はじめに
この記事は kintone Advent Calendar 2023 24日目の記事です。
Make を利用して、ArcGIS Field Maps と kintone との連携を試してみましたので、簡単に紹介したいと思います。今回の連携では、2021 年の kintone Advent Calendar 2021 で紹介した顧客リストのアプリを使用しました。
連携はシンプルで、ArcGIS Field Maps を使用して、現場で顧客情報の登録を ArcGIS Online 側に行い、その結果を kintone 側にも反映させるという流れになります。データは事前に ArcGIS Field Maps で使用できるようにフィーチャ レイヤーの作成を行う必要があります。今回は顧客リストという名前でフィーチャ レイヤーを作成しました。
- フィーチャ レイヤーは、建物、パーセル、都市、道路、地震の震源地など、類似した地理フィーチャをグループ化したものです。 フィーチャには、ポイント、ライン、またはポリゴン (エリア) があります。 フィーチャ レイヤーは、ベースマップの上部でデータを表示するのに最も適しています。
Make とは
Make は、サードパーティ製のワークフロー自動化サービスです。Web アプリケーションやサービスを統合するためのツールで、プログラミングができない人でも使いやすいように設計されており、ビジネスプロセスの自動化やタスクの自動化を行うことができます。連携として、Make には、以下のような様々なテンプレートが用意されており、例えば、Google スプレッドシートにデータを追加したら、Slack に通知する、Trello のカードが更新されたら、メールで通知する、などの連携を簡単に実現することができます。
ArcGIS Field Maps とは
ArcGIS Field Maps は、マップ ベースでの現地調査業務に特化したアプリで、現場作業員がデータ収集時に活用できるマップ操作やデータ更新、リアルタイムの位置共有といった機能を兼ね備えたオールインワン アプリです。
ArcGIS Filed Maps の使い方や機能などの詳細については、Esri 社の ArcGIS ブログをご確認いただければと思います。
