バーコードリーダー
せっかくのスマホアプリなので、スマホならではの機能を
と、言うことで、バーコードリーダーを使ってみよう
カメラはネイティブの機能なので出来るのん?
と、疑問に思ったので、調べてみると cordova からプラグインが提供されている様子
https://ionicframework.com/docs/native/barcode-scanner
https://github.com/phonegap/phonegap-plugin-barcodescanner
サンプルコードでは、実際の挙動がわからないので、実装して動かしてみる
実行環境
とりあえず、環境を確認(ionic のバージョンで全然書き方や実装方法が変わるので調査もタイヘン
C:\cordova_app>ionic info
[WARN] You are not in an Ionic project directory. Project context may be missing.
Ionic:
Ionic CLI : 5.2.3
Utility:
cordova-res : not installed
native-run : 0.2.7 (update available: 0.2.8)
System:
NodeJS : v10.16.0
npm : 6.9.0
OS : Windows 10
雛形になるアプリケーションを作成
新規に blank でアプリケーションを作成
C:\cordova_app>ionic start helloReader
Let's pick the perfect starter template!
Starter templates are ready-to-go Ionic apps that come packed with everything you need to build your app. To bypass this
prompt next time, supply template, the second argument to ionic start.
? Starter template: blank
√ Preparing directory .\helloReader - done!
√ Downloading and extracting blank starter - done!
Installing dependencies may take several minutes.
...
バーコードリーダーを実行するページも作成しておく
C:\cordova_app>cd helloReader
C:\cordova_app\helloReader>ionic g page reader
> ng.cmd generate page reader
CREATE src/app/reader/reader.module.ts (543 bytes)
CREATE src/app/reader/reader.page.html (125 bytes)
CREATE src/app/reader/reader.page.spec.ts (691 bytes)
CREATE src/app/reader/reader.page.ts (256 bytes)
CREATE src/app/reader/reader.page.scss (0 bytes)
