概要
自分のQiita投稿が増えつつあるので、GoogleAppsScriptを使ってQiita APIで日々の「いいね数」(LGTM数)と「閲覧数」を取得してGoogleスプレッドシートに記録できるようにしました。GoogleAppsScriptは、JavaScriptライクなスクリプト言語でJavaScriptがわかる人なら直感的に扱えるので、この記事を参考に同じことを簡単にできます。最終的に以下のスプレッドシートが出来上がり、日々自動的に「いいね数」と「閲覧数」が記録されていくので興味ある方がいればやってみてください(^^)
現在、403 Forbidden エラーが時々発生して調査中。。。
Qiita API v2 で403 Forbiddenが発生する
できるようになること
- Qiita API「GET /api/v2/authenticated_user/items」「GET /api/v2/items/:item_id」のリクエスト
- Googleスプレッドシート(GoogleAppsScript)スクリプト実行
- Googleスプレッドシートで「いいね数」と「閲覧数」を見て日々増加数にニヤニヤする^^
公式ドキュメント
Qiita API v2ドキュメント
GET /api/v2/authenticated_user/items 箇所
GET /api/v2/items/:item_id 箇所
およその作業時間
30分
必要なもの
- Googleアカウント
注意事項
- Qiita APIが1ページあたりに100投稿までなのでとりあえず100投稿までで対応
Googleスプレッドシート作成
まず、Googleスプレッドシートで新しいスプレッドシートを作成して、1行目は以下のヘッダ行を手動で書いてください。
記録日時 曜日 記事数 いいね数 いいね増加数 閲覧数 閲覧増加数
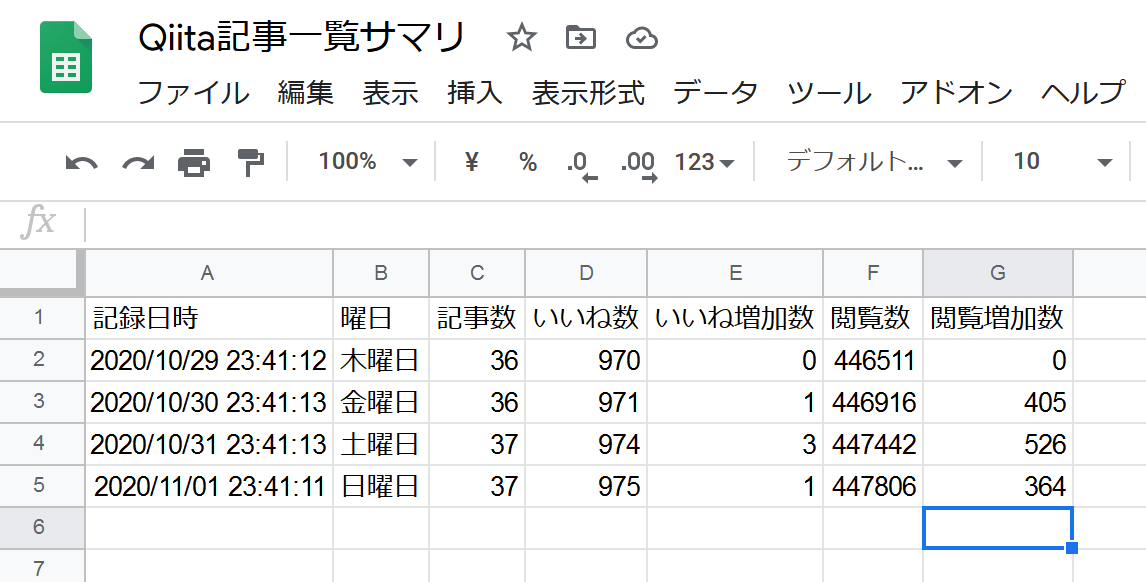
最終的なイメージは以下になります。(2行目以降は、スクリプトで日々自動記録)
シート名は、次のスクリプト内で設定する「sum」に変更します。

取得用Googleスプレッドシート(GoogleAppsScript)
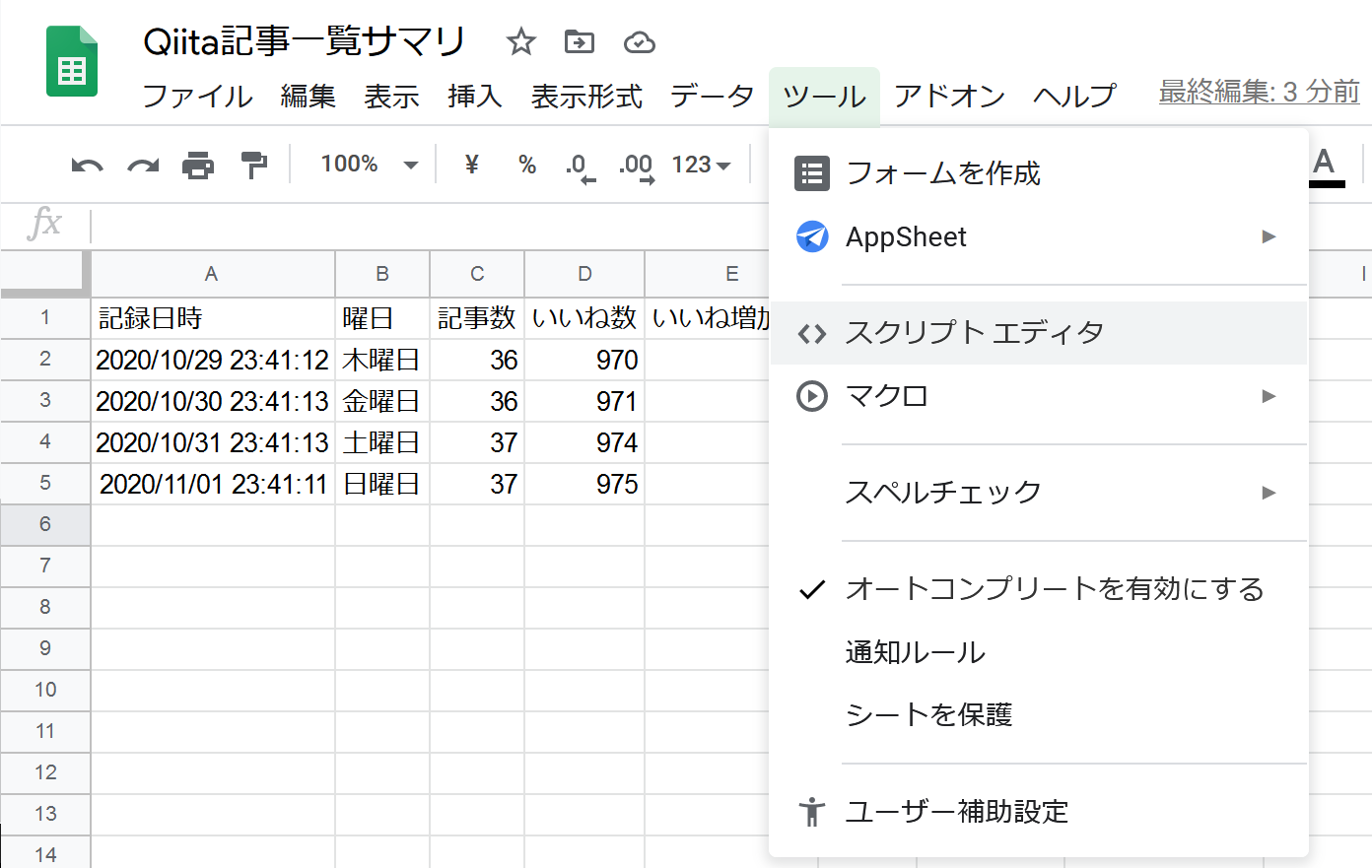
ツール > スクリプトエディタ でスクリプト画面を開いて以下のソースを貼り付け、access_token、spreadsheet_idは自身のものに変えてください。
-
access_token:Qiitaのユーザの管理画面から発行して設定

ユーザの管理画面
var access_token = '11111111111111111111'//←Qiitaアクセストークン
var page = '1'//ページ番号 (1から100まで)
var par_page = '100'//1ページあたりに含まれる要素数 (1から100まで)
var spreadsheet_id = '22222222222222222222'//←スプレッドシートのID(スプレッドシートを開いた時のURLから取得)
var spreadsheet_name = 'sum' //←スプレッドシートのシート名
