最近Laravelはじめました。
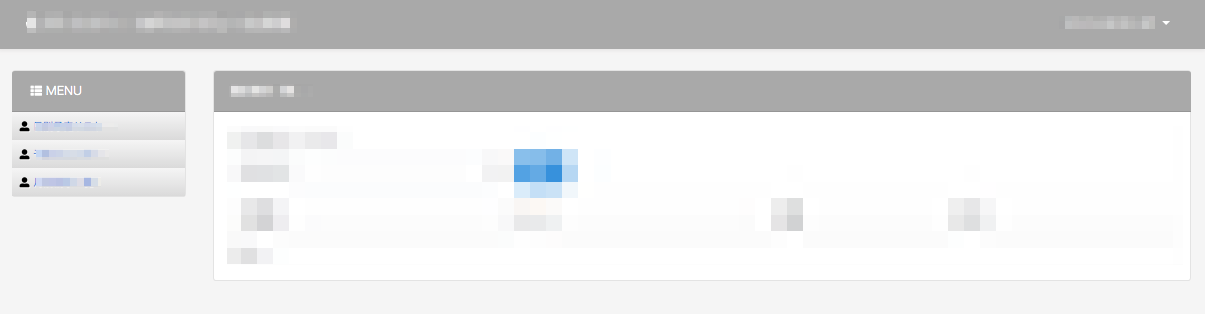
Laravelにはデフォでユーザ管理機能が存在しますが、そのログイン後の画面はコンテンツエリアのみのレイアウトとなってます。これをよくある固定左メニュー+コンテンツエリアのレイアウトにしてみます。
0. 管理機能の有効化
ver5系ではphp artisan make:authコマンドでユーザ管理機能がセットアップできたのですが、6系の場合は以下のリンク等を参考にセットアップしてください。
Laravel 6系でmake:authを使う方法
Laravel6 備忘録 −ユーザー認証(Auth)−
うまくセットアップできれば、/resources/views下に以下のファイルが生成されているはずです。
home.blade.php
今回は認証後の最初のビューであるこれを元に話をすすめます。
1. home.blade.phpから左メニューの元ネタをコピー
<div class="col-md-12">から閉じの</div>までをコピーします。/resources/views/home.blade.php
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card">
// 略
2. menu.blade.phpを新規作成
1でコピッたソースを貼り付けて、`col-md-12`を`col-md-2`に変更してお好みに応じてカスタマイズします。/resources/views/menu.blade.php
<div class="col-md-2">
<div class="card">
<div class="card-header"><i class="fas fa-th-list"></i></i> MENU</div>
<div class="card-body">
<div class="panel panel-default">
<ul class="nav nav-pills nav-stacked" style="display:block;">
<li><i class="fas fa-user-alt"></i> <a href="#">XXXXXXXX</a></li>
<li><i class="fas fa-user-alt"></i> <a href="#">XXXXXXXX</a></li>
<li><i class="fas fa-user-alt"></i> <a href="#">XXXXXXXX</a></li>
</ul>
</div>
</div>
</div>
</div>
3. home.blade.phpを修正
`col-md-12`を`col-md-10`に変更して、その直前の行に`@include('menu')`を。menu.blade.php
<div class="container">
<div class="row justify-content-center">
<!-- left menu -->
@include('menu')
<div class="col-md-10">
<div class="card">
// 略
ちなみに今回はこんなCSSをあててみました。
.col-md-2 .card-body {
padding:0;
}
.col-md-2 ul {
padding: 0;
position: relative;
}
.col-md-2 ul li {
line-height: 1.8;
padding: 0.5em 0.5em 0.5em 0.7em;
list-style-type: none!important;
background: -webkit-linear-gradient(top, #whitesmoke 0%, whitesmoke 100%);
background: linear-gradient(to bottom, whitesmoke 0%, #dadada 100%);
text-shadow: 1px 1px 1px whitesmoke;
color: black;
}
以上、LaravelというようりBootstrapのグリッドシステムを利用した小ネタでした。今回は2:10でメニューとコンテンツエリアを分割しましたが、12(グリッドの個数は最大12)の範囲内で3分割なども可能です。