はじめに
ちょっと酷くない?
喫煙するなんて非合理的だと認知はしているが、理解しようと努めていたある日、
受動喫煙対策法という素晴らしい法律が可決されたことで、喫煙可能スペースを探すのが大変面倒になってしまった。
友人とご飯に行くとき、文句を言いながら探し回っていた訳です。
そんな未だに理解しないニコチン中毒者が、文句を垂れないために作ったwebアプリです。
アプリ概要
喫煙できてwifiのあるカフェの快適さや、
喫煙しながら飲むお酒の美味しさを知っている方へ
ログイン不要でお使いいただけます。
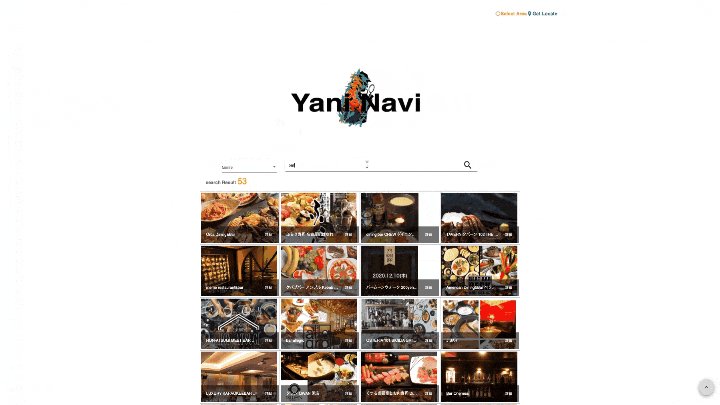
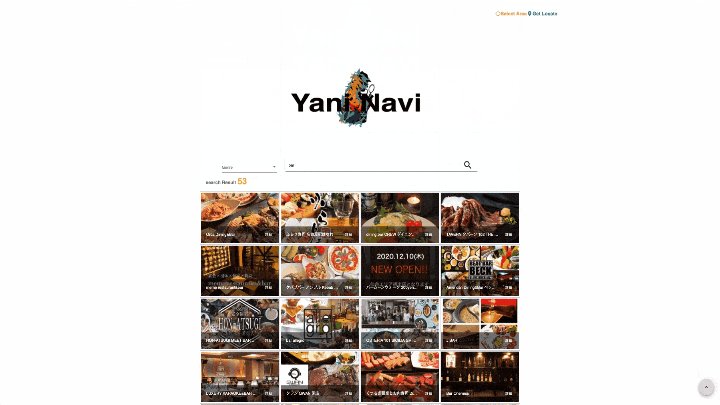
ジャンル、現在地、地名、キーワードなどからお店を探すことができます。
詳細ボタンを押していただくと、googleMapとhotpepperへのリンクをご用意しております。
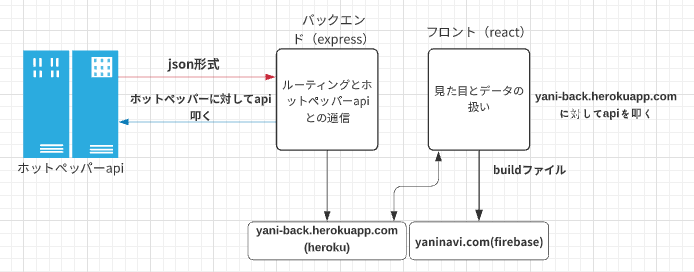
*ホットペッパーapiを使用しております。
プレビュー
前提
- ポートフォリオとして提示する
- 実際に私自身や友人の喫煙者達が使う
使用技術
言語:javascript
フロント:react
バックエンド:node.js express
見た目:[material ui] (https://material-ui.com/)
react-loadingg
インフラ:フロントにはfirebase Hostingを、バックエンドにはherokuを使用
本番環境
元々は、フロントのbuildファイルをバックエンド側へコピーし、バックエンドをherokuへデプロイしていたのですが、遅すぎる。。。
どうやらherokuさんは、ある程度の時間起動しないとアイドリング状態になるようで、このアイドリング状態からの起動が遅いようです。
しかし、expressをデプロイするとなると従量課金制のものが多く(AWSに5千円取られたことあるコワイ)、、、
そこで、バックエンド側はherokuへ、フロント側はfirebase hostingへデプロイしてみたところ、初回ページ読み込み速度は改善されました。
ただ、こういった方法で実装されている記事を見かけなかったので、正しい使い方では無いのかなぁ、と感じています。
なので今後の課題として、herokuの代わりにcloud functionsを使用する、もしくはnext.jsで作り直すか、を考え中。。。

お世話になった方々
FullStackOpen
SPA開発の基礎を教えていただいた師匠
React,Node.JS,Redux,GraphQL,TypeScript,ReactNative,GitHub等、
フィンランドのヘルシンキ大学が運営しているサイト
@seira様の記事
https://qiita.com/seira/items/f063e262b1d57d7e78b4
react-hookの扱い方を教えていただいた先生
reactSample
https://reactjsexample.com/
reactのパッケージ集
coolors
https://coolors.co/palettes/trending
色の組み合わせをランダムで生成してくれるwebアプリ
組み合わせのランキングもあるので、配色で迷ったら一度のぞいてみてください
ペアプログラミングのパートナー(@su3aki)
ペアプログラミングについて
今回、上記のFullStackOpenをこのペアプログラミングという方法で学習しました。
1人では諦めていたかもしれないので、感謝です。
最後に
まだまだ足りない知識を使ってこの記事を書いているので、ご指摘などして頂けたらとても嬉しく思います。
また、アプリの不具合やフィードバックなども、頂けたらとても嬉しく思います。
追記(修正点)
1.位置情報取得の際のエラーハンドリング
2.喫煙情報が未確認となっていたお店の除外
実装中
モバイル用UIの変更(ジャンルによるフィルタリングができないUIになっているため)
喫煙情報による検索結果のフィルタリング