UPDATE src/app/app-routing.module.ts (548 bytes)
[OK] Generated page!
画面遷移したいよネ
前回 cordova でのスマホアプリ開発 5 はリンクタグで無理やり遷移(しかも戻れない)してたので
ionic ぽい遷移を実装してみる
まずは、ルーティングの確認
const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'home', loadChildren: () => import('./home/home.module').then( m => m.HomePageModule)},
{ path: 'reader', loadChildren: './reader/reader.module#ReaderPageModule' },
];
reader ページをコマンドから生成しているので、自動的にルート定義に追加されている
手動で作成した場合は、ここに追記が必要
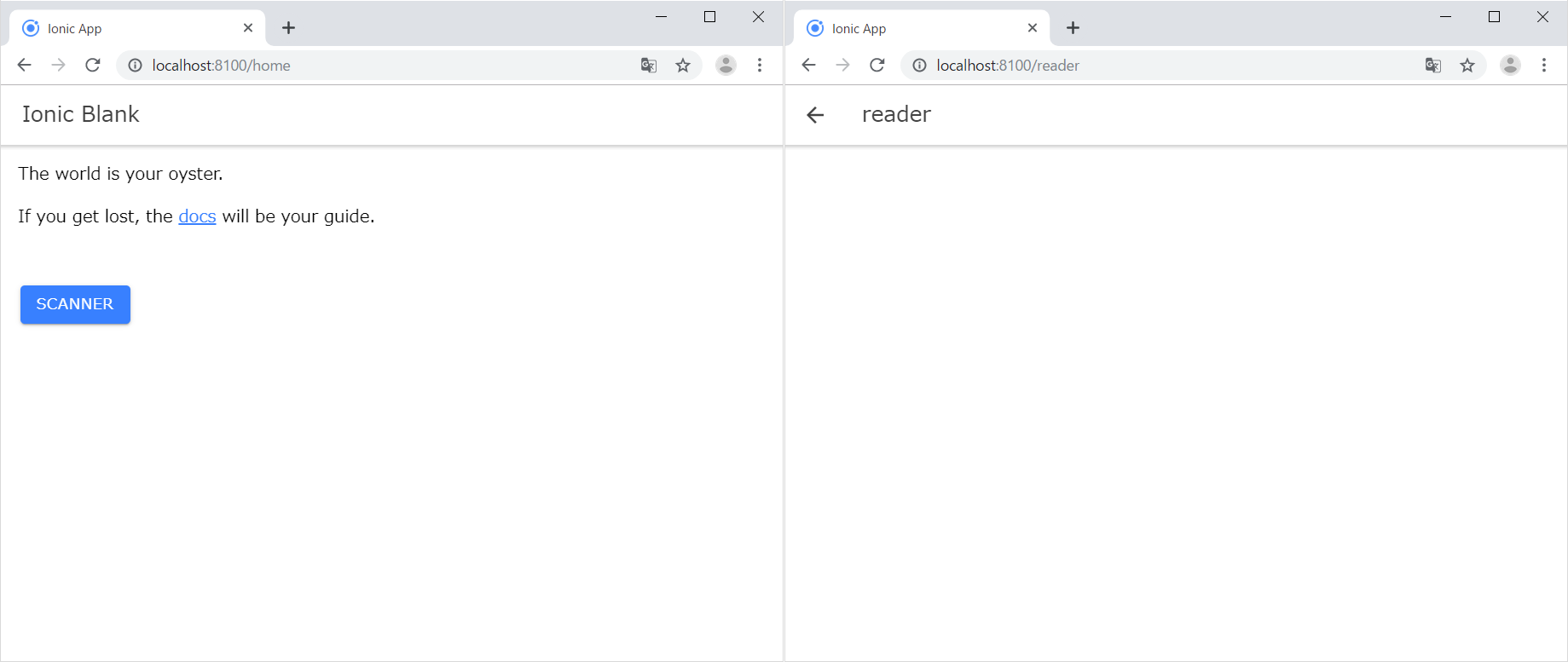
初期ページにボタンを追加
<div class="ion-padding">
<ion-button (click)="send('/reader')">Scanner</ion-button>
</div>
追加したボタンの処理をスクリプトに記載
import { Component } from '@angular/core';
import { NavController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public navCtrl: NavController) {}
