はじめに
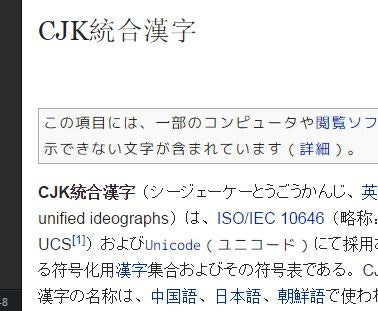
筆者環境の場合、web-searchのようなwebviewを用いたプラグインを使用するとCJKフォントで表示されてしまい、見栄えがあまりよろしくない。
「統」や「字」、「化」辺りを見ていただければ分かりやすいかと思う。
styles.lessで変更できないかとやってみたがうまくいかなかったので、init.coffeeでイベントを拾って変更することにした。
APIドキュメントに載っていないものも用いているため、バージョンアップによって利用できなくなる恐れがあることをご注意いただきたい。
パネルが開かれた際のイベント
APIドキュメントを眺めてもそれらしきものが見つからなかったのだが、atom/panel-container.coffee at master · atom/atomを見るとonDidAddPanelといううってつけのイベントが見つかった。
PanelContainerのオブジェクトは表示位置ごとに下記のようになっている。
- 上部パネル:
atom.workspace.panelContainers.top - 左部パネル:
atom.workspace.panelContainers.left - 右部パネル:
atom.workspace.panelContainers.right - 下部パネル:
atom.workspace.panelContainers.bottom - モーダルパネル:
atom.workspace.panelContainers.modal
表示位置ごとに同じようなことを書くのは苦痛であるため、下記のように書いた。
onDidAddPanelEventHandler = (params) ->
{panel, index} = params
# イベント発生時の処理
atom.workspace.panelContainers.modal.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.top.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.left.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.right.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.bottom.onDidAddPanel onDidAddPanelEventHandler
webviewへCSSを適用させる
electron/web-view-tag.md at master · atom/electronを読むと、<webview>.insertCSS()を使えばwebview内にCSSを追加できるようだ。
webview内にCSSを追加するのであればロードが終わる度に追加する必要があるため、did-finish-loadイベントを拾うことにした。
try
webview = panel.item.webview
catch error
return
return unless webview
webview.on "did-finish-load", ->
this.insertCSS "*{font-family: Meiryo, sans-serif;}"
これでwebview内でロードが終わる度にCSSが追加され、指定したフォントで描画されるようになる。
上記指定では例えばGoogle等は一部指定したフォントにならないが、強制的に指定したフォントにしたければ!importantを加えるとよい。
最終的に書いたもの
onDidAddPanelEventHandler = (params) ->
{panel, index} = params
changeWebViewFontFamily panel
changeWebViewFontFamily = (panel) ->
try
webview = panel.item.webview
catch error
return
return unless webview
webview.on "did-finish-load", ->
this.insertCSS "*{font-family: Meiryo, sans-serif;}"
atom.workspace.panelContainers.modal.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.top.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.left.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.right.onDidAddPanel onDidAddPanelEventHandler
atom.workspace.panelContainers.bottom.onDidAddPanel onDidAddPanelEventHandler
2016/01/19 追記
web-searchの作者の方にこちらの情報を拾っていただき、フォント設定を追加いただきました。
ご対応いただきありがとうございます。