VisualStudio2017にAngularのTemplateがあるが、Angular4用なのでAngular6の環境を構築する方法を忘備録としてまとめてみた。
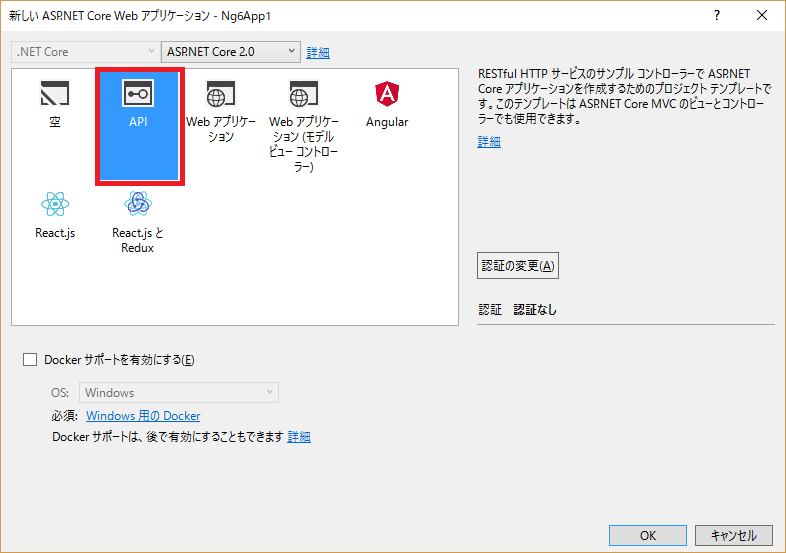
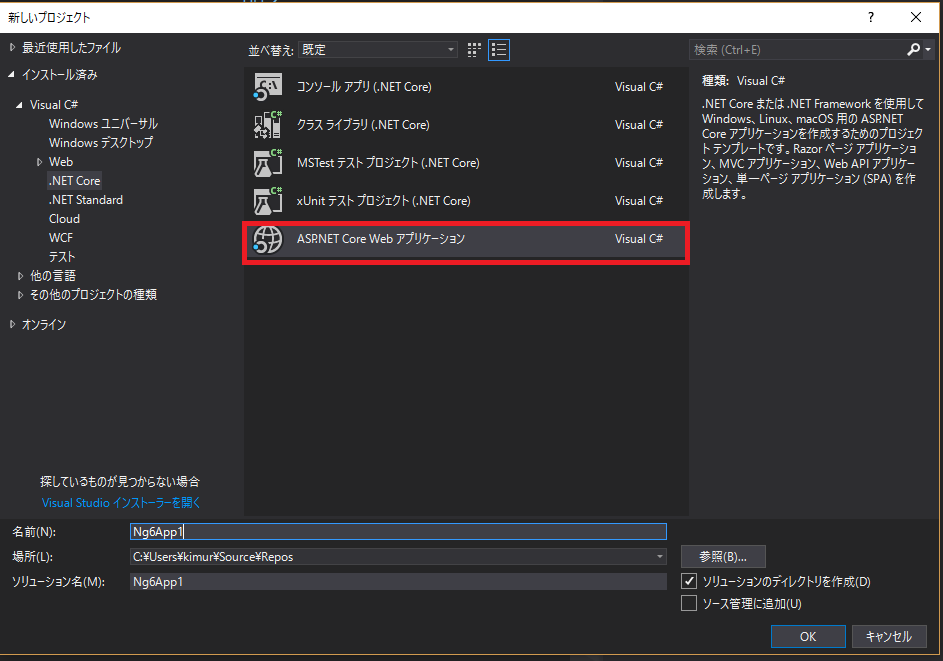
1.VisualStudio2017で「ASP.NET Core Webアプリケーション」を選択

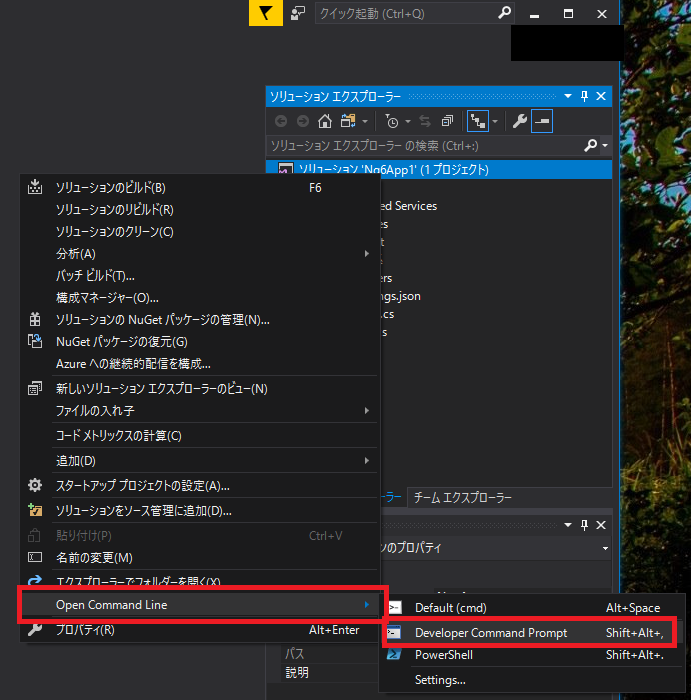
3.ソリューションを選択し、右クリックから「Open Command Line」→「Developer Command Prompt」を開く