send(page: string){
this.navCtrl.navigateForward(page);
}
}
遷移先ページに戻る遷移を追加
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button></ion-back-button>
</ion-buttons>
<ion-title>reader</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
</ion-content>
遷移できることを確認
バーコードリーダーの実装
cordova のプラグインをインストール
C:\cordova_app\helloReader>ionic cordova plugin add phonegap-plugin-barcodescanner
パッケージもインストール
C:\cordova_app\helloReader>npm install @ionic-native/barcode-scanner
reader ページに実行ボタンを配置
<ion-content>
<ion-button (click)="scan()">すきゃん</ion-button>
</ion-content>
reader にバーコードリーダーのスクリプトを記載
import { Component, OnInit } from '@angular/core';
import { BarcodeScanner } from '@ionic-native/barcode-scanner/ngx';
@Component({
selector: 'app-reader',
templateUrl: './reader.page.html',
styleUrls: ['./reader.page.scss'],
providers: [ BarcodeScanner ],
})
export class ReaderPage implements OnInit {
constructor(private barcodeScanner: BarcodeScanner) { }
ngOnInit() { }
scan() {
this.barcodeScanner
.scan()
.then(barcodeData => {
alert("Barcode data " + JSON.stringify(barcodeData));
})
.catch(err => {
console.log("Error", err);
});
}
}
実行してみる
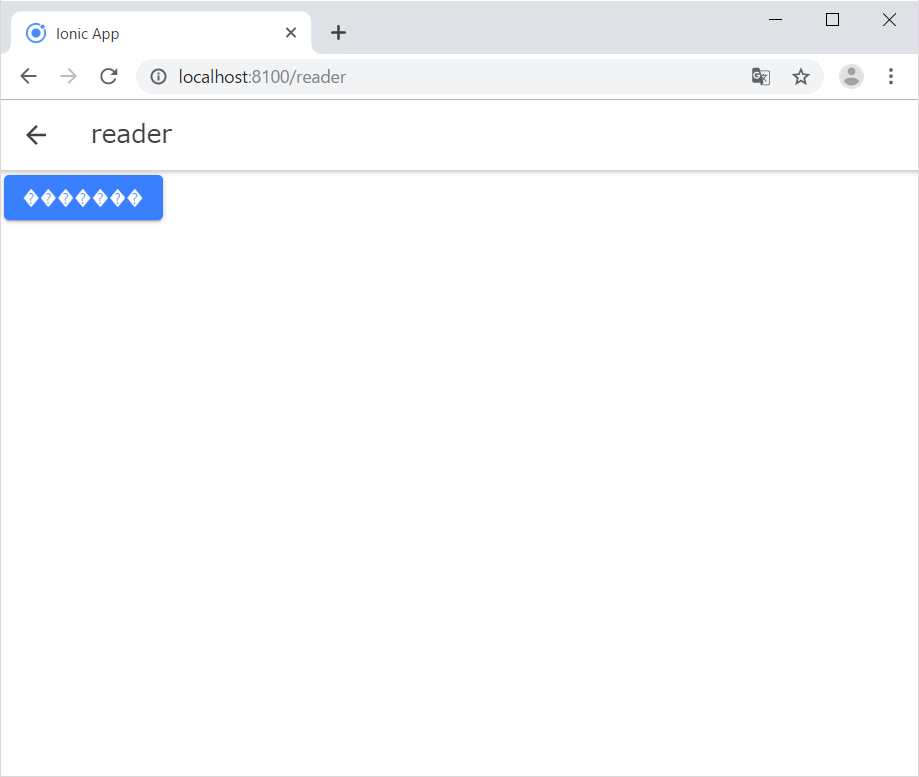
ボタンが文字化け
そういえば、日本語を初めて使ったなぁと思いながら設定があるのか調べてみる
日本語化の設定が必要なわけではなく、html の文字コードの問題らしい
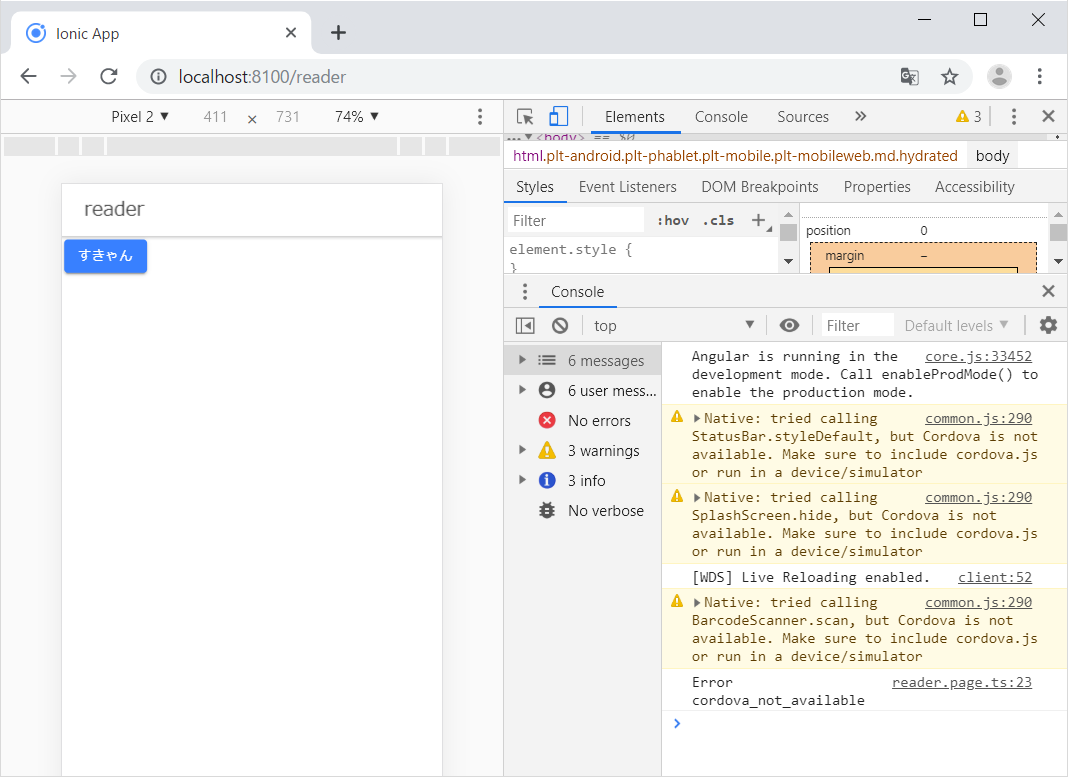
html ファイルの文字コードを UTF-8 で保存し再度確認すると、日本語が化けずに表示されているのを確認できた
ボタンを押下してみると、デベロッパツールがエラーをはいてる
バーコードリーダーが cordova のプラグインだから ionic 単体では動作しないのかなー
エミュレータでの動作確認
