はじめに
IFTTTからGMailのサービスが削除されて久しいですが、
これによっていくつかGMailをトリガーに動かしていたIFTTTが動かなくなってしまいました。
なんとなくZapir等に乗り換えようかなとも思いましたが、
今回Google App ScriptとSpreadSheetでこれを代用できることがわかりましたので
シェアさせていただきます。
1)IFTTT側の準備
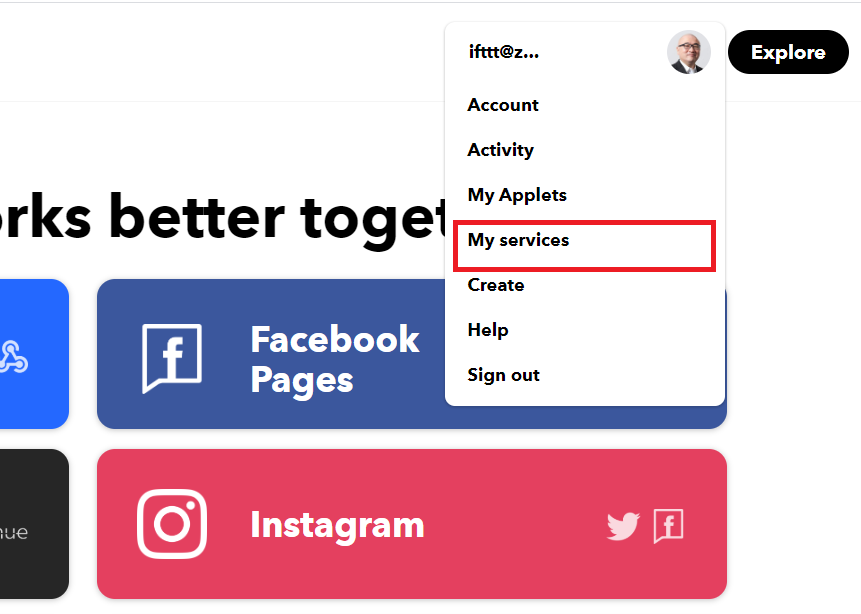
1-1)My Servicesに行きます
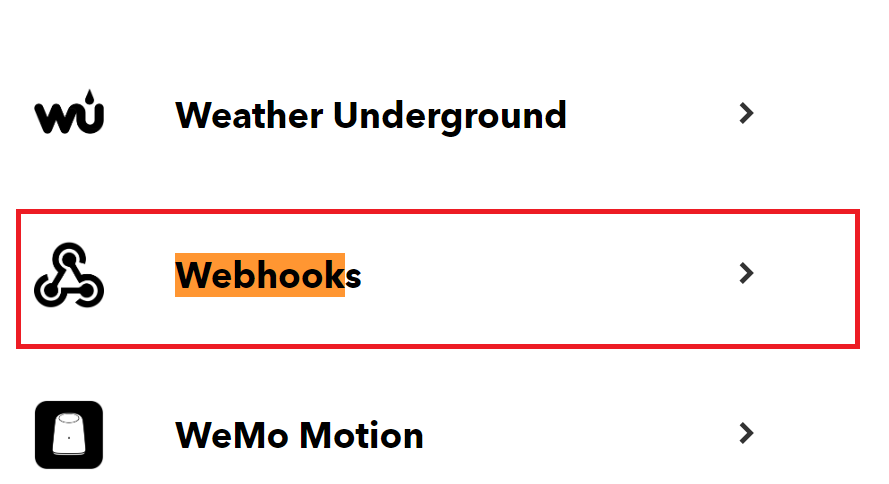
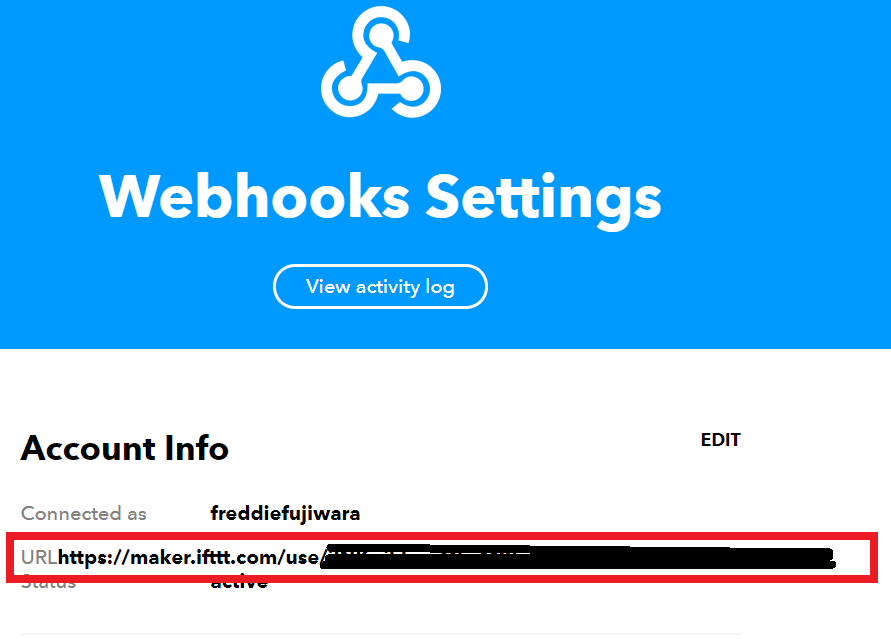
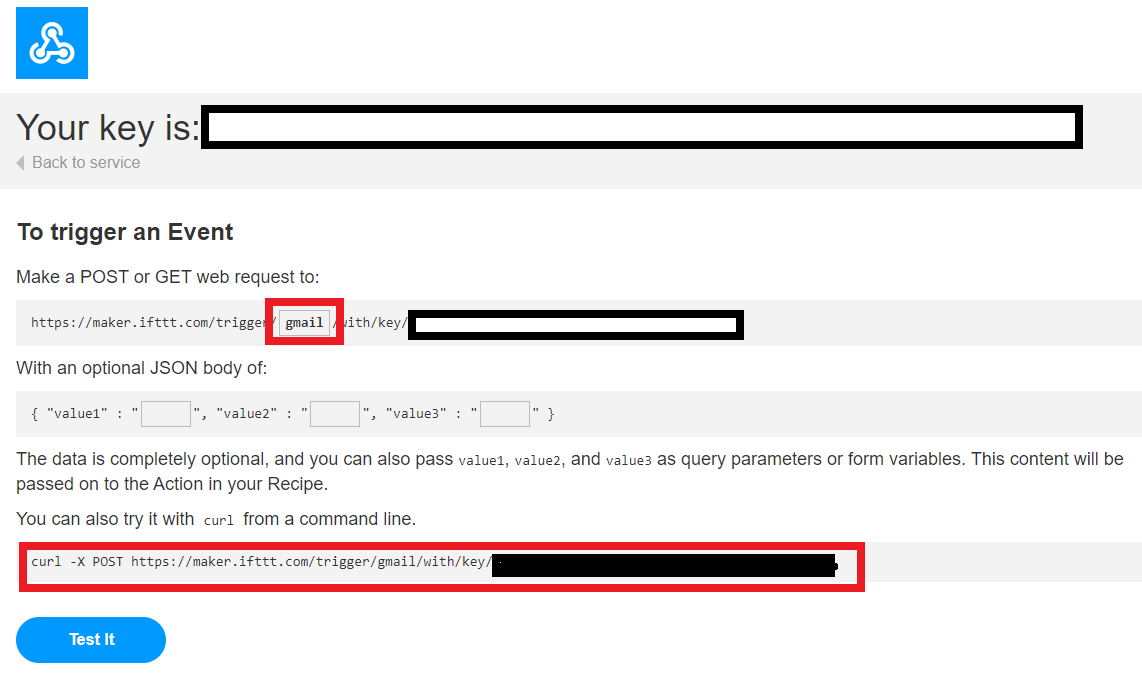
1-2)Webhookを設定
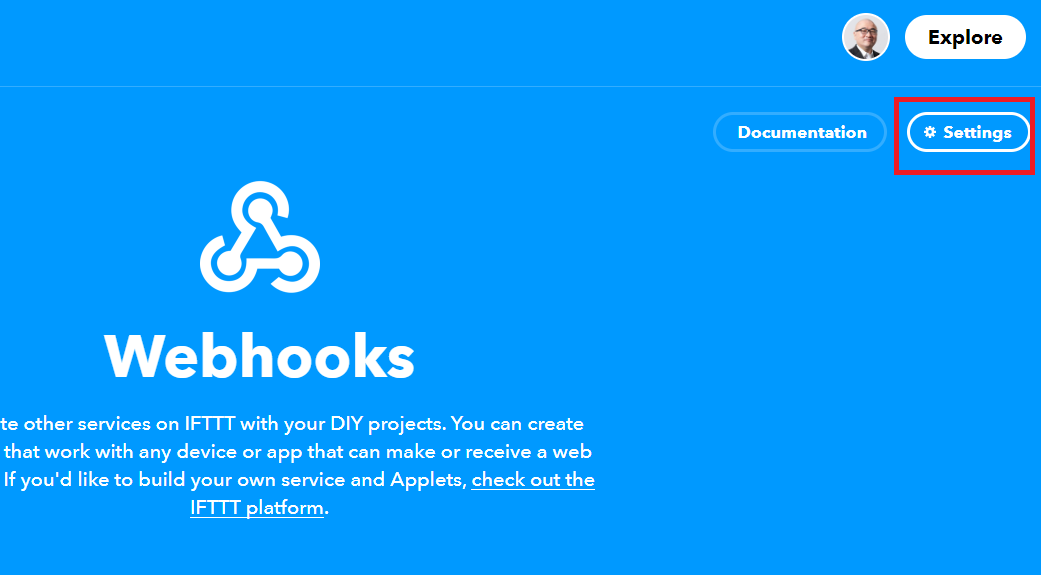
下記の赤枠のURLをコピペしてブラウザのアドレスに貼り付けて行きます

遷移したら Triggerの右横の{{event}}って書いてある箇所を"gmail"に変更し,
