これは FOSS4G Advent Calendar 2019 の13日目の記事です。
はじめに
ブラウザの地図上で直接画像を変形させてジオリファレンス~地図タイル生成ができるツールを GitHub 上に公開しました。HTML と Javascript ですべてをやってしまうので、特別なサーバは不要です。
Aplication https://frogcat.github.io/petaviron/
GitHub https://github.com/frogcat/petaviron
使い方
1. 準備
とりあえず地図の上にのせてみたい画像ファイルをどこかから持ってきて保存しておきましょう。以下の例では 二子玉川小学校付近空撮2.jpg をダウンロードして使っています。
2. 画像のオーバーレイ
まずブラウザで
https://frogcat.github.io/petaviron/ を開きましょう。地図が表示されていますね。
画面中心に「Click me to overlay your image」というボタンがあるので押します。
ファイルダイアログが表示されるので、ダウンロードしておいた 二子玉川小学校付近空撮2.jpg を選択して 開く ボタンを押しましょう。
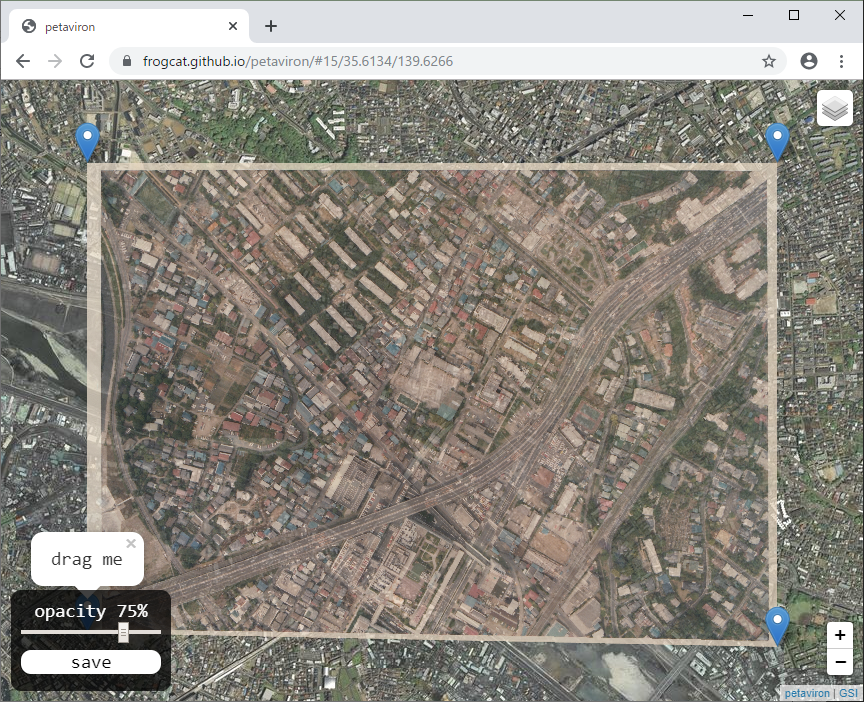
画像が地図上に表示されましたね?
TIPS
画像をアップロードする前に作業したいエリアが表示されるように、地図をズーム&パンしておきましょう。
3. ジオリファレンス
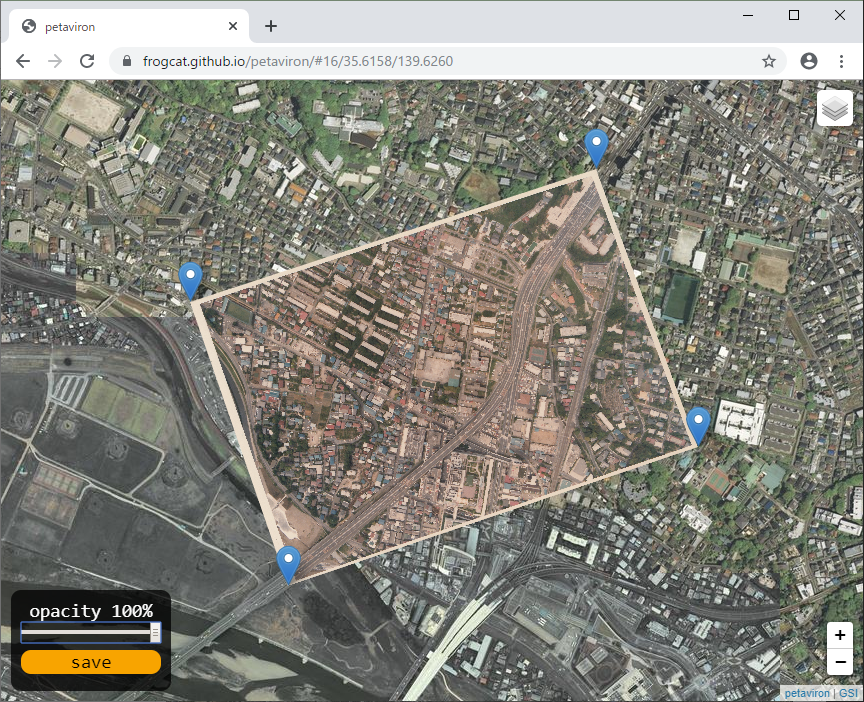
画像の四隅にはマーカーがあるので、言われるがままにドラッグしてみましょう。マーカーに合わせて画像が変形していきます。
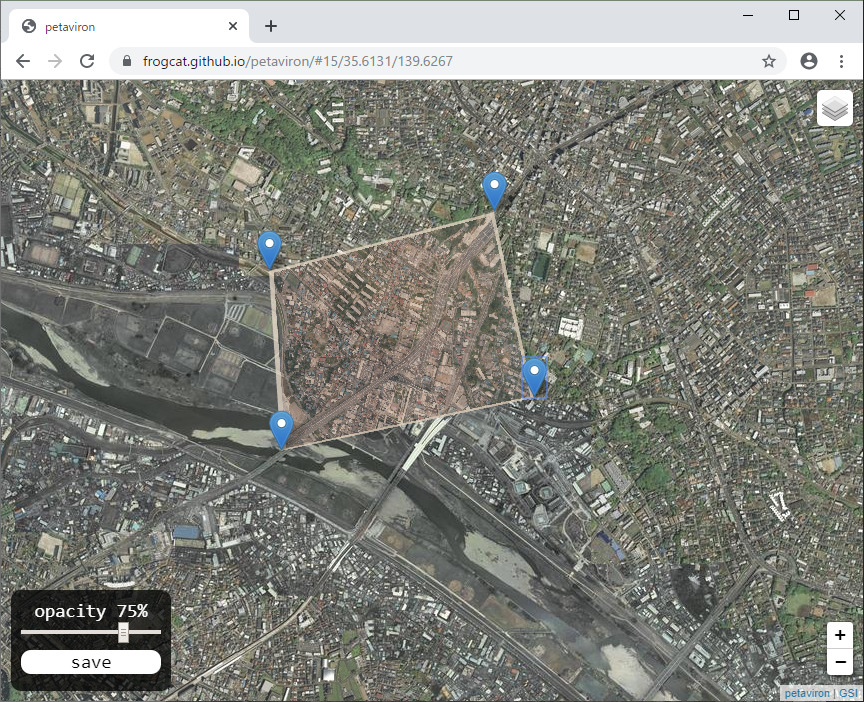
いいかんじに画像が重なるようにマーカーを動かしていきます。
地図を拡大縮小したり
Opacity スライダーで画像の透明度を変更したりしながら作業していきます。
TIPS
画像をクリックするとマーカーが追加できます。自分で追加したマーカーは削除も可能です。
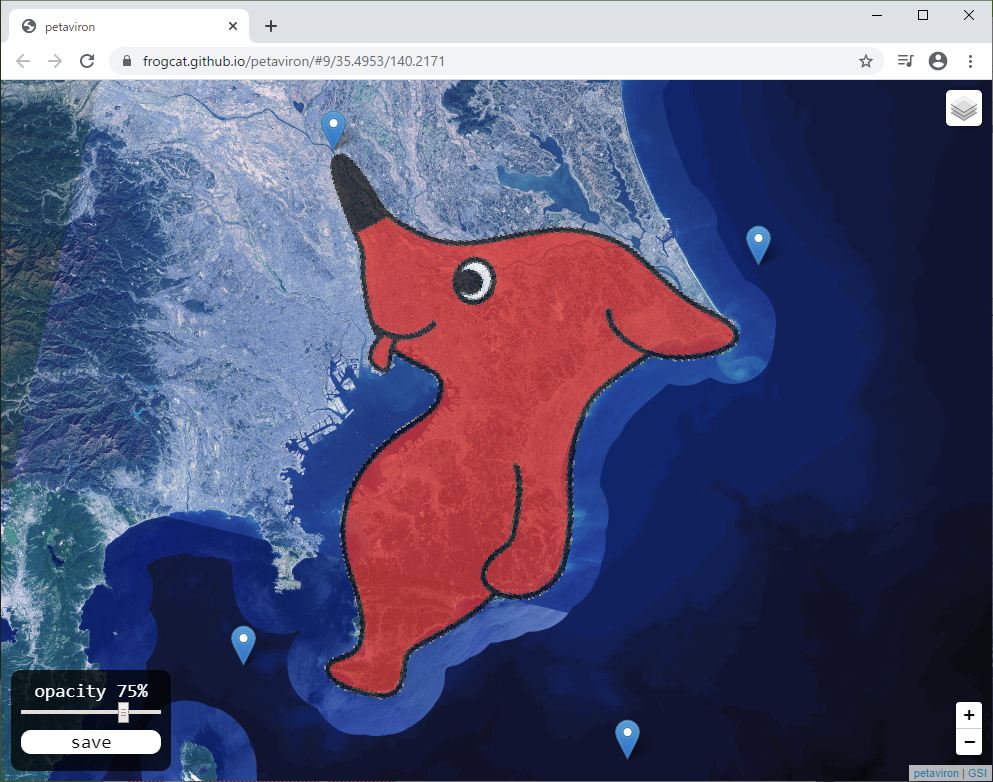