function myFunction() {
///////////////////////////////////////////////////////////////////////////////////////////////////
// Qiita API 実行
///////////////////////////////////////////////////////////////////////////////////////////////////
// GET /api/v2/authenticated_user/items
var url = 'https://qiita.com/api/v2/authenticated_user/items?page=' + page + '&per_page=' + par_page
var option = {
headers : {
'Authorization' : 'Bearer ' + access_token
},
method : 'get'
}
var res = UrlFetchApp.fetch(url, option)
var list = JSON.parse(res.getContentText())
var sum_likes_count = 0
var sum_page_views_count = 0
for(var i=0; i<list.length; i++) {
var item = list[i]
// GET /api/v2/authenticated_user/items の結果から取得
var item_id = item['id']
// GET /api/v2/items/:item_id
url = 'https://qiita.com/api/v2/items/' + item_id
res = UrlFetchApp.fetch(url, option)
var json = JSON.parse(res.getContentText())
// GET /api/v2/items/:item_id の結果から取得
var likes_count = json['likes_count']
var page_views_count = json['page_views_count']
sum_likes_count += likes_count
sum_page_views_count += page_views_count
}
///////////////////////////////////////////////////////////////////////////////////////////////////
// Spreadsheet上の処理
///////////////////////////////////////////////////////////////////////////////////////////////////
var spreadsheet = SpreadsheetApp.openById(spreadsheet_id)
// 結果出力用シート取得
var sheet = spreadsheet.getSheetByName(spreadsheet_name)
