今更ですが、Adobe XDを使ってみました。
Adobe XD CCとは
Adobe が提供しているUI/UX確認用のモックアップ作成ツール
https://www.adobe.com/jp/products/xd.html
できること
マウス操作でアプリ画面っぽいものをサクサク作れます。
作ったモックアップを公開して、一般に確認してもらうことができます。
無料でも使えます
どう入手するのか
Adobe Creative Cloudを契約している場合
Creative Cloud から「XD CC」をインストールします。
Adobe Creative Cloudを契約していない場合
クライアントアプリなので、Adobe XD CCのページ( https://www.adobe.com/jp/products/xd.html )の右上にある

のリンクからインストーラーをダウンロードします。
インストーラーを起動すると、モジュールを勝手にダウンロードしてインストールしてしまいます。
※Adobe IDがないと、どこかでAdobe IDの作成が必要になります。
どう使うのか
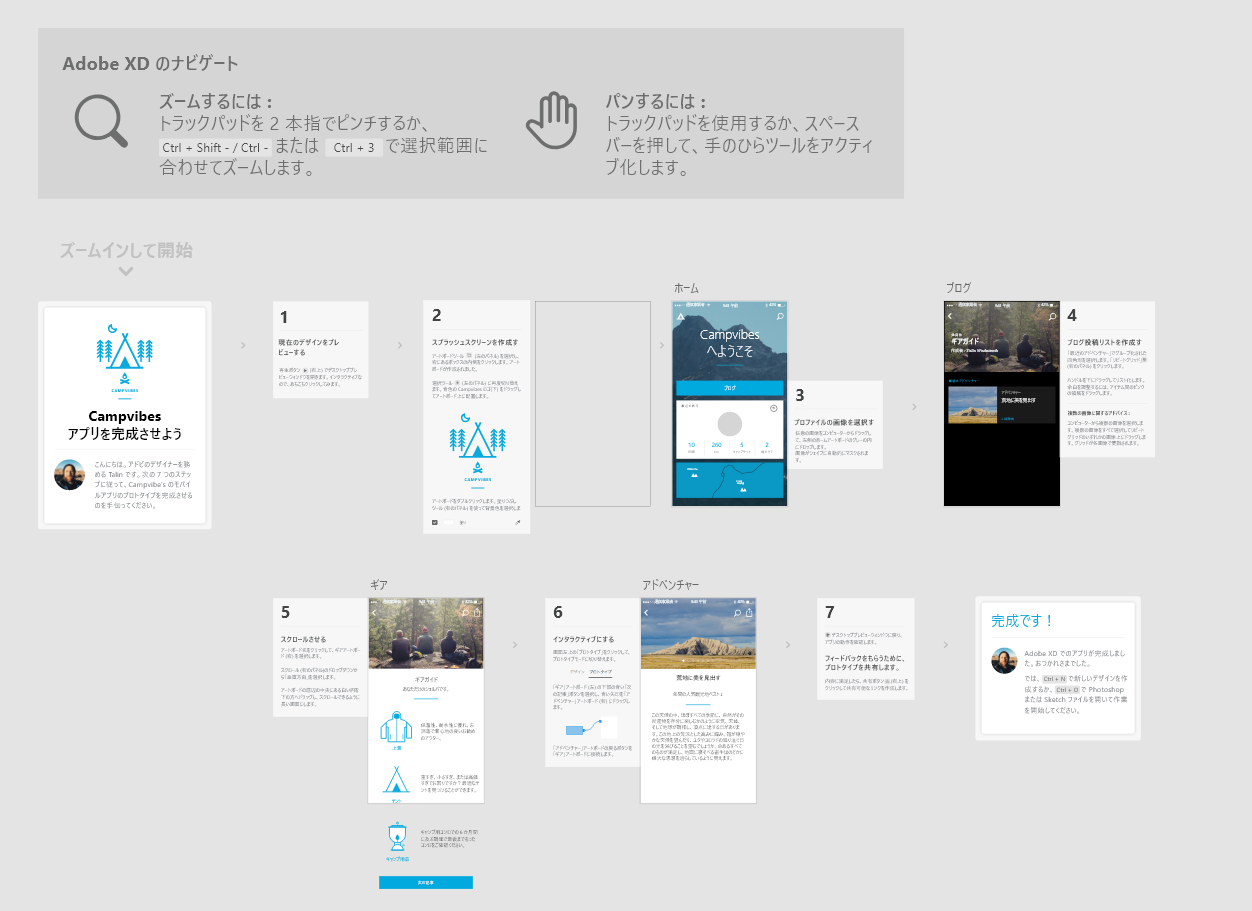
最初にやること
基本操作
Adobe製品にしては珍しく、Ctrl+マウスホイールで拡縮できます。
パン(画面のスクロール)は、ホイールボタンのドラッグ、スペース押したままのドラッグとかでやるらしいです。
あとは直感的操作が可能です。
ショートカット一覧(まったく覚えてません)
https://helpx.adobe.com/jp/xd/help/keyboard-shortcuts.html
作ってみる
- ホーム画面から作りたいプラットフォームを選ぶ。
iPhone(スマートフォン)/iPad(タブレット)/Web(PCブラウザ)/カスタム から選択 - ペタペタ貼り付ける
貼れるものは少ないです。