イラストやデフォルメされた地図などの場合は、こんな風に四隅をだいたい合わせてから
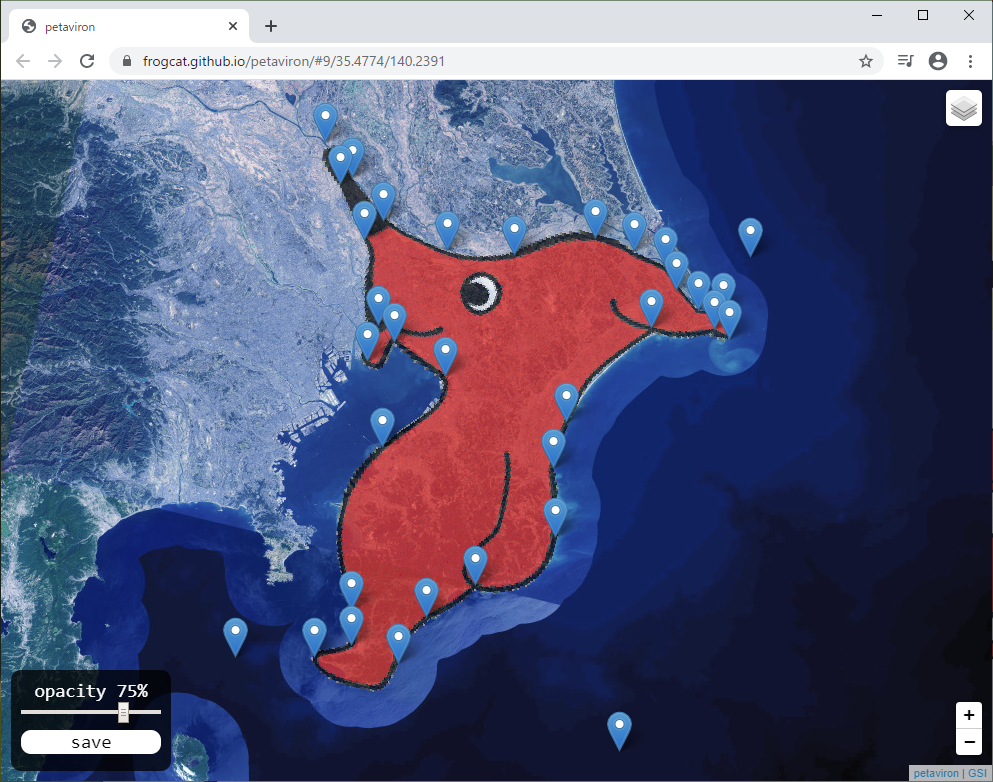
動かしたい部分をクリックしてマーカーを追加、ピッタリあうように動かしていきましょう。
4. タイルの生成
満足がいったら save ボタンを押しましょう。
petaviron000000000000.zip のようなファイルがダウンロードされます。
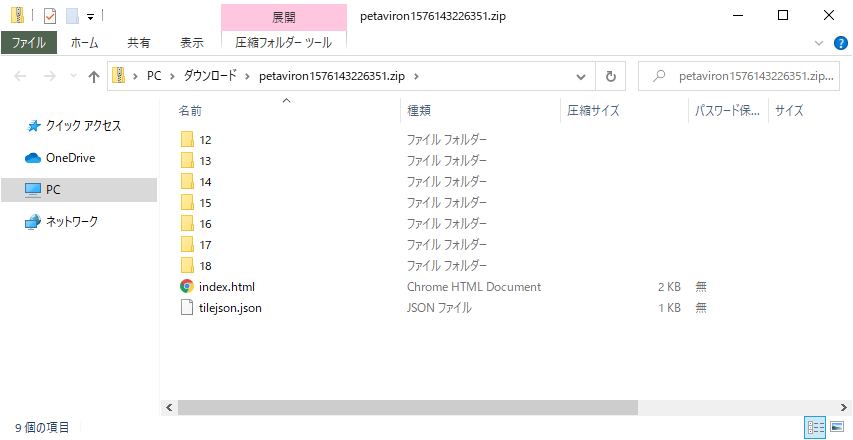
展開してみましょう。タイルを収録したフォルダが見えますね。
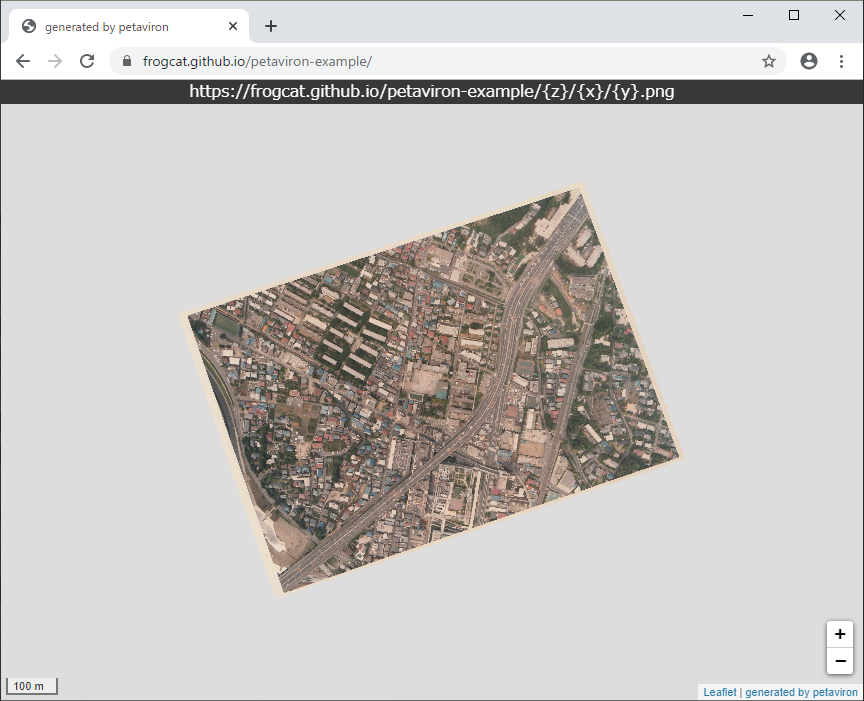
これを適当な Web サーバにアップすると、みんなが使える地図タイルとして公開できます。ためしに GitHub に公開して GitHub Pages で見たものがこちら。作業結果がタイルに反映されていますね。
TIPS
ダウンロードされるファイルの中にはタイル画像以外にプレビュー用の index.html と tilejson spec 2.2.0 に従った tilejson.json ファイルが含まれています。