※「Open Command Line」が表示されない場合は、拡張機能と更新プログラムからインストールする。
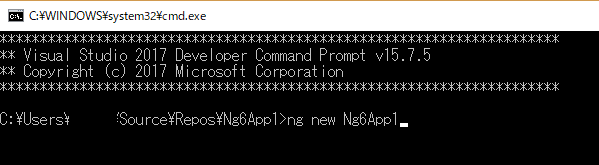
4.コマンドプロンプトから「ng new プロジェクト名」を入力して実行

※エラーが表示されて終了するが無視
5.「package.json」からパッケージの復元を実行
6.「startup.cs」を開き、Configureメソッドを以下のコードを追加
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
//以下の2行を追加
app.UseDefaultFiles();
app.UseStaticFiles();
}
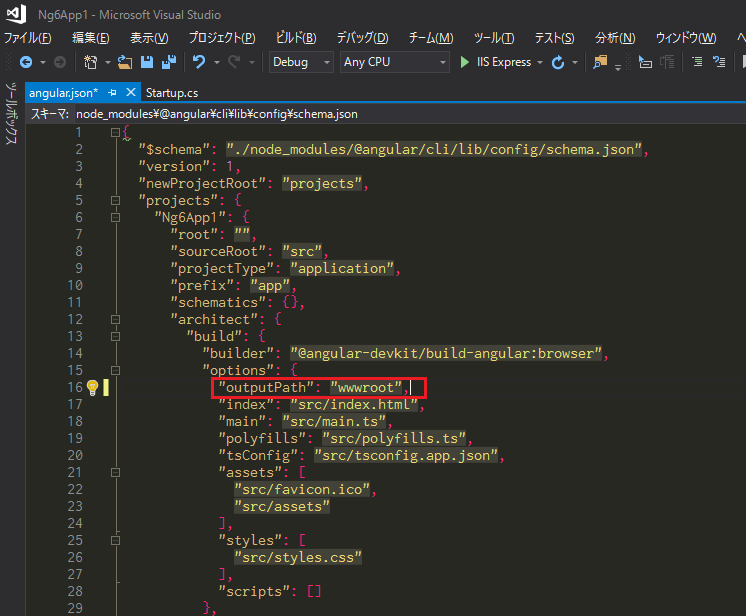
7.「angular.json」を開き「outputPath」の設定値を「wwwroot」に変更

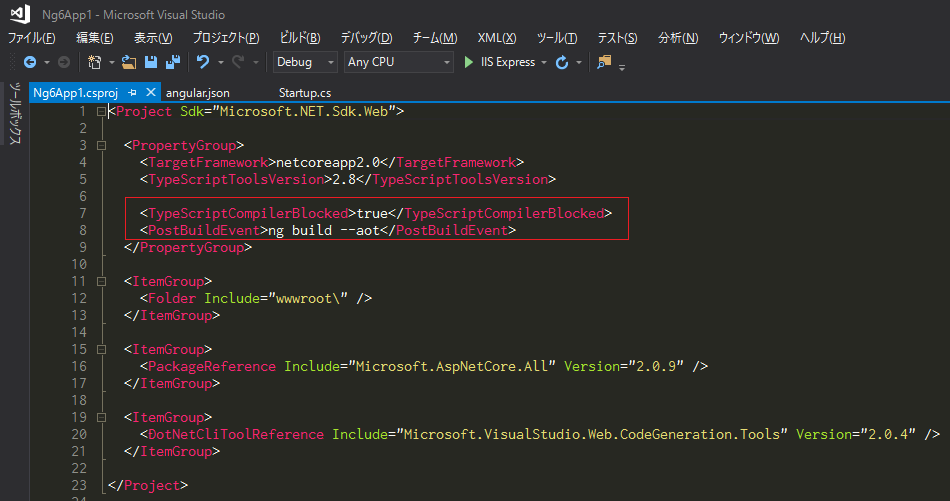
8.プロジェクトの編集を開き「PropertyGroup」タグに以下のコードを追加
<TypeScriptCompilerBlocked>true</TypeScriptCompilerBlocked>
<PostBuildEvent>ng build --aot</PostBuildEvent>
9.「Developer Command Prompt」を開き、「ng build」コマンドを実行
10.エラーがないことを確認しVisualStudio2017にてデバッグを実行
初期状態だと「localhost/api/values」が起動されるので、必要に応じて変更する(プロジェクトのプロパティ→デバッグ→ブラウザの起動の設定を変更)。