それならば、とエミュレータで起動してみる
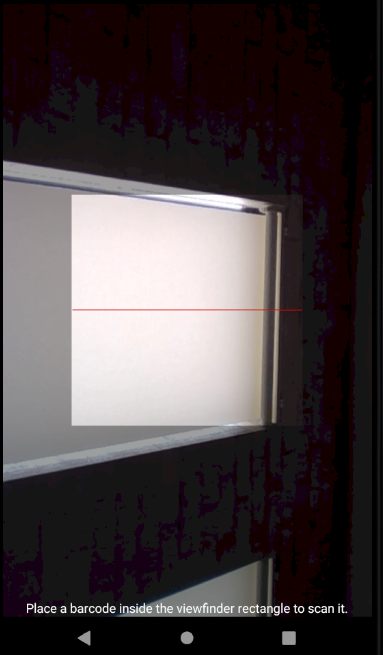
ボタン押下で、カメラ?が起動してる…ぽい?
なんか、バーチャルな世界をカメラで映している様子
※ALT + マウス移動で視点変更、ALT + WASDQE で移動できます
…ちゃうねん、それちゃうねん
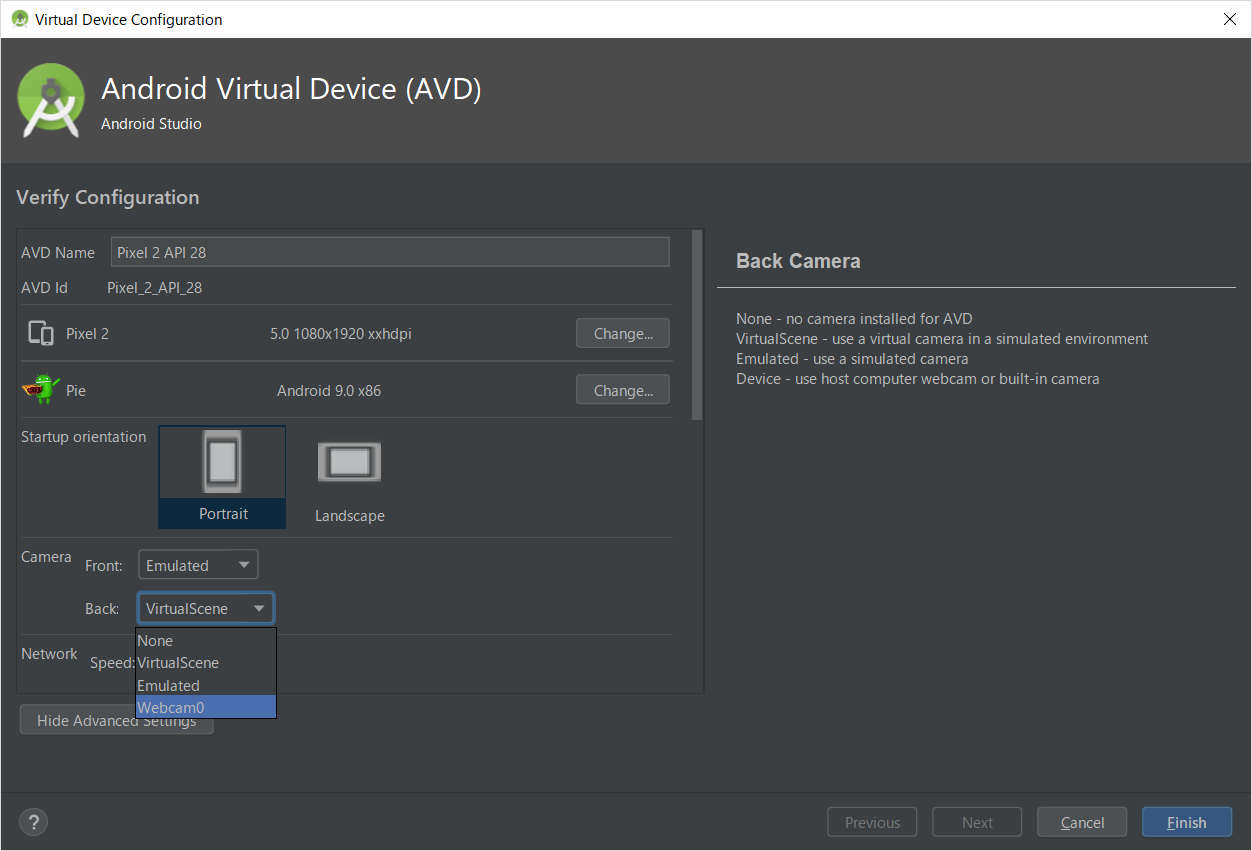
調べてみると、Android Studio の AVD Manager からエミュレータのカメラ設定が可能らしい
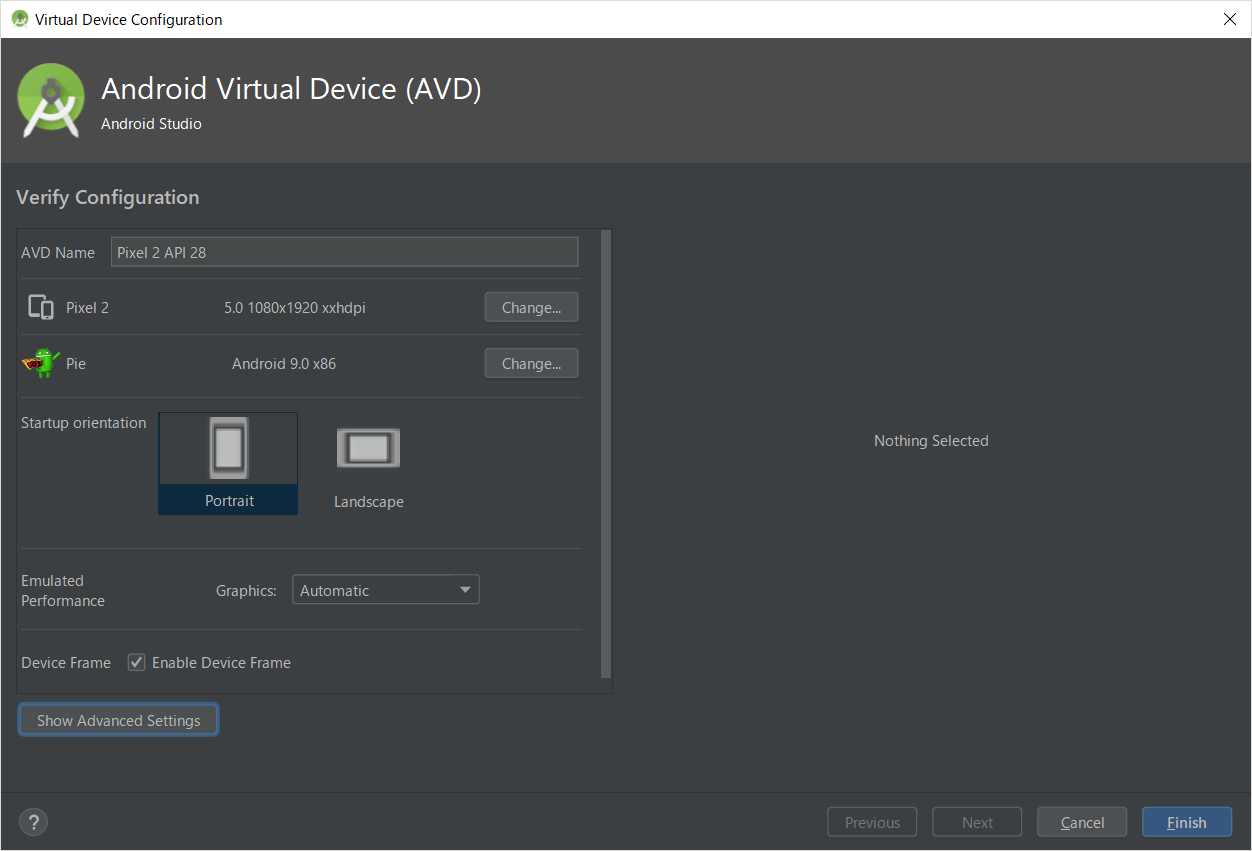
AVD Manager から利用している端末の設定変更を選び、下部にある Show Advanced Settings を選択
Camera の項目にある Back: を VirtualScene から Webcam0 に変更
※ノートPCのカメラを利用するため Webcam0 を設定してます
Finish を押下で保存を忘れないように
再度エミュレータ実行してみる
おぉ~
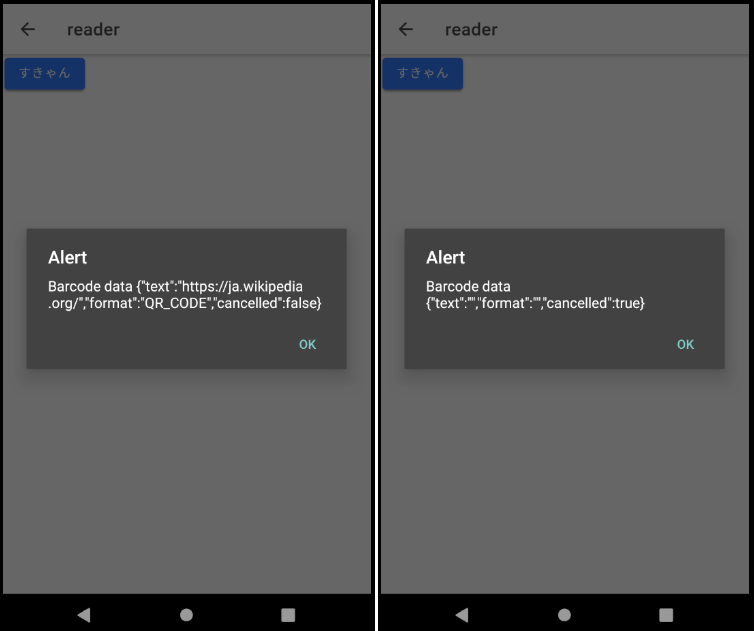
なんか横向きになってたので、エミュレータを回転させて、バーコードを読み込ませてみる
左側:WikiPedia から QRコードのページにあったQRコードを読み込んでみた結果
右側:カメラ起動後、キャンセルした場合の結果
JSON 形式で、text、format、cancelled が帰ってきてるのがわかる
ちなみに、実機にアプリインストールしてもちゃんと動作してました
開発環境にカメラがない場合は、実機からどうぞ