はじめに
こんにちは。エンジニアの皆さん。
日々の業務にお疲れではないでしょうか?
消えないエラー、動かないプログラム、迫る締切、etc...
数あるストレスで限界になっていませんか?
...
...!!!
そんな時はペットを飼いましょう!!!!!!!!!!
...というわけで、VSCode上でペットを飼うことができる拡張機能を紹介します。
その名も、vscode-pets.......!!!!!!!!!!
これです。vscode-petsで検索しましょう。
導入
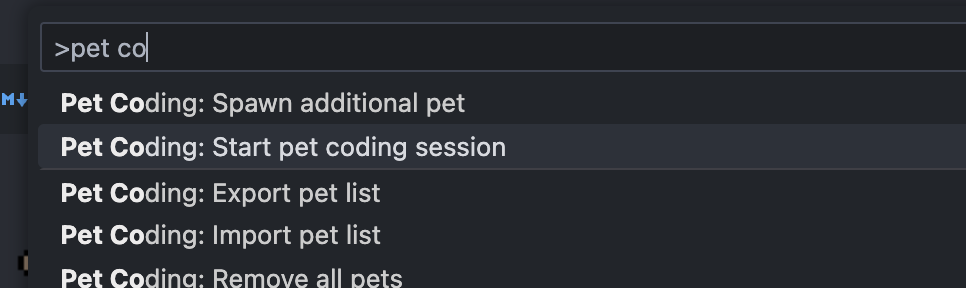
インストールしたらコマンドからPet Coding: Start pet coding sessionを実行します。
Pet Coding:Spawn additional petから好きなペットを選んで...
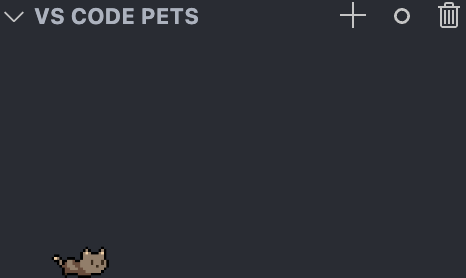
ほわああああああああ!!!!!!!
殺伐としたVSCodeに一輪の花が爆誕しました。かわいいですねー。
あそびかた
すでにだいぶ癒されますが、結構遊べる機能がついてます。
Pet Coding:Roll-callから呼び出しができたり。
カーソルで触れてみると...
こんなふうにリアクションがあったり。
右上の丸いマークを押すとボールで遊べたり。
ちなみにコマンドでPet Coding:Throw ballを実行しても同じです。
設定からThrow Ball With Mouseを有効にしておけば、マウスを使ってボールの操作ができたりしちゃいます。
カスタマイズ
今は猫だけ出してますが、他にも結構種類があるんですよねー。
トトロとかいます。
設定から大きさとかも変えられちゃいます。
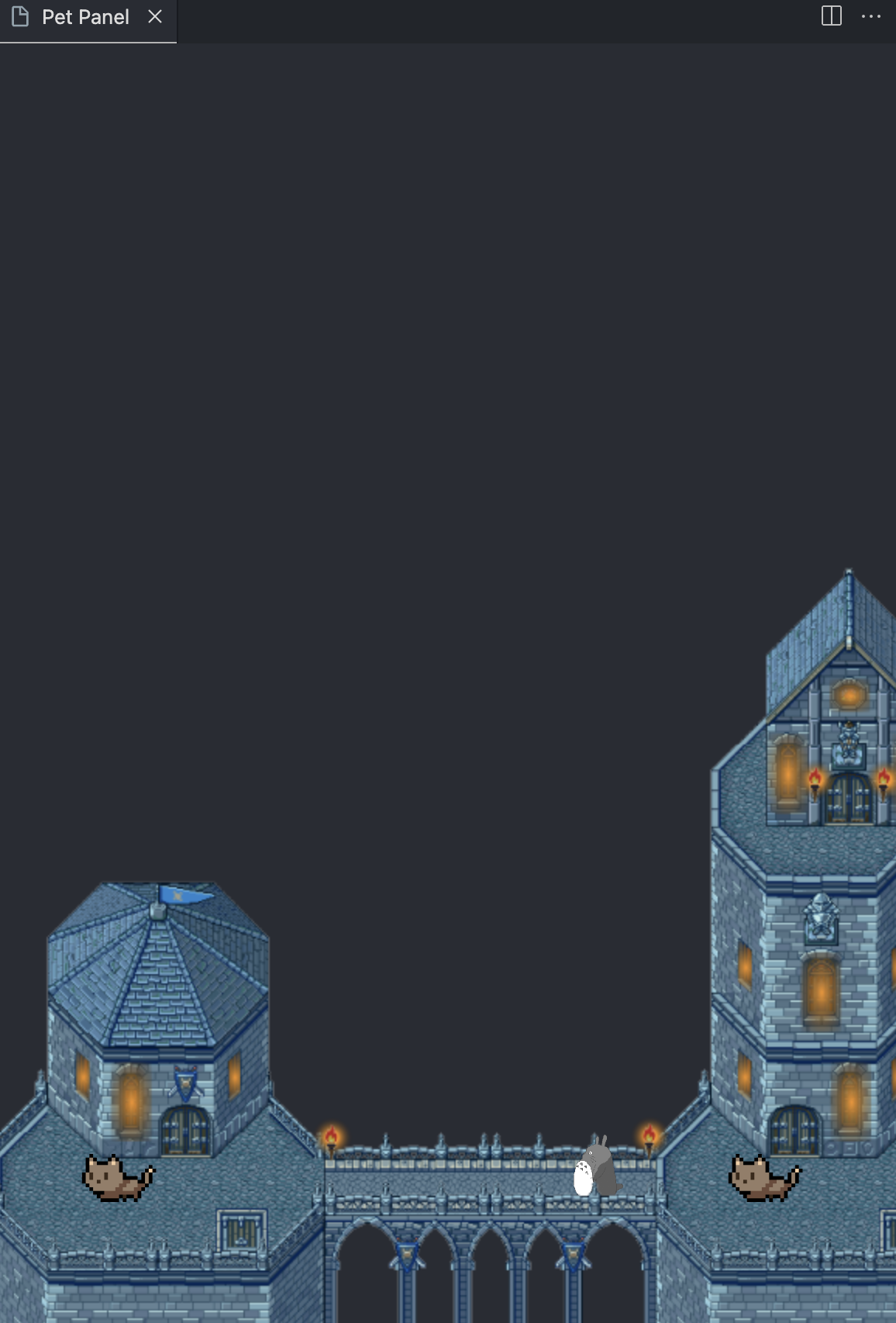
背景なんかも変えられます。
ペット用のパネルとか出せます。
終わりに
というわけでストレスフルなコーディングライフを過ごしている方に向けたペットの紹介記事でした。
詳細な説明や動作等は公式リポジトリやドキュメントを読んでいただければと思います。