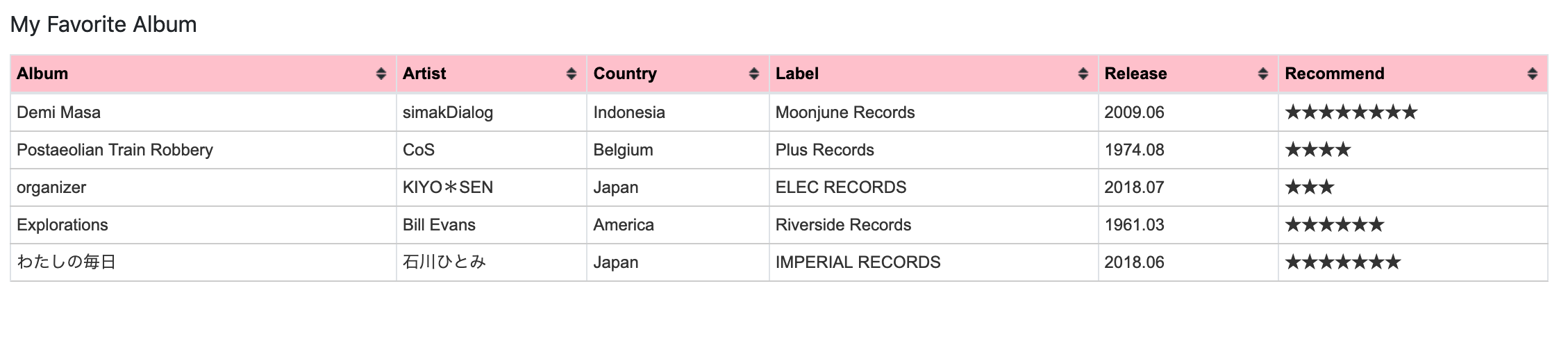
この何の変哲も無いテーブルにソート機能を実装してみます。
見た目を整えるためにbootstrapを使用してます。
また、fav-tableというidを与えてセレクタに備えます。

ソース
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tablesorter Demo</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
# fav-table th {
background-color:pink;
}
</style>
</head>
<body>
<div class="card-body">
<caption>My Favorite Album</caption>
<table id="fav-table" class="table table-bordered">
<thead><tr><th>Album</th><th>Artist</th><th>Country</th><th>Label</th><th>Release</th><th>Recommend</th></tr></thead>
<tr><td>Demi Masa</td><td>simakDialog</td><td>Indonesia</td><td>Moonjune Records</td><td>2009/06</td><td>★★★★★★★★</td></tr>
<tr><td>Postaeolian Train Robbery</td><td>CoS</td><td>Belgium</td><td>Plus Records</td><td>1974/08</td><td>★★★★</td></tr>
<tr><td>organizer</td><td>KIYO*SEN</td><td>Japan</td><td>ELEC RECORDS</td><td>2018/07</td><td>★★★</td></tr>
<tr><td>Explorations</td><td>Bill Evans</td><td>America</td><td>Riverside Records</td><td>1961/03</td><td>★★★★★★</td></tr>
<tr><td>わたしの毎日</td><td>石川ひとみ</td><td>Japan</td><td>IMPERIAL RECORDS</td><td>2018/06</td><td>★★★★★★★</td></tr>
</table>
</div>
</body>
</html>
See the Pen JVyVZR by fromage.blanc (@fromageblanc) on CodePen.
