前提・対象レベルとか、その他記事をまとめております。
次のページ
②スプレッドシート→htmlに渡した値をテーブル形式に(jquery)
やること
GASで作成したWebページを開く際、
- スプレッドシート→GAS(サーバー側、
コード.gs)で値取得 - GAS→javascript(クライアント側、
index.html)に値受け渡し - javascript→htmlの要素へ値を渡して表示
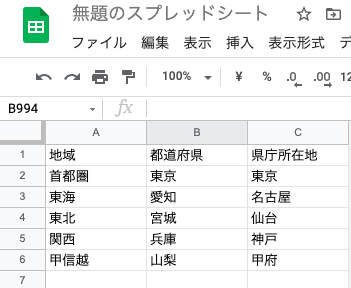
スプレッドシート
| A | B | C | |
|---|---|---|---|
| 1 | 地域 | 都道府県 | 県庁所在地 |
| 2 | 首都圏 | 東京 | 東京 |
| 3 | 東海 | 愛知 | 名古屋 |
| 4 | 東北 | 宮城 | 仙台 |
| 5 | 関西 | 兵庫県 | 神戸 |
| 6 | 甲信越 | 山梨 | 甲府 |
 |
|---|
結果
Webページ↓
 |
|---|
実際のコード
GASコード(スプシ→GASで値取得、保持)
コード.gs
function valsget() {
//GASに紐づくスプシ呼び出し→シート名からシート取得 ※シート名相違注意
let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("テスト");
//範囲を取得→getvaluesで値取得、二次元配列に格納
let vals = ss.getDataRange().getValues();
Logger.log(vals);
//[['地域','都道府県','県庁所在地'],['首都圏','東京','東京'],['東海','愛知','名古屋'],〜〜]をログで出力
return vals;
}
GASコード(htmlテンプレートの作成、出力)
コード.gs
//doGet関数を使う
function doGet(){
let htmloutput = HtmlService.createTemplateFromFile('index').evaluate();
//htmlテンプレートを作って再評価。再評価でjsの関数などを読み込み実行
htmloutput.setTitle('CRUDテスト');
return htmloutput;
//htmlテンプレート返す
}
【解説】GAS関数(サーバー)をjavascript(クライアント)で呼び出すメソッド
google.script.run.withSuccessHandler(コールバック関数=クライアント側js).GAS関数();
/*
1.GAS関数をまず実行
2.GASで取得した戻り値 → コールバック関数に戻り値を渡す
3.コールバック関数=クライアント側jsを実行する
*/
index.htmlを作成→html、クライアント側javascriptをかく
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<p id="test"></p>
</body>
</html>
<script>
//webページの読み込み時に実行
window.onload = function(){
google.script.run.withSuccessHandler(function(dt){ //valsgetの取得値をdtに渡す
let testEl = document.getElementById('test'); //要素p取得
testEl.innerHTML = dt; //要素pのテキストにdtを入れる
}).valsget();
}
</script>