ArcGIS Field Maps とkintone との連携
ArcGIS Field Maps とkintone との連携では、Webhook をトリガーとして使用しました。
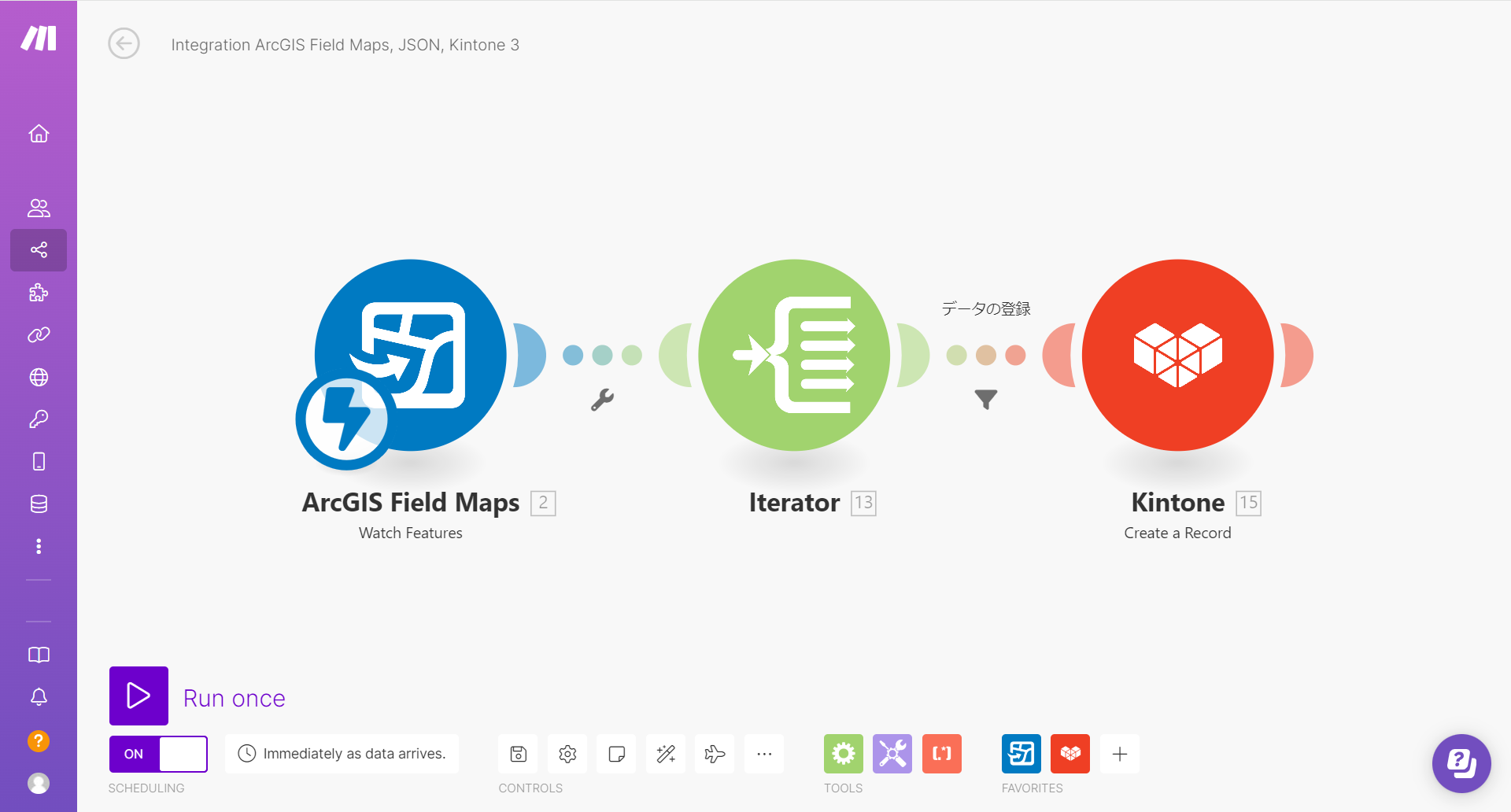
具体的には、ArcGIS Field Maps モバイルアプリでフィーチャを作成、更新、削除されたときに Webhook によって電子メール通知を送信するなど、別のアクションをトリガーすることができ、このトリガーによって kintone 側にデータの作成や更新、削除を行っています。以下の図が Make によって作成した ArcGIS Filed Maps と kintone の連携の完成形になります。
各設定について簡単に説明していきます。各設定の詳細については、ArcGIS Field Maps リソースの ArcGIS Field Maps の自動化や Make のヘルプや API リファレンスなどをご参照ください。
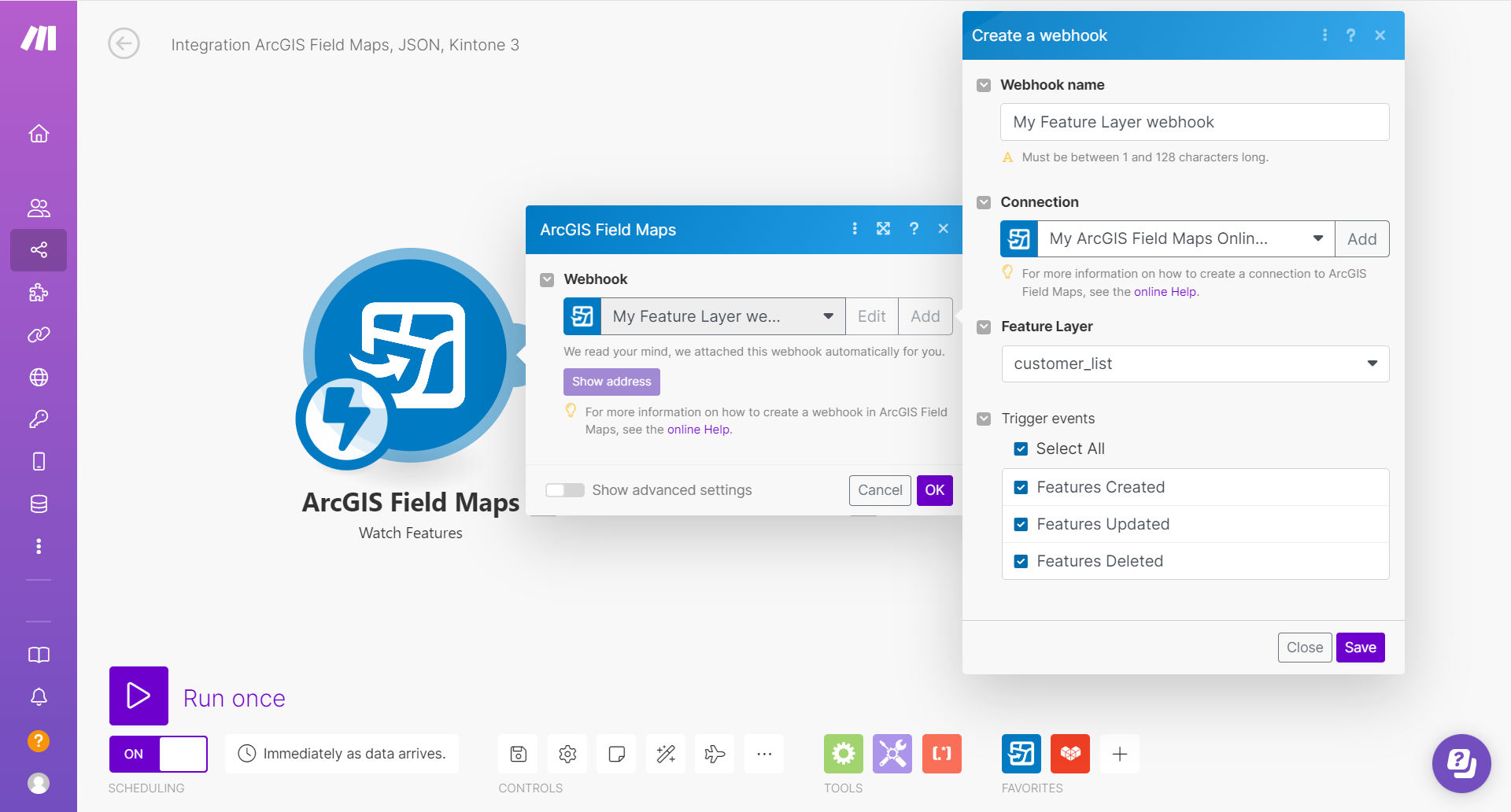