curl -X POSTの右側のURLをコピーして起きます

2)Google側の準備
2-1)Spreadsheetを作成
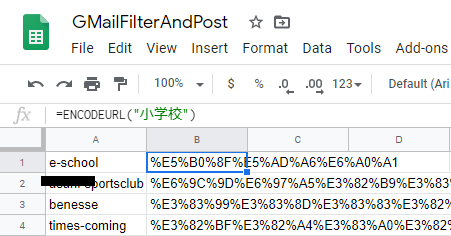
SpreadシートにはトリガーにしたいGMailを下記のように作成しましょう
- A列 GMailのラベル
- B列は =ENCODEURL("ラベル名")
2-2)GASを作成
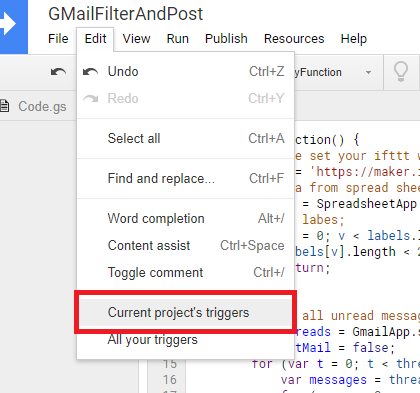
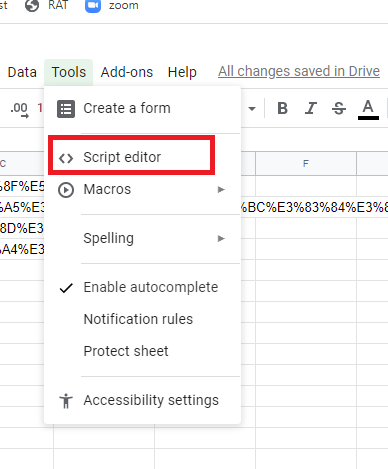
先程のSpreadsheetからTools>Scripteditoを選択します

2-3)GASを実装
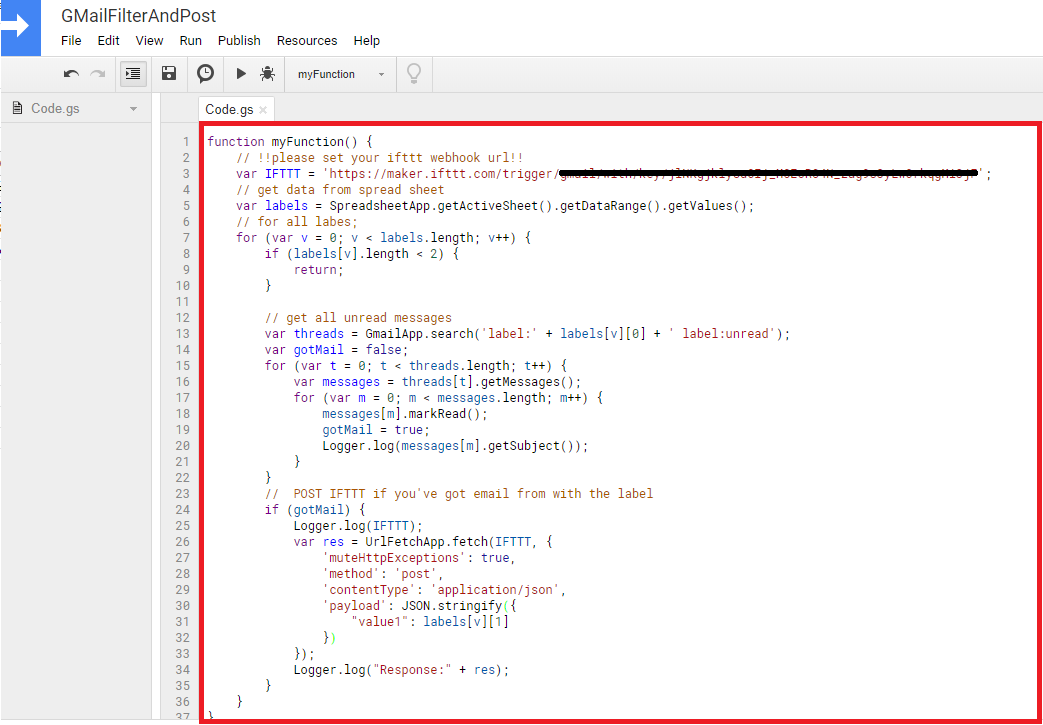
IFTTTのURLの部分を1-2)でコピーしたものに変更して保存してください
function myFunction() {
// !!please set your ifttt webhook url!!
