最近ついたchrome devtoolsの新機能、「Snippets」をつかってみます。
Snippetsとは?
要するに、 デバック用にconsoleで実行するスクリプトを保持しておける 、
みたいな機能だと思えば良よさそう。
スクリプトを、Snippetという単位で管理・追加・実行などできる。
つかいかた
-
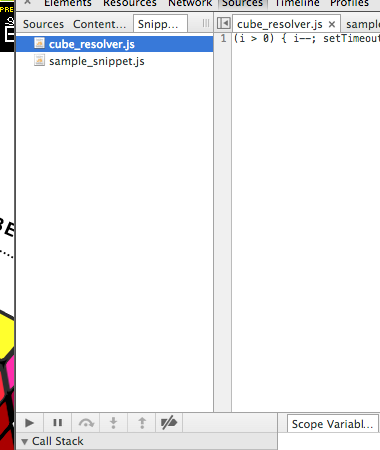
「Sources」の「Snippets」からアクセス
-
右クリック→「New」で作成
-
右クリック→「Run」で実行
あるいは「▶」ボタン(普段は一時停止とかがあるとこ)でもできる。 -
作成したSnippetは、Chromeが覚えていてくれるので、別のサイトでSnippetsを開いても残っている。
(※現在、コピペしたスクリプトが保存されないことがある、気がする…。Canaryだと安定動作した。) -
Snippetsのコードの一部を選択して、
ctr + shift + eで、「 consoleで実行 」。 -
Local Modificationが見れるようになっているので、変更履歴が追える
そのほか
最初に貼ったドキュメント読んでいて、はじめて知ったdevtoolsの機能など。
-
devtoolsのトップバーを右にドラッグすると、右表示になる
下にドラッグすると、下表示になる -
cmd + oで、source内の ファイル を検索(フィルタ)
cmd + shift + oで、source内の 関数 を検索(フィルタ) -
同じくworkspaceは、sassとかcompassとかjsのconcatとかと、
まだ微妙に相性悪いので、本格導入には早いかなぁという感じ。(まだCanaryだけだし)