// 「いいね数」指定列数
const pre_likes_count = 4;
// 「閲覧数」指定列数
const pre_view_count = 6;
// 最終行を取得
var lastRow = sheet.getLastRow();
// 現在日時を取得
var now = new Date();
// 曜日を取得
var ary = ['日', '月', '火', '水', '木', '金', '土'];
var week_num = new Date().getDay();
var week = ary[week_num]+'曜日';
var diff_likes_count = 0;
var diff_view_count = 0;
///////////////////////////////////////////////////////////////////////////////////////////////////
// 前回からの差分計算処理
///////////////////////////////////////////////////////////////////////////////////////////////////
// 最初の行(ヘッダ行を除く)は前回との差分がないため初期値のまま0とする
if(lastRow != 1){
// 最初の行以外は前回との差分を計算する
// 前回のいいね数を取得
var likes_count = sheet.getRange(lastRow, pre_likes_count).getValue();
// 前回の閲覧数を取得
var view_count = sheet.getRange(lastRow, pre_view_count).getValue();
// 今回のいいね数から前回のいいね数を引いて値をセット
diff_likes_count = sum_likes_count - likes_count;
// 今回の閲覧数から前回の閲覧数を引いて値をセット
diff_view_count = sum_page_views_count - view_count;
}
// 結果を最終行に行追加する
sheet.appendRow([now, week, list.length, sum_likes_count, diff_likes_count, sum_page_views_count, diff_view_count])
}
「GET /api/v2/authenticated_user/items」で各記事の idを取得して「GET /api/v2/items/:item_id」でいいね! likes_count、閲覧数 page_views_count を取得してスプレッドシートに追加しています。
準備ができたらとりあえずスクリプト画面にある「実行」ボタンを押して実行してみましょう。
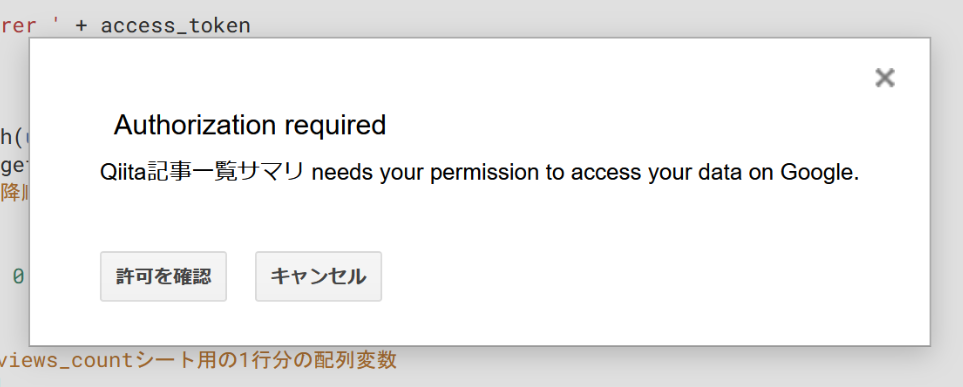
初回のみGoogleスプレッドシートへのアクセス許可画面がでるので、画面の指示に従って許可しましょう。
2行目以降が自動的に記録されれば成功です!
