最近SwiftUIを触り始めて、巷でよく見るNavigationBarの中央にロゴ画像を配置する実装をしようとしたところ、少しつまづいたので、備忘録がわりに書きます。
UIKit
まずは、UIKitでナビゲーションバーで中央に画像を配置する場合はUIViewControllerのnavigationItemが持つtitleViewというプロパティにUIImageViewを設定することで、表示することができます。
import UIKit
class ViewController: UIViewController {
func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.titleView = UIImageView(image: UIImage(named: "logo"))
}
}
SwiftUI
SwiftUIで同じことをやろうとした場合、NavigationViewのタイトルの文字列を設定する関数は存在するのですが、どうやらUIKitでのtitleViewにあたる、ナビゲーションバーの中央にViewを配置する関数というのは存在しない様です。
import SwiftUI
struct SwiftUIView: View {
var body: some View {
NavigationView {
Text("Hello World")
.navigationBarTitle("App Name", displayMode: .inline)
// 文字列は設定できるが、Imageは設定できない😱
}
}
}

調べてみるとナビゲーションバー左右にViewを配置する関数を利用して、画像を配置してから、画面のサイズを元に中央に寄せる方法などもあったのですが、元来想定されていなさそうな使い方の様に感じたので、別の方法で試してみました。
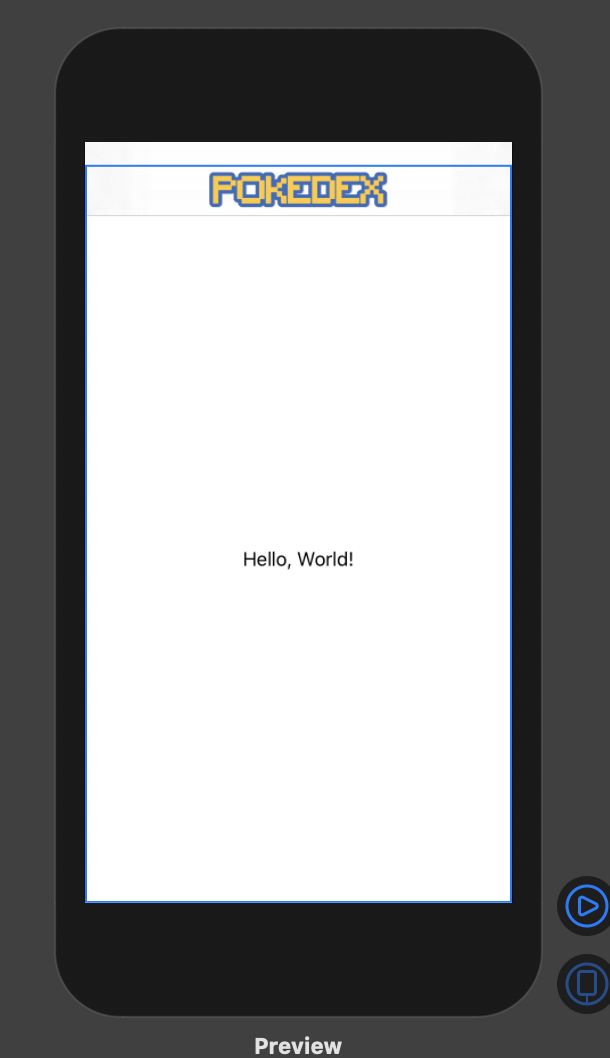
それが以下の方法です。
import SwiftUI
struct SwiftUIView: View {
var body: some View {
ZStack(alignment: .top) {
NavigationView {
Text("Hello, World!")
.navigationBarTitle("", displayMode: .inline)
}
Image(uiImage: UIImage(named: "logo"))
.resizable()
.scaledToFit()
.frame(width: nil, height: 44, alignment: .center)
}
}
}
alignmentを.topに設定したZStack(Viewの重なりを設定するStack)に、NavigationViewとImageを配置することで、最前面の上部であるナビゲーションバーの中央にImageを表示する仕組みです。