ArcGIS Field Maps の設定では、Make で Webhook にField Maps アプリを追加します。[Watch Features] トリガーモジュールを選択して Webhook に設定するため ArcGIS Online 組織サイトへ接続して、[Feature Layer] で、接続の ArcGIS Online から編集可能なフィーチャ レイヤーを選択します。ここでは customer_list のフィーチャ レイヤーを選択します。
次に Webhook に含める [Trigger events] を選択します。[Trigger events] は、以下のシナリオがあり、ここではすべて選択しています。
[Features Created] - フィーチャが作成されたときにシナリオをトリガーします。
[Features Updated] - フィーチャが更新されたときにシナリオをトリガーします。
[Features Deleted] - フィーチャが削除されたときにシナリオをトリガーします。
最後に [Save] をクリックして、[OK] をクリックします。これで、Filed Maps モジュールが構成されます。
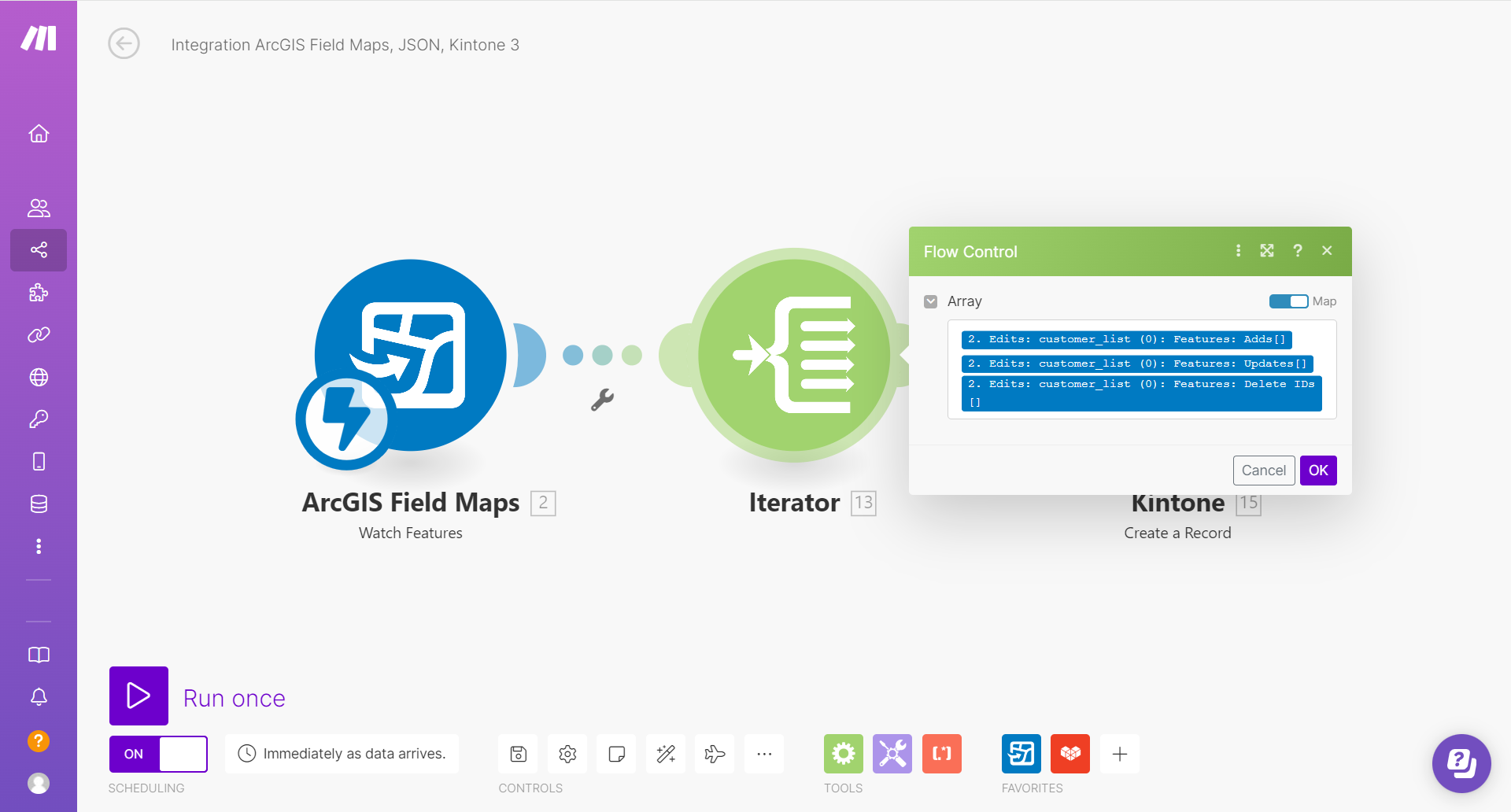
続いて、[Tools] セクションの [Flow Control] をクリックして、オプションのリストから、[Iterator] を選択します。[Iterator] モジュールは自動的に Field Maps モジュールに接続されます。 このため、複数のフィーチャが同時に返された場合に、Webhook はフィーチャの配列を反復処理できます。
[Iterator] モジュールを選択し、[Array] テキスト ボックスをクリックします。[ArcGIS Field Maps - Watch Feature Service] のドロップダウン メニューで、次の配列の中から 1 つ以上を検索して選択します。
[Adds []] - フィーチャが作成された場合
[Updates []] - フィーチャが更新された場合
[Delete IDs []] - フィーチャが削除された場合
ここでは、すべて選択します。
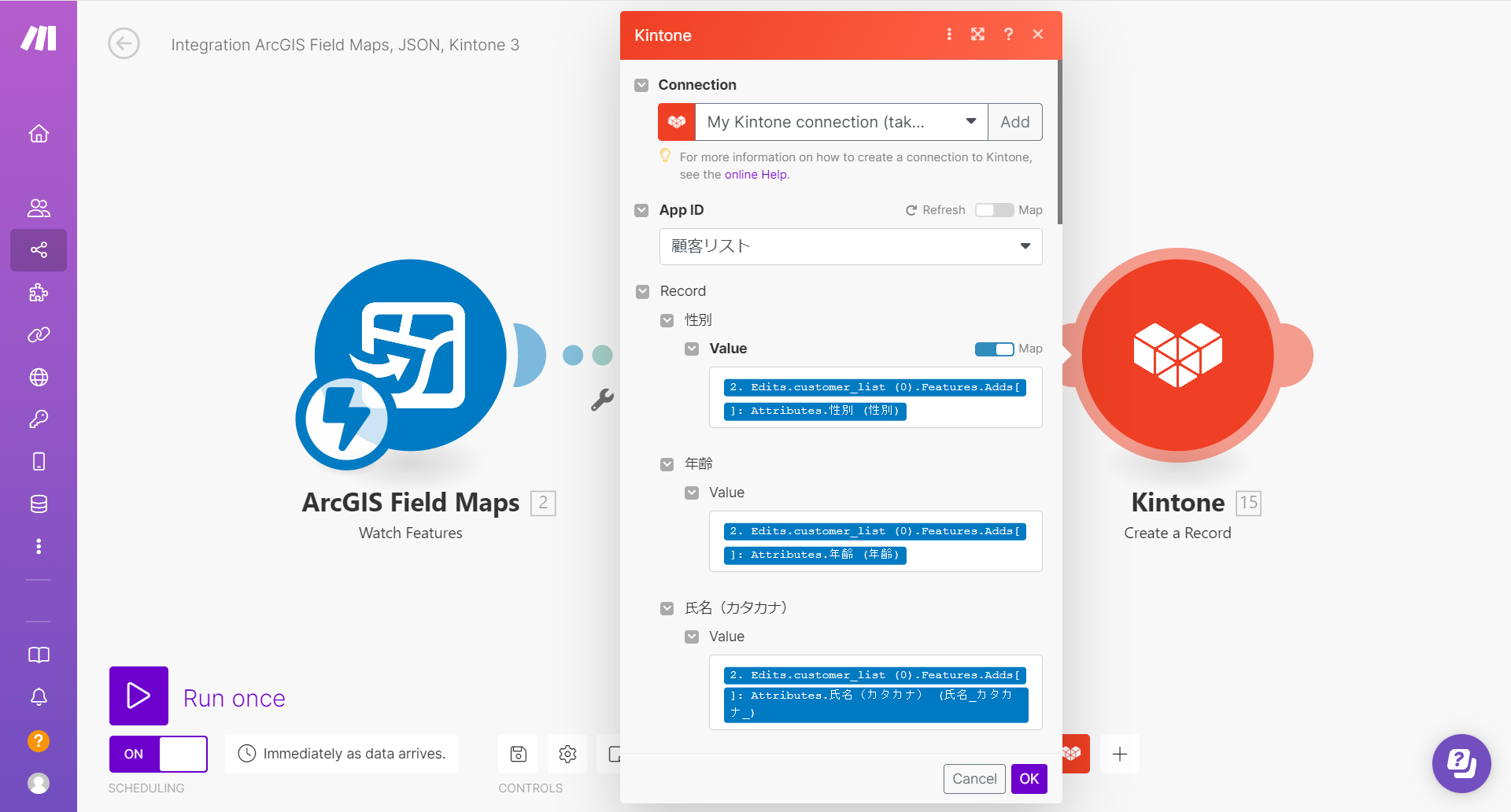