参考:Qiita APIで今回取得できる内容
GET /api/v2/authenticated_user/items
HTTP/1.1 200
Content-Type: application/json
[
{
"rendered_body": "<h1>Example</h1>",
"body": "# Example",
"coediting": false,
"comments_count": 100,
"created_at": "2000-01-01T00:00:00+00:00",
"group": {
"created_at": "2000-01-01T00:00:00+00:00",
"id": 1,
"name": "Dev",
"private": false,
"updated_at": "2000-01-01T00:00:00+00:00",
"url_name": "dev"
},
"id": "c686397e4a0f4f11683d",
"likes_count": 100,
"private": false,
"reactions_count": 100,
"tags": [
{
"name": "Ruby",
"versions": [
"0.0.1"
]
}
],
"title": "Example title",
"updated_at": "2000-01-01T00:00:00+00:00",
"url": "https://qiita.com/Qiita/items/c686397e4a0f4f11683d",
"user": {
"description": "Hello, world.",
"facebook_id": "qiita",
"followees_count": 100,
"followers_count": 200,
"github_login_name": "qiitan",
"id": "qiita",
"items_count": 300,
"linkedin_id": "qiita",
"location": "Tokyo, Japan",
"name": "Qiita キータ",
"organization": "Increments Inc",
"permanent_id": 1,
"profile_image_url": "https://s3-ap-northeast-1.amazonaws.com/qiita-image-store/0/88/ccf90b557a406157dbb9d2d7e543dae384dbb561/large.png?1575443439",
"team_only": false,
"twitter_screen_name": "qiita",
"website_url": "https://qiita.com"
},
"page_views_count": 100
}
]
GET /api/v2/items/:item_id
HTTP/1.1 200
Content-Type: application/json
{
"rendered_body": "<h1>Example</h1>",
"body": "# Example",
"coediting": false,
"comments_count": 100,
"created_at": "2000-01-01T00:00:00+00:00",
"group": {
"created_at": "2000-01-01T00:00:00+00:00",