上から、オブジェクトの選択/操作、四角オブジェクト、円オブジェクト、直線、フリー線、テキスト、アートボード、拡大
しかありません。
四角や円の中に、画像ファイルをドロップすると、勝手にトリミングして貼り付きます(便利!)
3. 次の画面を作る
メニューの「アートボード」で、新しい画面を作ります。
フリーのエリアにアートボードでページを作るとか、Illustratorっぽい考え方ですね。
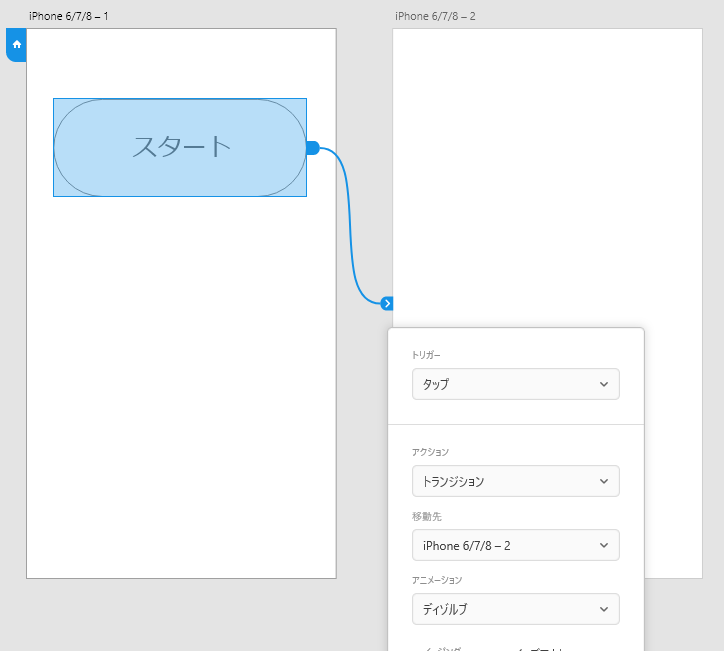
4. 画面遷移を作る
左上の「プロトタイプ」を選択して、遷移を作っていきます。

オブジェクトを選択すると出てくる青の出っ張りをドラッグして、次のページに繋げます。


この繰り返しでモックアップを作っていきます。
試してみる
ある程度遷移ができたら、操作を試してみます。
右上のプレビューボタンを押して動作を確認してみましょう。

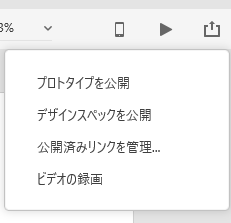
満足する操作ができたら、共有してテストしてもらいます。

※無料だと共有のリンクがひとつしか作成できないらしいです。
ちなみに
最後に
こういったツールでモックアップをさっさと作って、イメージを共有するために有効だと思います。
お試しください!