tablesorterの導入
1.headにjQuery本体とtablesorterのjs、cssの読み込みを追記
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/js/jquery.tablesorter.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/css/theme.default.min.css">
2.ソートの実行を記述
$(document).ready(function() {
$('#fav-table').tablesorter();
});
これだけです。。。
ヘッダのカラムにソートアイコンが付いて、ヘッダをクリックするとソートが可能になりました。

ソース全体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tablesorter Demo</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/js/jquery.tablesorter.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/css/theme.default.min.css">
<style>
# fav-table th {
background-color:pink;
}
</style>
<script>
$(document).ready(function() {
$('#fav-table').tablesorter();
});
</script>
</head>
<body>
<div class="card-body">
<caption>My Favorite Album</caption>
<table id="fav-table" class="table table-bordered">
<thead><tr><th>Album</th><th>Artist</th><th>Country</th><th>Label</th><th>Release</th><th>Recommend</th></tr></thead>
<tr><td>Demi Masa</td><td>simakDialog</td><td>Indonesia</td><td>Moonjune Records</td><td>2009.06</td><td>★★★★★★★★</td></tr>
<tr><td>Postaeolian Train Robbery</td><td>CoS</td><td>Belgium</td><td>Plus Records</td><td>1974.08</td><td>★★★★</td></tr>
<tr><td>organizer</td><td>KIYO*SEN</td><td>Japan</td><td>ELEC RECORDS</td><td>2018.07</td><td>★★★</td></tr>
<tr><td>Explorations</td><td>Bill Evans</td><td>America</td><td>Riverside Records</td><td>1961.03</td><td>★★★★★★</td></tr>
<tr><td>わたしの毎日</td><td>石川ひとみ</td><td>Japan</td><td>IMPERIAL RECORDS</td><td>2018.06</td><td>★★★★★★★</td></tr>
</table>
</div>
</body>
</html>
See the Pen BEdEOP by fromage.blanc (@fromageblanc) on CodePen.
しかしいい感じだったbootstrapのスタイルが飛んでしまいました…
というわけで、ヘッダのソートアイコンのみ表示して、ほかの見た目はなにもしないで欲しい場合の対処法を紹介します。
ついでにソートアイコンを好きなものにしてみます。
ソートアイコンのカスタマイズ
1.tablesorterのスタイル読み込みを削除
削除する↓
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/css/theme.default.min.css">
2.sort.png(デフォルト)、sort_a.png(昇順時)、sort_d.png(降順時)の画像を用意して以下のスタイルを追記
ちなみにアイコンはここからダウンロードしました -> https://icons8.jp/icons/
.tablesorter-headerUnSorted {
background-image: url('img/sort.png');
background-repeat: no-repeat;
background-position: center right;
}
.tablesorter-headerAsc {
background-image: url('img/sort_a.png');
background-repeat: no-repeat;
background-position: center right;
border-bottom: #000 2px solid;
}
.tablesorter-headerDesc {
background-image: url('img/sort_d.png');
background-repeat: no-repeat;
background-position: center right;
border-bottom: #000 2px solid;
}
 ソース全体
ソース全体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tablesorter Demo</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/js/jquery.tablesorter.min.js"></script>
<style>
# fav-table th {
background-color:pink;
}
.tablesorter-headerUnSorted {
background-image: url('img/sort.png');
background-repeat: no-repeat;
background-position: center right;
}
.tablesorter-headerAsc {
background-image: url('img/sort_a.png');
background-repeat: no-repeat;
background-position: center right;
border-bottom: #000 2px solid;
}
.tablesorter-headerDesc {
background-image: url('img/sort_d.png');
background-repeat: no-repeat;
background-position: center right;
border-bottom: #000 2px solid;
}
</style>
<script>
$(document).ready(function() {
$('#fav-table').tablesorter();
});
</script>
</head>
<body>
<div class="card-body">
<caption>My Favorite Album</caption>
<table id="fav-table" class="table table-bordered">
<thead><tr><th>Album</th><th>Artist</th><th>Country</th><th>Label</th><th>Release</th><th>Recommend</th></tr></thead>
<tr><td>Demi Masa</td><td>simakDialog</td><td>Indonesia</td><td>Moonjune Records</td><td>2009.06</td><td>★★★★★★★★</td></tr>
<tr><td>Postaeolian Train Robbery</td><td>CoS</td><td>Belgium</td><td>Plus Records</td><td>1974.08</td><td>★★★★</td></tr>
<tr><td>organizer</td><td>KIYO*SEN</td><td>Japan</td><td>ELEC RECORDS</td><td>2018.07</td><td>★★★</td></tr>
<tr><td>Explorations</td><td>Bill Evans</td><td>America</td><td>Riverside Records</td><td>1961.03</td><td>★★★★★★</td></tr>
<tr><td>わたしの毎日</td><td>石川ひとみ</td><td>Japan</td><td>IMPERIAL RECORDS</td><td>2018.06</td><td>★★★★★★★</td></tr>
</table>
</div>
</body>
</html>
See the Pen JVyVmb by fromage.blanc (@fromageblanc) on CodePen.
