最初に
ゲームのリセット機能を作ったのですが、誰でも使えるのではなく、キーワードを知っている人だけ許可しようと実装しました。その際に詰まったのが、$deleteする時にデータを送る方法。
ググれば出てきますが、英語の質問サイトが多く出てきたので、こちらに日本語で投稿しときます。
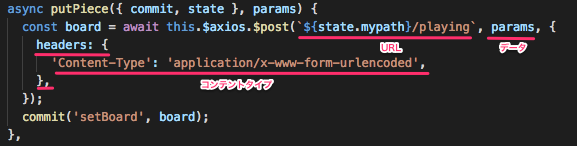
$postの場合
$axios.$post()では、中身に「url」と「引数(データ)」と「コンテントタイプヘッダー」を入れれば大丈夫です。
$deleteの場合
しかし、$axios.$deleteの場合はそれだけではうまく行きませんでした。

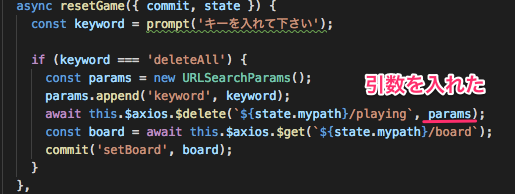
例)引数に送りたいデータだけを入れる
→ 失敗。。。。
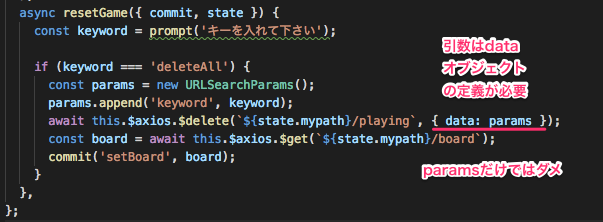
調べてみると
そこで調べてみると、$deleteの際は引数で**「data(データ)オブジェクト」を定義**する必要があるようです。
参考:https://github.com/axios/axios/issues/736
こうすることでうまく、削除機能と同時にデータをサーバー側に渡すことができました。削除の際にパスワードやキーワードで認証したいときなどは必要ですよね。
最後に
先ほどの参考サイトでは、他にも'params'プロパティを使えば良いと書いてあります。
$axios.$delete(URL, {
params: { foo: 'bar' } //{foo:'bar'}が送りたいデータ
})
こちら試してみたのですが、うまく行きませんでした。
なぜだろう。。。
議論が分かれているようですが、ひとまず私は動く方のdataプロパティを使ってみようと思います。