index.html の上部には https://frogcat.github.io/petaviron-example/{z}/{x}/{y}.png のような、いわゆるタイルURLが表示されるようになっています。別の GIS ソフトやウェブサービスにタイルを載せるときには、だいたいこのタイルURLが必要になるので覚えておきましょう。
5. 地理院地図にのせてみる
https://frogcat.github.io/petaviron-example/{z}/{x}/{y}.png をクリップボードにコピーしておきましょう。
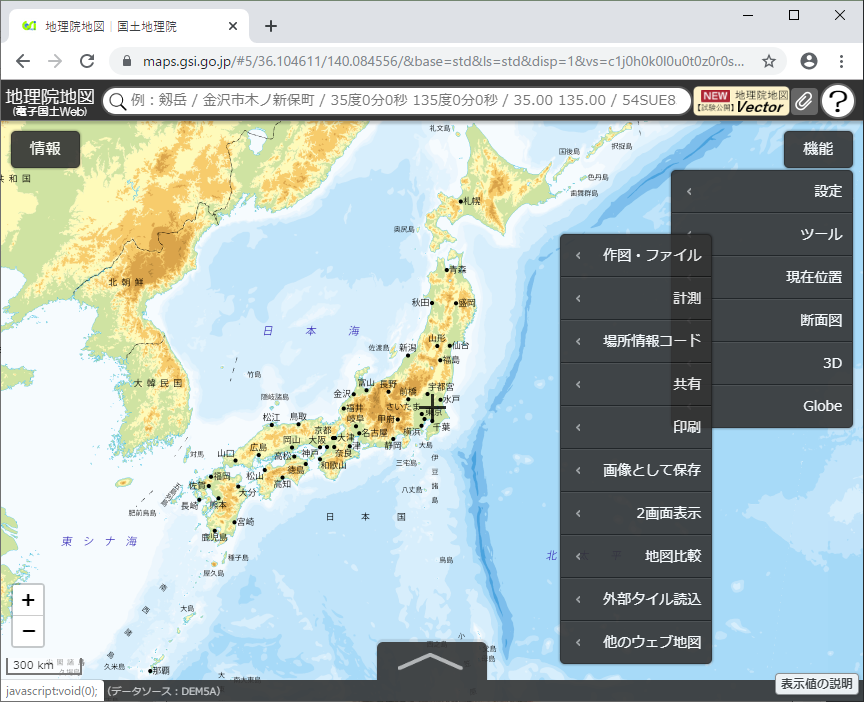
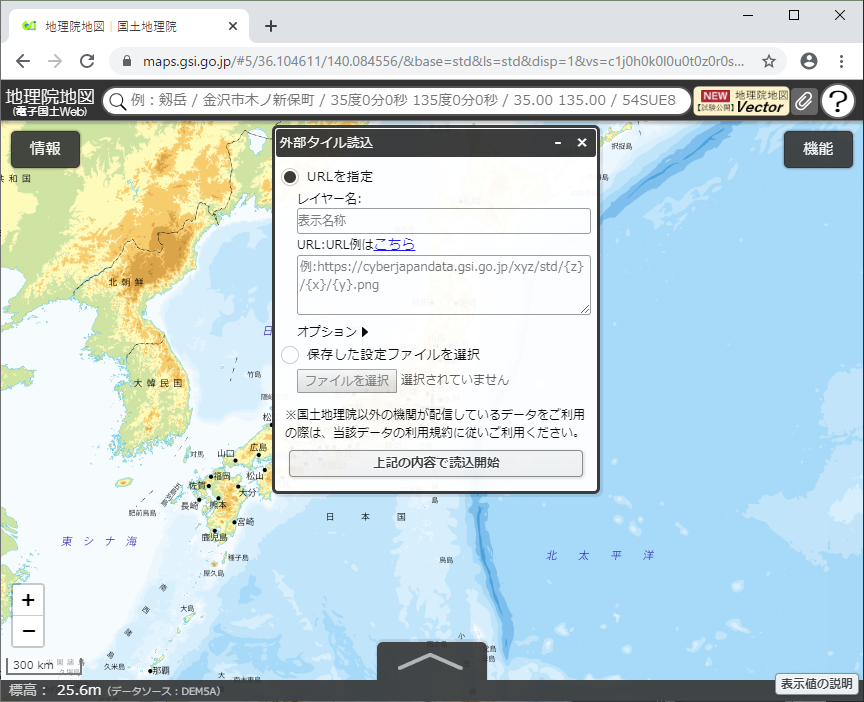
https://maps.gsi.go.jp/ を開いて 機能 > ツール > 外部タイル読込 を選択します。
するとこのように外部タイル読込のダイアログが表示されます。
レイヤー名 欄に適当なレイヤー名を、URL 欄に先ほどコピーしたタイルURLをぺースト、 上記の内容で読み込み開始 ボタンを押します。
自力でタイルが表示されているであろう東京都世田谷区の二子玉川あたりにズームパンしてみましょう。
かさなってますね。
技術情報
画像の変形
https://github.com/mapbox/delaunator で TIN 分割した結果を WebGL 上に Triangle としてあたえて、そこに Texture を載せているというものです。https://github.com/frogcat/canvas-morph という拡張としてカプセル化しています。くわしくはソースをどうぞ。
タイルの生成
Canvas の表示内容は (WebGL であっても) HTMLCanvasElement.toBlob メソッドで png などに変換することができます。
これで必要なタイル blob を生成して JSZip で zip にして FileSaver.js を使ってダウンロードさせる、という仕組みです。こちらもくわしくはソースをどうぞ。
まとめ
手軽にジオリファレンスしたい方、どうぞ使ってみてください。