ソート対象の項目を特定したい場合
1. ソート対象外のヘッダにアイコンが表示されないようにするスタイルを追記
.sorter-false {
background-image: none;
}
2. ソート実行の記述を変更(この例ではReleaseとRecommend以外をソート対象としている)
$(document).ready(function() {
$('#fav-table').tablesorter({
headers: {
0: { sorter: false },
1: { sorter: false },
2: { sorter: false },
3: { sorter: false }
}
});
});

ソース全体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tablesorter Demo</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.0/js/jquery.tablesorter.min.js"></script>
<style>
# fav-table th {
background-color:pink;
}
.tablesorter-headerUnSorted {
background-image: url('img/sort.png');
background-repeat: no-repeat;
background-position: center right;
}
.tablesorter-headerAsc {
background-image: url('img/sort_a.png');
background-repeat: no-repeat;
background-position: center right;
border-bottom: #000 2px solid;
}
.tablesorter-headerDesc {
background-image: url('img/sort_d.png');
background-repeat: no-repeat;
background-position: center right;
border-bottom: #000 2px solid;
}
.sorter-false {
background-image: none;
}
</style>
<script>
$(document).ready(function() {
$('#fav-table').tablesorter({
headers: {
0: { sorter: false },
1: { sorter: false },
2: { sorter: false },
3: { sorter: false }
}
});
});
</script>
</head>
<body>
<div class="card-body">
<caption>My Favorite Album</caption>
<table id="fav-table" class="table table-bordered">
<thead><tr><th>Album</th><th>Artist</th><th>Country</th><th>Label</th><th>Release</th><th>Recommend</th></tr></thead>
<tr><td>Demi Masa</td><td>simakDialog</td><td>Indonesia</td><td>Moonjune Records</td><td>2009.06</td><td>★★★★★★★★</td></tr>
<tr><td>Postaeolian Train Robbery</td><td>CoS</td><td>Belgium</td><td>Plus Records</td><td>1974.08</td><td>★★★★</td></tr>
<tr><td>organizer</td><td>KIYO*SEN</td><td>Japan</td><td>ELEC RECORDS</td><td>2018.07</td><td>★★★</td></tr>
<tr><td>Explorations</td><td>Bill Evans</td><td>America</td><td>Riverside Records</td><td>1961.03</td><td>★★★★★★</td></tr>
<tr><td>わたしの毎日</td><td>石川ひとみ</td><td>Japan</td><td>IMPERIAL RECORDS</td><td>2018.06</td><td>★★★★★★★</td></tr>
</table>
</div>
</body>
</html>
See the Pen KYvYbL by fromage.blanc (@fromageblanc) on CodePen.
補足
2019-04-02T20:18:24のような文字混じりなフォーマットの場合、意図した動作をしないことがあります。
そんなときはaddParserメソッドを使用して独自のフォーマットを定義します。
以下はreleaseを数字のみに変換し、タイプを文字列型に指定しています。
//releaseのフォーマットを定義
$.tablesorter.addParser({
id: 'release',
is: function(s) {
return false;
},
format: function(s) {
return s.toLowerCase().replace(/[^0-9]/g,'');
},
type: 'string'
});
$('#fav-table').tablesorter({
headers: {
0: { sorter: false },
1: { sorter: false },
2: { sorter: false },
3: { sorter: false }
}
});