ESLintで静的解析しているプロジェクトにmochaを導入した時に引っかかったので。
はじめに
ESLintは言わずもがなソースコードの静的解析ツールであり、明らかなバグやコーディングスタイルから外れた記法をチェックしてくれます。
ESLint - Pluggable JavaScript linter
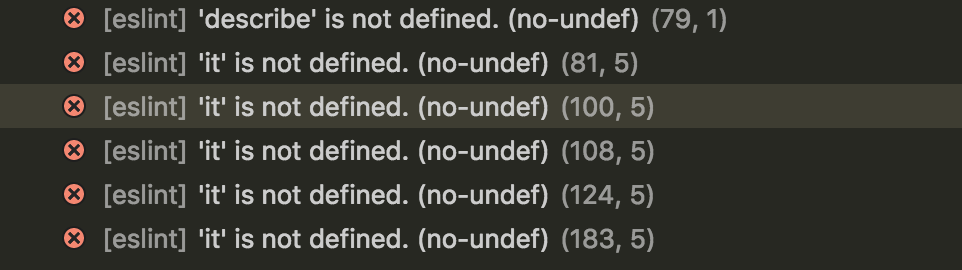
ところが、mochaでテストコードを書いていると、mocha特有のdescribeやitが未定義であると指摘されてしまいます。

このままだと本来チェックしたい誤りを見落とすことになってしまいます。
それを避けるためにESLintを正しく設定しましょう。
設定方法
ESLintの設定で、以下のようにenvでmochaを使用することを明示する必要がありました。
{
"env": {
"mocha": true
}
}
設定後
設定後、describeやitに引っかからずに、解析が完了しました。

以下公式リファレンスでmocha以外にもjestやjasmineなど使用できるenvの設定値が記載されているので、mocha以外のライブラリで意図しない指摘が出力された際にはぜひ確認してみてください。
Configuring ESLint - ESLint - Pluggable JavaScript linter