最後に kintone 側にデータを反映させるための設定を行います。
Make では、kintone モジュールも用意されており、目的の機能に応じて設定することが可能です。データの登録では、Create a Record を使用して、App ID は kintone アプリの顧客リストを選択します。Record の各 Value には、フィーチャ レイヤーの属性情報を指定します。
すべての設定が完了したら [Save] をクリックして、シナリオを保存します。
必要に応じて、[Run once] をクリックして Webhook をテストします。 [Run once] をクリック後に、Field Maps を開いて、フィーチャを作成、更新、または削除します。 kintone の顧客リストアプリでフィーチャが反映されているかを確認します。
[Scheduling] 切り替えボタンを使用して、シナリオをアクティブ化します。スケジュールを [Immediately] に設定して、フィーチャが更新されるたびにシナリオが実行されるようにします。
ArcGIS Field Maps と kintone 連携確認
ArcGIS Field Maps の画面操作になります。
以下のように現地で顧客情報の登録を行います。


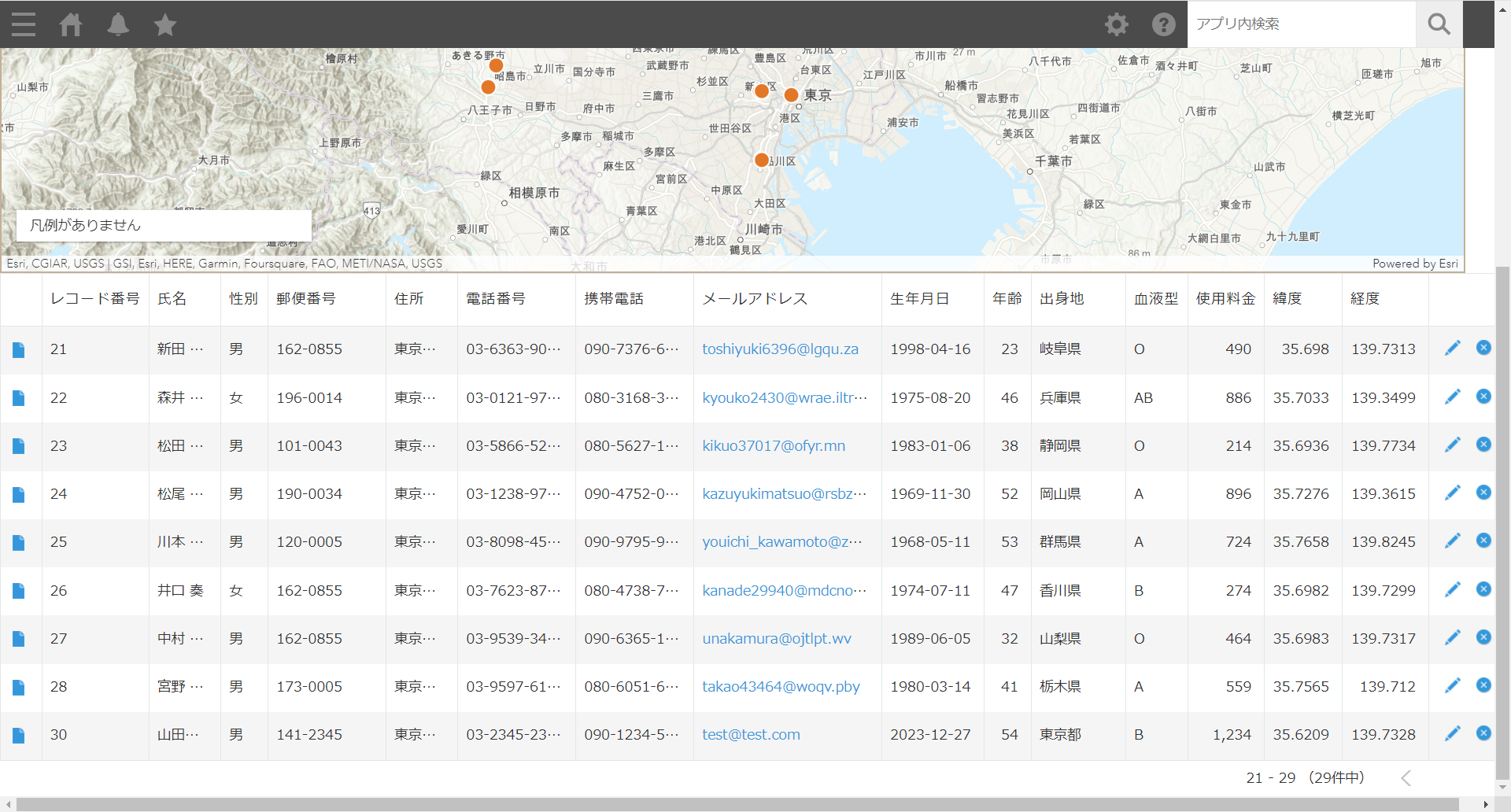
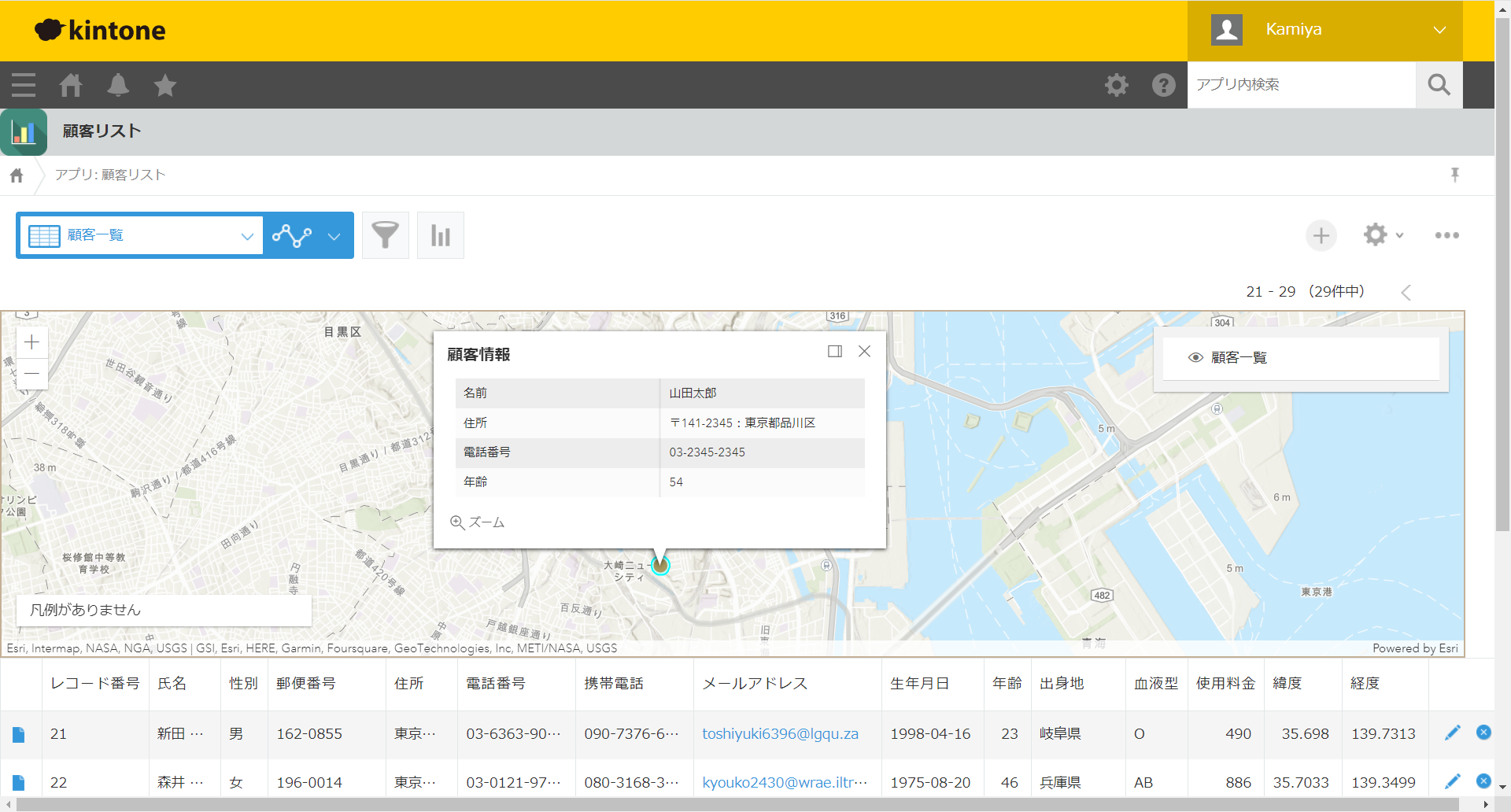
ArcGIS Field Maps で顧客情報を登録後、しばらく経過すると kintone の顧客リストアプリに反映されます。反映されれば以下の画面のように確認することができます。
まとめ
以前紹介した顧客リストのアプリと ArcGIS Field Maps との連携を試した内容を紹介しました。Make を使用することで、開発することなく、API 連携が簡単にできるので、非開発者や非エンジニアでも連携ができてしまうのは、驚きです。ただし、連携失敗の場合にエラーメッセージは出力されるので、原因の解読などを行う場合には、連携先の API の仕様などの理解をしておくことで、Make での設定などはスムーズにできると思います。
Make には多くの連携例がありますので、また次回も他の連携も試してみたいと思います。
以上、参考になれば幸いです。