"id": 1,
"name": "Dev",
"private": false,
"updated_at": "2000-01-01T00:00:00+00:00",
"url_name": "dev"
},
"id": "c686397e4a0f4f11683d",
"likes_count": 100,
"private": false,
"reactions_count": 100,
"tags": [
{
"name": "Ruby",
"versions": [
"0.0.1"
]
}
],
"title": "Example title",
"updated_at": "2000-01-01T00:00:00+00:00",
"url": "https://qiita.com/Qiita/items/c686397e4a0f4f11683d",
"user": {
"description": "Hello, world.",
"facebook_id": "qiita",
"followees_count": 100,
"followers_count": 200,
"github_login_name": "qiitan",
"id": "qiita",
"items_count": 300,
"linkedin_id": "qiita",
"location": "Tokyo, Japan",
"name": "Qiita キータ",
"organization": "Increments Inc",
"permanent_id": 1,
"profile_image_url": "https://s3-ap-northeast-1.amazonaws.com/qiita-image-store/0/88/ccf90b557a406157dbb9d2d7e543dae384dbb561/large.png?1575443439",
"team_only": false,
"twitter_screen_name": "qiita",
"website_url": "https://qiita.com"
},
"page_views_count": 100
}
レスポンス内容はどちらも同じ。「GET /api/v2/authenticated_user/items」の方がリスト形式になっており、それだけで必要な情報が取れますが、なぜか「"page_views_count":null」になるので、「GET /api/v2/items/:item_id」も使って取得します。
LGTM!/いいね!が likes_count、閲覧数が page_views_count で取れます。
Googleスプレッドシート(GoogleAppsScript)トリガー設定
最後に1日1回自動でスクリプトが動くようにトリガーを設定します。
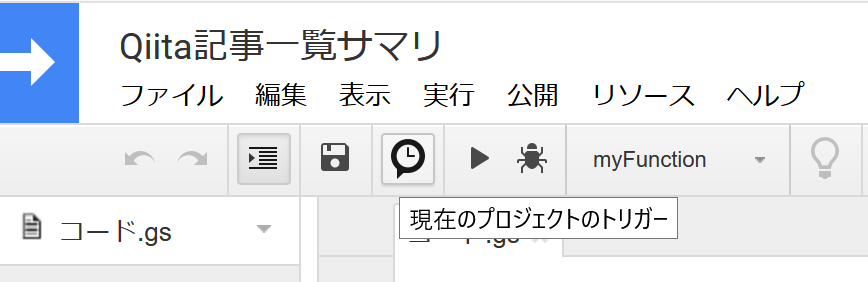
スクリプト画面にある「現在のプロジェクトのトリガー」ボタンを押します。
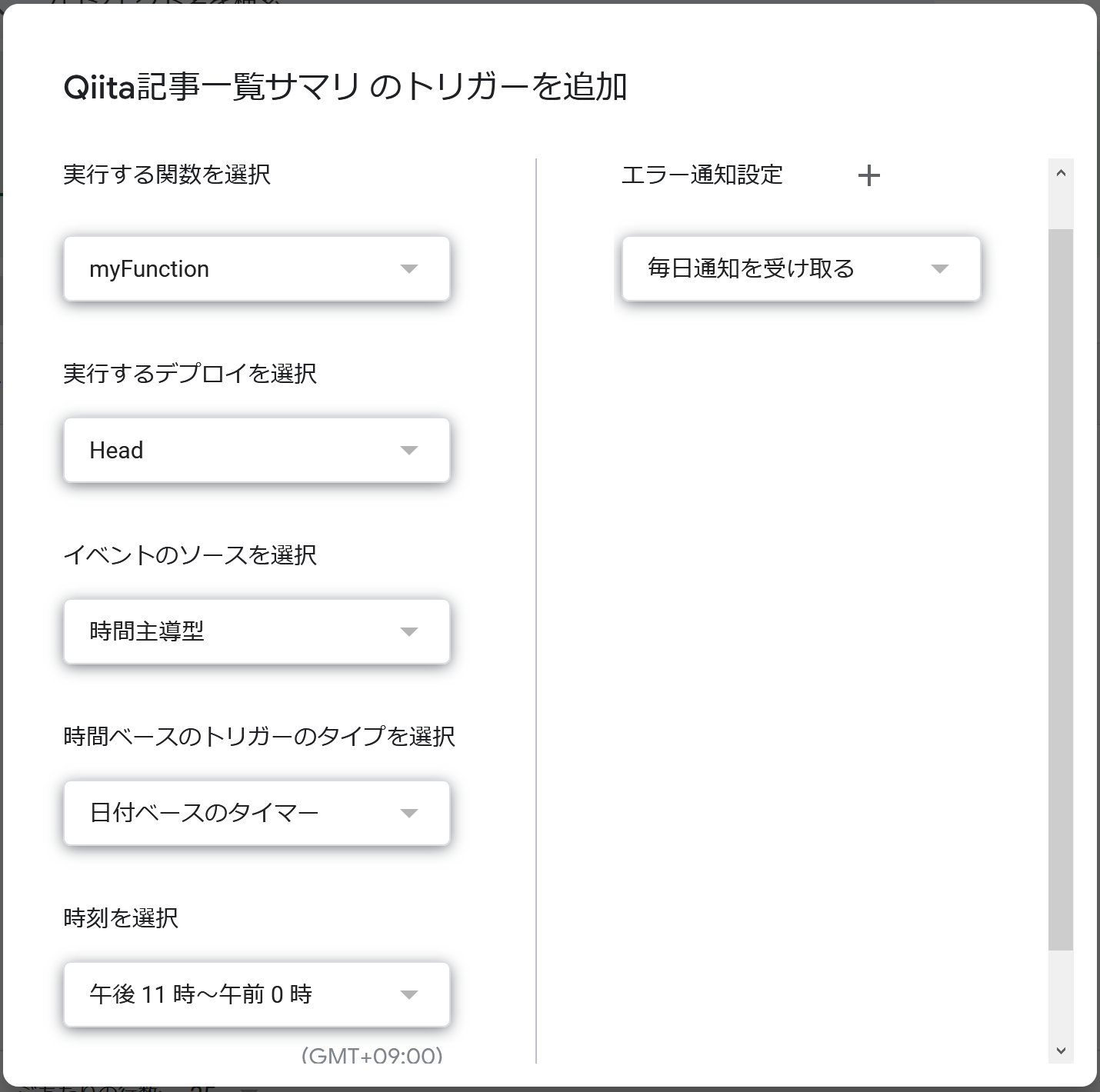
開いた画面の「トリガーを追加」ボタンを押して以下のように設定します。
「時刻を選択」はお好みで変えてください。1日の最後の方がいいかと思って午後11時台の実行にしています。
まとめ
これで日々徐々に増えていくいいねと閲覧数がGoogleスプレッドシートで確認できます(^^)
過去記事も興味がある人がいればぜひ(^^)
では、これからも良いQiita投稿ライフを!
以上!!