シリーズ③でございます。
まとめはこちら。
スプレッドシート⇆html 双方向の値受け渡し CRUD(追加更新・削除)処理 (GAS、javascript、jqueryのみ)
過去分
①スプレッドシート(サーバー)→html(クライアント)へ値受け渡し(ロード、テンプレ読み込み時)
②スプレッドシート→htmlに渡した値をテーブル形式に(jquery)
◆前回まで
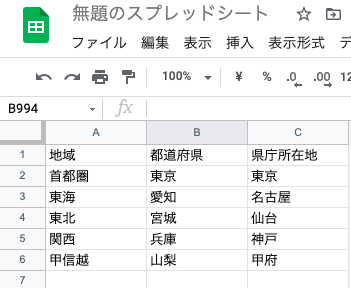
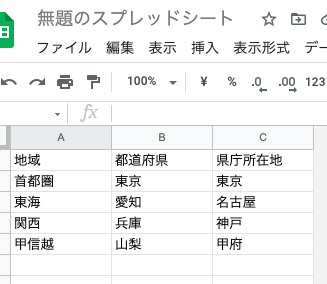
下記スプシを
 |
|---|
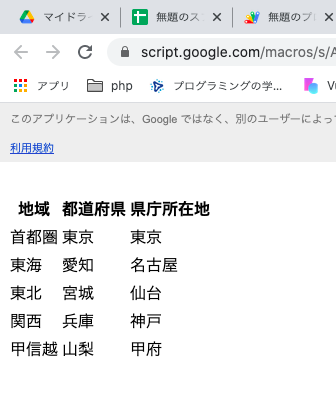
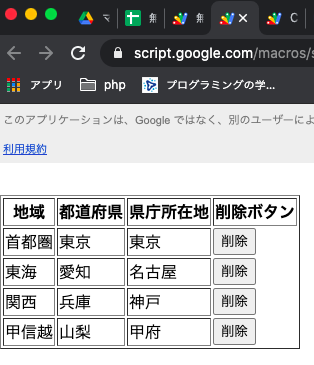
下記webページに表示しました。
 |
|---|
◆今回やること
- htmlのtableに削除ボタンを配置
- 削除ボタンのclickイベント追加、イベント発火時の関数の内容は下3つ
- クリック時に、ボタン自身の行を取得
- htmlのtable行削除
1.あらかじめ用意した、スプシ行削除のGAS関数呼び出し→スプレッドシートも同じ行を削除
◆コード
index.htmlでは、下記を行います。
- 繰り返し処理時に削除ボタン配置
- クリックイベントのjavascriptを追記
※その他、tableタグにborder=1と、th削除ボタンを追加、
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<table id="tbl" border="1">
<tr>
<th>地域</th>
<th>都道府県</th>
<th>県庁所在地</th>
<th>削除ボタン</th>
</tr>
</table>
</body>
</html>
<script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous"></script>
<script>
window.onload = function(){
google.script.run.withSuccessHandler(dt=>
{
for(let i =0;i<dt.length;i++){
let $tr = $('<tr></tr>');
$tr.append($('<td></td>').text(dt[i][0]));
$tr.append($('<td></td>').text(dt[i][1]));
$tr.append($('<td></td>').text(dt[i][2]));
$tr.append($('<button></button>').text('削除').on('click',del));
//↑tableのtdに削除ボタン配置
$('#tbl').append($tr);
}
}).valsget();
}
//-----ここから、削除ボタン追加時のイベント処理の内容を追加----------
function del(){
var $rowIdx = $(this).parent()[0].rowIndex;
//削除ボタンの親要素tr取得 → rowIndexでtrの行取得
let tru_fal = confirm($rowIdx+"行目を削除しますか");
//削除のアラート。行数がわかるように一応入れてるだけです。
//以下、confirmがtrueの処理
if (tru_fal){
$(this).closest("tr").remove(); //一番近いtrを取得 → 削除
google.script.run.rowdel($rowIdx+1);
//GAS側のrowdel関数に、行数を引数で渡す → rowdelを実行、スプシ行削除
//+1はスプレッドシートヘッダー分
}
}
</script>
コード.js
function valsget() {
let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("テスト");
let vals = ss.getDataRange().getValues();
vals.shift();
return vals;
}
function doGet(){
let hotpt = HtmlService.createTemplateFromFile('index').evaluate();
hotpt.setTitle('CRUDテスト');
return hotpt;
}
//↓クライアント側で削除ボタンクリック時に呼ばれるGAS関数
function rowdel(rw) { //rwで行数$rowIndexをindex.htmlから受け取る
let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("テスト");
ss.deleteRows(rw); // ← rwの行を丸々削除
}
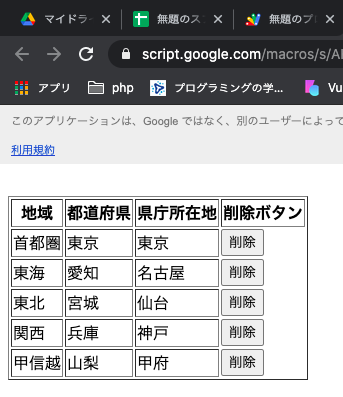
実行結果
 |
|---|
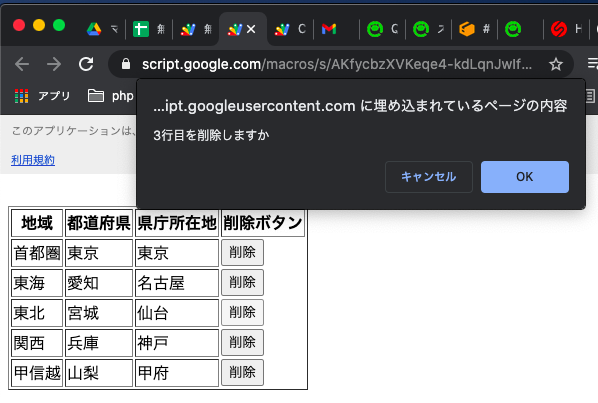
削除ボタンを押すと
 |
|---|
webページ削除
 |
|---|
スプレッドシートも削除されてます
 |
|---|
◆感想
jqueryの近い要素の取得とメソッドチェーンが神がかり的に便利だと思いました。