var IFTTT = 'https://maker.ifttt.com/trigger/さっき保存じたURL';
// get data from spread sheet
var labels = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
// for all labes;
for (var v = 0; v < labels.length; v++) {
if (labels[v].length < 2) {
return;
}
// get all unread messages
var threads = GmailApp.search('label:' + labels[v][0] + ' label:unread');
var gotMail = false;
for (var t = 0; t < threads.length; t++) {
var messages = threads[t].getMessages();
for (var m = 0; m < messages.length; m++) {
messages[m].markRead();
gotMail = true;
Logger.log(messages[m].getSubject());
}
}
// POST IFTTT if you've got email from with the label
if (gotMail) {
Logger.log(IFTTT);
var res = UrlFetchApp.fetch(IFTTT, {
'muteHttpExceptions': true,
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify({
"value1": labels[v][1]
})
});
Logger.log("Response:" + res);
}
}
}
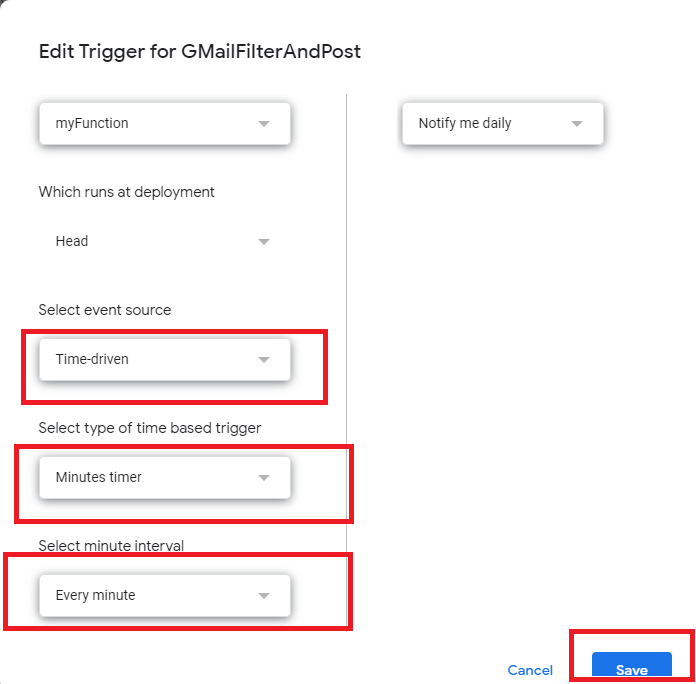
2-4)GASをテスト実行
三角の矢印を押下してください
初回は色々GoogleSpreadsheetやGmailとの連携をするためにポップアップがでますが
すべて許可してつないでください